
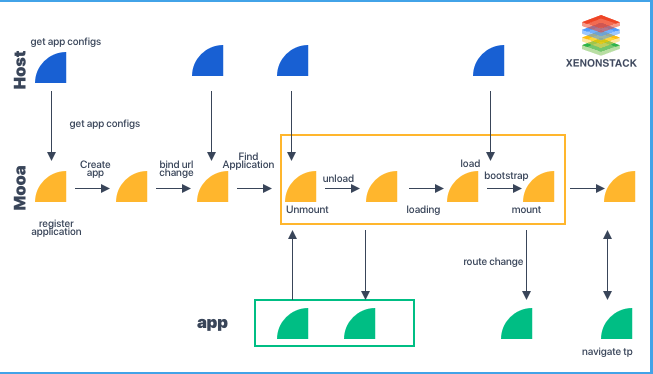
Концепция микро-фронтенда – это микросервисный подход при разработке клиентской части. В настоящее время есть тенденция создавать мощное и функционально насыщенное веб-приложение, расположенное поверх микросервисной архитектуры. Со временем микро-фронтендовая архитектура становится частью приложения, зачастую ее разрабатывает отдельная команда. Эта архитектура растет, ее становится сложно поддерживать. Возникает так называемый «фронтендовый монолит». Для решения этой проблемы была сформулирована концепция микро-фронтендов.
Команда кросс-функциональна и разрабатывает фичи в сквозном исполнении: от пользовательского интерфейса до базы данных. Микро-фронтенд понятнее монолита и не столь громоздкий. Микро-фронтендовая архитектура такого типа призвана разделить все компоненты приложения на категории в зависимости от их бизнес-составляющей, в масштабах всего стека. В таком случае разработчики фронтенда могут рассчитывать на ту же степень гибкости, тестируемости и скорости разработки, какая привычна для команд с бекенда, работающих с микросервисами.










 Однажды, встал такой вопрос: а почему у меня 2 мышки и 1 курсор? И тогда мы начали искать решение и мы его нашли. Это был проект
Однажды, встал такой вопрос: а почему у меня 2 мышки и 1 курсор? И тогда мы начали искать решение и мы его нашли. Это был проект 
 Доброго времени суток, дорогие хабрахабровцы!
Доброго времени суток, дорогие хабрахабровцы!