O трендах и тенденциях в DDoS-атаках рассказывает создатель Highload Lab и сети фильтрации трафика QRATOR Александр Лямин. Интервью мы брали еще в начале года, но изменилось пока немногое

DDoS-атаки появились на заре интернета. Знакомство с ними для меня лично началось во время проекта IT Territory в 2003 году, когда игра только стартовала. Она имела достаточно агрессивную рекламную кампанию, в ответ на которую тут же прилетел DDoS от конкурентов. Скажу честно, я растерялся. Больше всего из-за того, что компания, которая оказывала хостинг-услуги, не просто не смогла, а не пожелала бороться с атакой. Ее представители сказали, что это не их проблема.

DDoS-атаки появились на заре интернета. Знакомство с ними для меня лично началось во время проекта IT Territory в 2003 году, когда игра только стартовала. Она имела достаточно агрессивную рекламную кампанию, в ответ на которую тут же прилетел DDoS от конкурентов. Скажу честно, я растерялся. Больше всего из-за того, что компания, которая оказывала хостинг-услуги, не просто не смогла, а не пожелала бороться с атакой. Ее представители сказали, что это не их проблема.

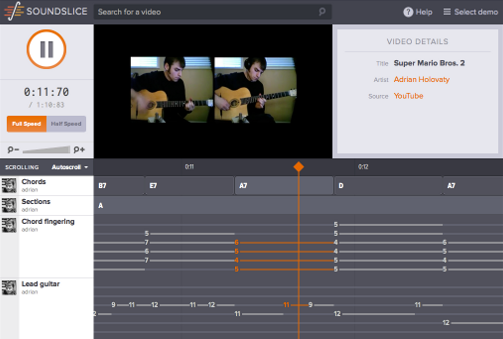
 В пятничном номере NY Times опубликована
В пятничном номере NY Times опубликована 





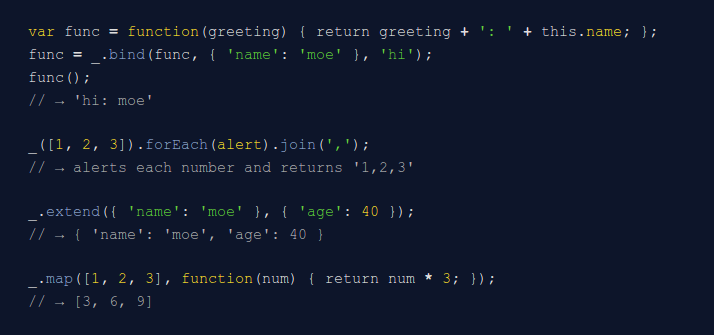
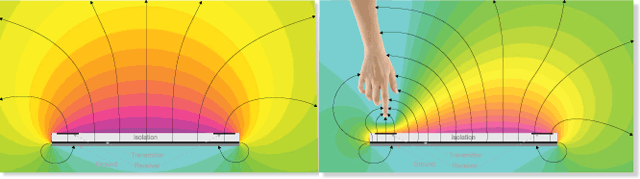
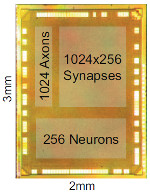
 Compass — система симуляции новой компьютерной архитектуры TrueNorth, которую в IBM называют «старшим братом Watson». В отличие от привычных нам компьютеров, основанных на архитектуре фон Неймана, TrueNorth построен по образу и подобию мозга, на базе разработанных IBM "
Compass — система симуляции новой компьютерной архитектуры TrueNorth, которую в IBM называют «старшим братом Watson». В отличие от привычных нам компьютеров, основанных на архитектуре фон Неймана, TrueNorth построен по образу и подобию мозга, на базе разработанных IBM "



 ноября мир изменился и больше никогда не будет таким же как прежде. В российском интернете появилась цензура — общеизвестный уже список запрещенных сайтов. Для одних это важнейшая политическая тема, для других повод изучить технологии шифрования и защиты анонимности, для третьих просто очередной странный закон, который приходится исполнять на бегу. Мы же поговорим о технологическом аспекте.
ноября мир изменился и больше никогда не будет таким же как прежде. В российском интернете появилась цензура — общеизвестный уже список запрещенных сайтов. Для одних это важнейшая политическая тема, для других повод изучить технологии шифрования и защиты анонимности, для третьих просто очередной странный закон, который приходится исполнять на бегу. Мы же поговорим о технологическом аспекте.