Здравствуйте. Сегодня на глаза попался пост о курсе программирования под Android на сайте Linux Foundation, а вместе с ним — и немало комментариев о том, что хотелось бы видеть и перевод этих уроков. Поскольку я сейчас, после четырех лет разработки под микроконтроллеры, начал изучать и программирование для мобильных устройств, то параллельно решил сделать перевод первой части урока.
barkalov @barkalov
Пользователь
Оптическое распознавание символов в Linux
17 min
86KВведение
Это не просто обзор существующих OCR (мы будем говорить всего о трёх) и не руководство по установке (хотя установка будет описана). Эта статья была создана с целью разобраться, что и как реально может распознать русский и английский языки в Linux.
+77
C# и AutoCAD. Некоторые приемы работы
7 min
24K
Цель данной статьи.
Целью данной статьи является рассмотрение некоторых приемов работы в связке Autocad + C#.
В основном буду опираться на статью «Начало работы с Autocad с помощью C#». В рамках данной статьи будут рассмотрены некоторые замечания по особенностям работы с Autocad с помощью SDK — ObjectARX.
+17
События .NET в деталях
9 min
153KЕсли вы .NET программист, то вы наверняка объявляли и использовали события в своем коде. Несмотря на это, не все знают, как события работают внутри и какие особенности связаны с их применением. В этой статье я попытался описать работу событий как можно более подробно, включая некоторые частные случаи, с которыми редко приходится иметь дело, но про которые важно и\или интересно знать.
+55
Разработка электроники и фриланс
5 min
75KДоброго времени суток, уважаемое сообщество!
Спешу поделиться с Вами своим опытом выполнения разработки электроники фрилансером. Итак, рассказываем по порядку…
Я занимаюсь разработкой электроники последние 7 лет. Основное место работы – предприятие выпускающее различные охранно-пожарные панели и сопутствующие изделия. На предприятие пришел молодым и неопытным студентом 3-го курса. В течение последующих 2-3 лет мне удалось выполнить несколько проектов, запущенных в производство. Среди них были как обновленные версии ранее выпускающихся изделий, так и новые разработки. Со временем я полностью погрузился в сопровождение производства (более 10000 изделий ежегодно), поэтому новых разработок не начиналось.
Из-за скуки я начал разными способами искать заказы на разработку различных устройств. Почему бы и нет? Ведь так много людей с оригинальными идеями отличных устройств – нужно лишь встретиться и сделать проект. Для этого я зарегистрировался на известной фриланс-бирже Рунета, а также разослал предложения различным предприятиям.
Спешу поделиться с Вами своим опытом выполнения разработки электроники фрилансером. Итак, рассказываем по порядку…
Я занимаюсь разработкой электроники последние 7 лет. Основное место работы – предприятие выпускающее различные охранно-пожарные панели и сопутствующие изделия. На предприятие пришел молодым и неопытным студентом 3-го курса. В течение последующих 2-3 лет мне удалось выполнить несколько проектов, запущенных в производство. Среди них были как обновленные версии ранее выпускающихся изделий, так и новые разработки. Со временем я полностью погрузился в сопровождение производства (более 10000 изделий ежегодно), поэтому новых разработок не начиналось.
Из-за скуки я начал разными способами искать заказы на разработку различных устройств. Почему бы и нет? Ведь так много людей с оригинальными идеями отличных устройств – нужно лишь встретиться и сделать проект. Для этого я зарегистрировался на известной фриланс-бирже Рунета, а также разослал предложения различным предприятиям.
+71
Реалистичные тени при помощи CSS3 без использования изображений
7 min
143KПривет, Хабр!
Хочу поделиться замечательным мастер-классом по созданию реалистичных теней для блоков на чистом CSS, найденном на просторах рунета по адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij. Естественно, для того, чтобы примеры работали как надо, необходим браузер с поддержкой CSS3.

Хочу поделиться замечательным мастер-классом по созданию реалистичных теней для блоков на чистом CSS, найденном на просторах рунета по адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij. Естественно, для того, чтобы примеры работали как надо, необходим браузер с поддержкой CSS3.

+243
Эмуляция интерфейса iPhone с помощью CSS
1 min
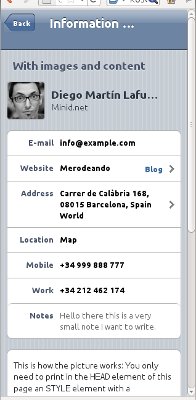
3K Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.
Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.Координатные данные проекта UiUiKit (Universal iPhone UI Kit):
- Сайт автора: www.minid.net
- SVN URL: code.google.com/p/iphone-universal/source/checkout
- Download: code.google.com/p/iphone-universal/downloads/list
Оригинально библиотека заточена под web-приложения именно для iPhone, поэтому всякий CSS3+ ограничивается указанием свойств только для
webkit'а. Я пропатчил CSS директивами для остальных и развернул демонстрационную страничку, чтобы можно было сразу потыкать в элементы интерфейса. Выглядит симпатично (на картинке в начале топика — скриншот моего браузера). Приятного использования!
+53
HTML5 для веб-дизайнеров. Часть 4: Формы 2.0
11 min
22KTranslation
HTML5 для веб-дизайнеров
- Краткая история языка разметки
- Модель HTML5
- Мультимедиа
- Формы 2.0
- Семантика
- HTML5 и современные условия
Когда браузеры стали поддерживать JavaScript, за ним быстро закрепились две основные задачи: эффекты при наведении мышью и улучшения для веб-форм. Потом в CSS появился псевдо-класс :hover и необходимость в скриптах для многих ситуаций первого плана отпала.
Эта история постоянно повторяется. Как только определенный шаблон или задача становятся достаточно популярными, они почти непременно в конце концов упрощаются в техническом плане и делаются более доступными. Именно так в CSS3 появилось много функций для создания простых анимаций, для которых прежде требовался JavaScript.
Говоря о формах, тут возможности CSS довольно ограничены. И теперь на сцену снова выходит HTML5. Следуя тому же принципу, он вводит новые функции, которые на самом деле вовсе не новые, но сделаны проще и удобнее.
Нетрудно догадаться, что прежде они были частью отдельной спецификации WHATWG под названием Web Forms 2.0.
+118
Связываем домен и динамический IP
2 min
171KЧто мы имеем:
1. компьютер с осью и установленными mysql, apache, php (тут ничего писать не буду, благо мануалов хватает)
2. интернет с присваиваемым динамическим IP, роутер.
Что мы хотим:
1. Что бы люди вбивая в адресную строку браузера доменное имя второго уровня (купленное нами или полученное на каком либо сервисе), попадали на наш сайт (в независимости от того на каком IP он сейчас находиться).
2. Хотим это бесплатно.
Итак, то как это было реализовано мной в виде краткой инструкции можно прочитать под катом, быть может кому-нибудь это пригодиться или просто-напросто будет интересно. Так же, буду рад объективной критике. Спасибо за внимание, и кому интересно добро пожаловать под хабракат.
1. компьютер с осью и установленными mysql, apache, php (тут ничего писать не буду, благо мануалов хватает)
2. интернет с присваиваемым динамическим IP, роутер.
Что мы хотим:
1. Что бы люди вбивая в адресную строку браузера доменное имя второго уровня (купленное нами или полученное на каком либо сервисе), попадали на наш сайт (в независимости от того на каком IP он сейчас находиться).
2. Хотим это бесплатно.
Итак, то как это было реализовано мной в виде краткой инструкции можно прочитать под катом, быть может кому-нибудь это пригодиться или просто-напросто будет интересно. Так же, буду рад объективной критике. Спасибо за внимание, и кому интересно добро пожаловать под хабракат.
+82
Притча о шаблонах
8 min
1.9K — Здравствуй *с широко развевающейся по лицу улыбкой* дружок.
— Ваа! *с ярким блеском в широко распахнутых глазах* Тётя Ася приехала!
— Да, и у меня есть для тебя новая сказка *присела и взяла малыша за руки* хочешь послушать?
— Конечно! *слегка смутился и отвёл взгляд* Мне тут дядя такие страшные истории рассказывал…
— Ну, надеюсь моя история тебя не испугает *потрепала его по волосам* Она должна научить тебя мыслить шаблонно.
— Эээ? *лицо перекосилось от недопонимания* Это как?
— М… сейчас узнаешь *подмигнула и взяла на ручки* Вот когда тебе нужно вставить переменные в строку — ты как поступишь?
— Ну… *взял карандаш и чирканул на лежащей рядом бумажке* примерно так:
— Ты ничего не забыл? *победоносно подняла голову*
— Да вроде нет… *уткнулся носом в код, ещё раз внимательно его проверяя*
— Что, если пользователь введёт… *выдержала многозначительную паузу и добавила*
— Ваа! *с ярким блеском в широко распахнутых глазах* Тётя Ася приехала!
— Да, и у меня есть для тебя новая сказка *присела и взяла малыша за руки* хочешь послушать?
— Конечно! *слегка смутился и отвёл взгляд* Мне тут дядя такие страшные истории рассказывал…
— Ну, надеюсь моя история тебя не испугает *потрепала его по волосам* Она должна научить тебя мыслить шаблонно.
— Эээ? *лицо перекосилось от недопонимания* Это как?
— М… сейчас узнаешь *подмигнула и взяла на ручки* Вот когда тебе нужно вставить переменные в строку — ты как поступишь?
— Ну… *взял карандаш и чирканул на лежащей рядом бумажке* примерно так:
var query= 'xxx'
var resultCount= 512
var message= 'По запросу <kbd>' + query + '</kbd> найдено страниц: ' + resultCount— Ты ничего не забыл? *победоносно подняла голову*
— Да вроде нет… *уткнулся носом в код, ещё раз внимательно его проверяя*
— Что, если пользователь введёт… *выдержала многозначительную паузу и добавила*
+82
Генерация web-шрифтов
1 min
5.3K Ради интереса, прошелся поиском по хабру, и обнаружил, что тут не освещен один очень полезный сервис: http://www.fontsquirrel.com
Ради интереса, прошелся поиском по хабру, и обнаружил, что тут не освещен один очень полезный сервис: http://www.fontsquirrel.comПожалуй, это самый удобный сервис такого рода, создающий на выходе html-страницу с подключенными шрифтами в разных форматах, готовыми font-face в css и демо-текстом.
При этом есть масса настроек по кастомизации шрифтов во время конвертирования.
В частности, можно уменьшить их вес, убрав часть символов или оптимизировав кривые. Так же он умеет хинтовать шрифты и кодировать их в base64. В общем, есть всевозможные плюшки.
+39
Еще один прибитый футер. Переменная высота, блочная верстка, JS опционально
2 min
3.2KЗадача прибивания футера к низу страницы обмусолена с ног до головы. Она неплохо решается для футера фиксированной высоты. А вот для случая, когда высота футера зависит от его содержимого, методов не так много. Либо это очевидное решение на javascript. Либо подгонка для этого элементов, изначально для того не предназначенных. Я, конечно, о таблицах. Хочу предложить способ, который тоже имеет свои недостатки (обо всем ниже), но недостатки эти другие, и, следовательно, может подойти тем, кому первые два не подходят.
+30
Памятка по установке и настройке Google Analytics
2 min
6.5KПо работе пригодилась краткая памятка по установке Google Analytics. Думаю, может быть интересно :)
Установка кода Google Analytics
1. Субдоменное/Кроссдоменное отслеживание – первым делом нужно определиться, располагается ли сайт не нескольких поддоменах и если да, то нужно настроить корректное отслеживание между ними с помощью функции setDomainName(). Иногда для отслеживания поддоменов используют разные профили с разными идентификаторами Google Analytics, но на наш взгляд удобнее пользоваться одним профилем и соответственным образом настроенными фильтрами, о которых чуть ниже.
Установка кода Google Analytics
1. Субдоменное/Кроссдоменное отслеживание – первым делом нужно определиться, располагается ли сайт не нескольких поддоменах и если да, то нужно настроить корректное отслеживание между ними с помощью функции setDomainName(). Иногда для отслеживания поддоменов используют разные профили с разными идентификаторами Google Analytics, но на наш взгляд удобнее пользоваться одним профилем и соответственным образом настроенными фильтрами, о которых чуть ниже.
+4
Что такое генетический алгоритм?
1 min
24KВ рамках проекта Computer Science Student сегодня я постараюсь дать короткое наглядное объяснение: что такое генетический алгоритм? В самой простой и общей формулировке для решения самой простой задачи. Исходные коды решения (код не самый качественный, потому что писался на скорую руку; но код и не важен в этом курсе) и текст самих заданий доступен на CS-Student Wiki.
Первая часть
Вторая часть — под катом.
Первая часть
Вторая часть — под катом.
+68
Создание треков «Smack My Bitch Up» и «Voodoo People» в Ableton
1 min
11KКак сделать легендарные треки Prodigy «Smack My Bitch Up» и «Voodoo People» в Ableton. Видео описывают, образцы которые были использованы в этих замечательных треках.
UPD.
UPD.
+63
Information
- Rating
- Does not participate
- Location
- Красноярск, Красноярский край, Россия
- Date of birth
- Registered
- Activity