
22 совета Angular-разработчику. Часть 2

Программист





После того как с помощью Arm Mbed OS удалось помигать светодиодом, настало время протестировать и настроить другие важные сервисы. Далее рассказывается:
process.nextTick(), о таймерах. Понимание этих и других механизмов Node.js является одной из основ успешной разработки приложений для этой платформы.
Несмотря на заявления Google и Яндекс о поддержке поисковыми ботами парсинга сайтов SPA, надеяться на нормальную индексацию не стоит — у поисковых ботов мало ресурсов, ваше приложение должно максимально быстро отрабатывать, иначе, вам либо порежут рейтинг, либо не спарсят страницу, так же бот может не дождаться отработки всех ваших скриптов…
(исследование Google bot)

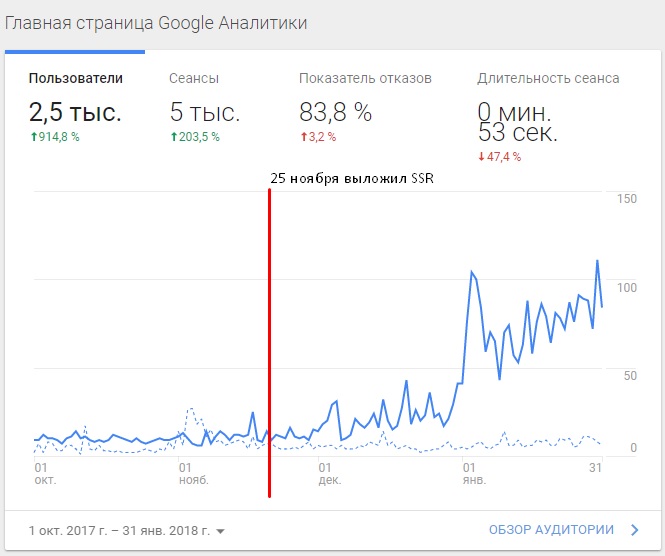
Мой маленький проект для исследования технологий — изменение посещаемости, после перехода на Server Side Rendering (SSR)
Как настроить Angular и готовые примеры ниже подкатом.


div, имеющий margin, border и padding. Для создания CSS grid контейнера добавим свойство display: grid. Элементы сетки — это потомки, размещенные внутри родительского контейнера. Они обычно определяются как список, описывающий header, sidebar, footer или другие аналогичные элементы макета сайта, зависящие от его дизайна.package.json и package-lock.json.





#include "mbed.h"
DigitalOut myled(LED1);
int main() {
while(1) {
myled = 1; // LED is ON
wait(0.2); // 200 ms
myled = 0; // LED is OFF
wait(1.0); // 1 sec
}
}Метапрограммирование — вид программирования, связанный с созданием программ, которые порождают другие программы как результат своей работы, либо программ, которые меняют себя во время выполнения. (Википедия)
Говоря более простым языком, метапрограммированием в рамках JavaScript можно считать механизмы, позволяющие анализировать и менять программу в режиме реального времени в зависимости от каких-либо действий. И, скорее всего, вы так или иначе используете их при написании скриптов каждый день.