Данная статья не претендует на оригинальность или новизну, а лишь приоткрывает капот в этой адской машине оптимизации.
User
Немножко анонимен
5 min
232KОбсуждение анонимности нужно начинать не со слов прокси/тор/впн, а с определения задачи: анонимно подключиться к чужому серверу по SSH это одно, анонимно поднять свой веб-сайт это другое, анонимно работать в инете это третье, etc. — и все эти задачи решаются по-разному. Эта статья о задаче «анонимно работать в интернете как пользователь».
В последнее время на хабре появилось много статей на тему обеспечения анонимности в интернете, но они все описывают подход «немножко анонимен». Быть «немножко анонимным» практически бессмысленно, но, судя по комментариям к этим статьям, многие этого не понимают.
Во-первых, нужно адекватно оценивать потенциального противника. Если вы хотите быть «анонимным», значит вы пытаетесь избежать возможности связывания вашей активности в интернете с вашим физическим расположением и/или настоящим именем. Обычные пользователи и так не имеют возможности вас отслеживать (технически, социальные методы когда по вашему нику на форуме легко гуглится ваш аккаунт в соц.сетях со всеми личными данными мы здесь не рассматриваем). Ваш провайдер/соседи могут иметь возможность прослушать большую часть вашего трафика, но, как правило, вы им не интересны (да, соседи могут украсть ваши пароли, но заниматься отслеживанием вашей активности или вашей деанонимизацией они не станут). Что же касается владельцев используемых вами ресурсов (веб-сайтов, прокси/vpn-серверов, etc.) то у них в распоряжении множество средств по отслеживаю вас (DNS-leaks, Flash/Java-плагины, баннерные сети, «отпечатки браузера», множество разных видов кук, etc.) плюс серьёзный коммерческий интерес к тому, чтобы надёжно вас отслеживать (для таргетирования рекламы, продажи данных, etc.). Ну а правительство и спец.службы могут получить доступ и к данным, которые на вас собирают веб-сайты, и к данным, которые собирают провайдеры. Таким образом получается, что те, кто имеют возможность и желание вас отслеживать — имеют доступ к большинству возможных каналов утечки.
Во-вторых, каналов утечки информации очень и очень много. И они очень разнообразны (от внезапно отключившегося VPN до получения реального IP через Flash/Java-плагины браузера или отправки серийника на свой сервер каким-нить приложением при попытке обновления). Более того, регулярно обнаруживаются (и создаются) новые. Поэтому попытка блокировать каждый из них в индивидуальном порядке, уникальными для каждого методами, просто не имеет смысла, всё-равно что-то где-то протечёт.
В-третьих, при «работе в интернете» используется не только браузер — большинство пользуются так же IM, торрентами, почтой, SSH, FTP, IRC… при этом часто информация передаваемая по этим каналам пересекается и позволяет их связать между собой (.torrent-файл скачанный с сайта под вашим аккаунтом грузится в torrent клиент, ссылка пришедшая в письме/IM/IRC открывается в браузере, etc.). Добавьте сюда то, что ваша ОС и приложения тоже регулярно лазят в инет по своим делам, передавая при этом кучу деанонимизирующей вас информации…
Из всего этого логически следует то, что пытаться добавить «немножко анонимности» путём использования браузера со встроенным Tor, или настройкой торрент-клиента на работу через SOCKS — нет смысла. Большинство вас не сможет отследить и без этих мер, а тех, кто имеет возможности и желание вас отследить эти меры не остановят (максимум — немного усложнят/замедлят их работу).
В последнее время на хабре появилось много статей на тему обеспечения анонимности в интернете, но они все описывают подход «немножко анонимен». Быть «немножко анонимным» практически бессмысленно, но, судя по комментариям к этим статьям, многие этого не понимают.
Во-первых, нужно адекватно оценивать потенциального противника. Если вы хотите быть «анонимным», значит вы пытаетесь избежать возможности связывания вашей активности в интернете с вашим физическим расположением и/или настоящим именем. Обычные пользователи и так не имеют возможности вас отслеживать (технически, социальные методы когда по вашему нику на форуме легко гуглится ваш аккаунт в соц.сетях со всеми личными данными мы здесь не рассматриваем). Ваш провайдер/соседи могут иметь возможность прослушать большую часть вашего трафика, но, как правило, вы им не интересны (да, соседи могут украсть ваши пароли, но заниматься отслеживанием вашей активности или вашей деанонимизацией они не станут). Что же касается владельцев используемых вами ресурсов (веб-сайтов, прокси/vpn-серверов, etc.) то у них в распоряжении множество средств по отслеживаю вас (DNS-leaks, Flash/Java-плагины, баннерные сети, «отпечатки браузера», множество разных видов кук, etc.) плюс серьёзный коммерческий интерес к тому, чтобы надёжно вас отслеживать (для таргетирования рекламы, продажи данных, etc.). Ну а правительство и спец.службы могут получить доступ и к данным, которые на вас собирают веб-сайты, и к данным, которые собирают провайдеры. Таким образом получается, что те, кто имеют возможность и желание вас отслеживать — имеют доступ к большинству возможных каналов утечки.
Во-вторых, каналов утечки информации очень и очень много. И они очень разнообразны (от внезапно отключившегося VPN до получения реального IP через Flash/Java-плагины браузера или отправки серийника на свой сервер каким-нить приложением при попытке обновления). Более того, регулярно обнаруживаются (и создаются) новые. Поэтому попытка блокировать каждый из них в индивидуальном порядке, уникальными для каждого методами, просто не имеет смысла, всё-равно что-то где-то протечёт.
В-третьих, при «работе в интернете» используется не только браузер — большинство пользуются так же IM, торрентами, почтой, SSH, FTP, IRC… при этом часто информация передаваемая по этим каналам пересекается и позволяет их связать между собой (.torrent-файл скачанный с сайта под вашим аккаунтом грузится в torrent клиент, ссылка пришедшая в письме/IM/IRC открывается в браузере, etc.). Добавьте сюда то, что ваша ОС и приложения тоже регулярно лазят в инет по своим делам, передавая при этом кучу деанонимизирующей вас информации…
Из всего этого логически следует то, что пытаться добавить «немножко анонимности» путём использования браузера со встроенным Tor, или настройкой торрент-клиента на работу через SOCKS — нет смысла. Большинство вас не сможет отследить и без этих мер, а тех, кто имеет возможности и желание вас отследить эти меры не остановят (максимум — немного усложнят/замедлят их работу).
+101
Делаем «mindmap» на Javascript с локальным хранением в базе данных браузера
25 min
57K
Это небольшой учебный пример редактора карты памяти. За счёт очень подробных комментариев и простого кода, понять его не составит проблем. Статья предназначена для знающих и изучающих Javascript.
Я опишу особенности создания редактора карты памяти, который использует базу данных браузера. Причём, это будет не LocalStorage, который не может превышать 5 мегабайт. Объём данных сможет превысить 100-200 мегабайт, так как используется IndexedDB или webSQL, смотря что доступно в конкретном браузере.
Исходники выложены в открытый доступ на Github.
Мы уложимся в 520 строк кода, при этом в нашей карте можно будет перетаскивать узлы между собой, удалять, переименовывать и создавать новые. А также можно будет назначать одну из 120 иконок через контекстное меню.
Секрет минимализма в том, что мы будем использовать проверенные в бою плагины:
- Ydn.db — хранение информации в базе данных браузера с автоматическим выбором лучшего метода и единым API
- jQuery context menu — контекстное меню, которое можно наполнять динамически при помощи Javascript
- jsPlumb — расширение позволяющее рисовать линии между HTML элементами
- jQuery UI — Drag&drop — перетаскивание элементов между собой
PS: Также мы научимся создавать «синглтон», облегчать себе асинхронное программирование при помощи jQuery и встроенного объекта $.Deferred(), а также при помощи плагина LiveReload, сохраним краску на клавише F5 при изменении свойств CSS и кода в HTML и Javascript.
+99
Повесть о настоящем Интернете
13 min
176KTutorial
Abstract: Рассказ про устройство Интернета, как «сети сетей» в виде текста для чтения, без двоичной системы счисления и нюансов BGP. Большая часть расказа будет не про процесс общения ноутбука с точкой доступа, а о том, что происходит после того, как данные пройдут «шлюз по умолчанию». Предупреждаю, букв много.
Маленький провокативный вброс: ни один из читателей этой статьи к Интернету не подключен. Все подключены к сети своего провайдера, и не более. Подключение к Интернету дорогое, его сложно делать, вам потребуется очень крутое оборудование, несколько договоров с несколькими операторами связи и квалифицированные сотрудники. Простому домашнему пользователю это никак и никогда не светит. Не говоря уже о том, что в Интернете может быть не больше 4 миллиардов подключившихся (а до недавнего времени было даже «не более 65536») [1]. Даже если весь Интернет перейдёт на ipv6, это число не поменяется.
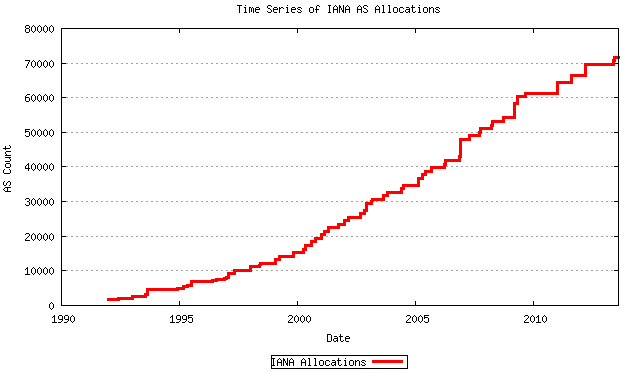
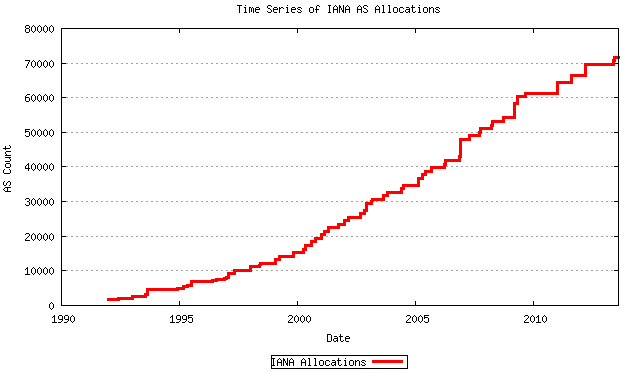
Вот число подключившихся к Интернету [2]:

По оси Y — число в штуках. Штуках, штуках. И вас в этом числе не посчитали.
Почему?
Дело в том, что Internet — это, если переводить буквально, «межсетье». Сеть Сетей. И участниками Интернета являются не пользователи (их компьютеры, планшеты, микроволновки с wifi и т.д.), а сети. Сети и только сети участвуют в работе Интернета. Интернет — это то, что связывает разные сети между друг другом.
Вступление
Маленький провокативный вброс: ни один из читателей этой статьи к Интернету не подключен. Все подключены к сети своего провайдера, и не более. Подключение к Интернету дорогое, его сложно делать, вам потребуется очень крутое оборудование, несколько договоров с несколькими операторами связи и квалифицированные сотрудники. Простому домашнему пользователю это никак и никогда не светит. Не говоря уже о том, что в Интернете может быть не больше 4 миллиардов подключившихся (а до недавнего времени было даже «не более 65536») [1]. Даже если весь Интернет перейдёт на ipv6, это число не поменяется.
Вот число подключившихся к Интернету [2]:

По оси Y — число в штуках. Штуках, штуках. И вас в этом числе не посчитали.
Почему?
Дело в том, что Internet — это, если переводить буквально, «межсетье». Сеть Сетей. И участниками Интернета являются не пользователи (их компьютеры, планшеты, микроволновки с wifi и т.д.), а сети. Сети и только сети участвуют в работе Интернета. Интернет — это то, что связывает разные сети между друг другом.
+168
Первые несколько миллисекунд HTTPS соединения
10 min
172KTranslation
После нескольких часов чтения обзоров, Боб с нетерпением нажал на кнопку перехода к оформлению заказа на галлон цельного молока, и…
Воу, что только что произошло?

Воу, что только что произошло?

+232
Пак ольдскульных пиксельных иконок, скоро 4000
2 min
36K3500 иконок готово. Можно сказать спасибо. После выпуска 3000 иконок FatCow прошел почти год, страницу посетило 700к посетителей. Пошел пятый год рисования. Находить удачные метафоры становится сложнее. Пытаемся охватить набор метафор, который нужен для специфичного софта и узконаправленных сайтов.
Чтобы дойти до 4000 иконок, работы хватит до апреля 2014 года. Потом укрупняем палитру или уходим в 5000. То есть по многочисленным запросам пользователей помимо 16-го и 32-го размера намерены освоить 48x48 и 96x96. В таком случае до середины 2015-го года нарисуем первую «крупную» тысячу.

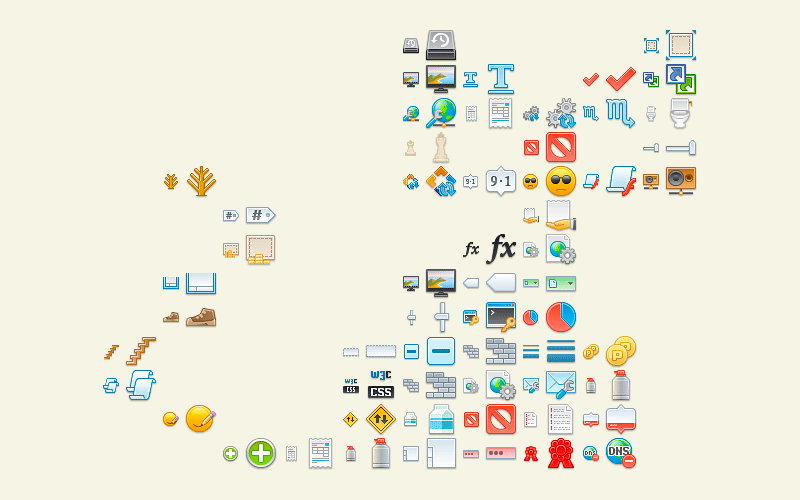
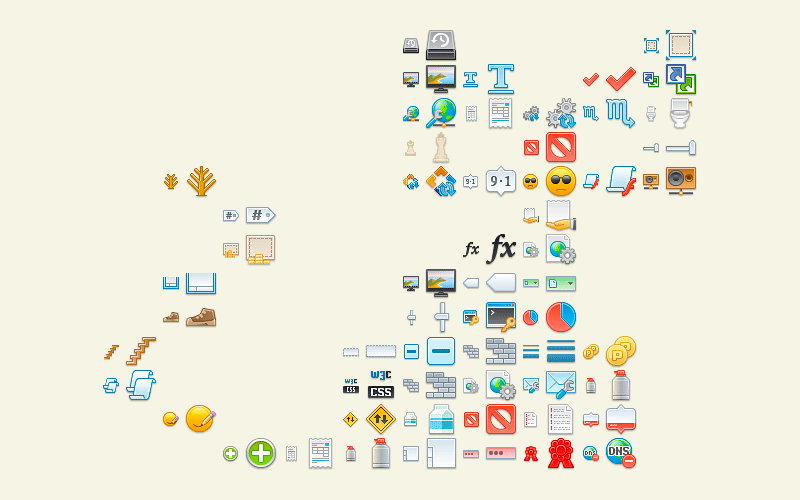
Пятилетку за четыре года, кота за день. Чтобы понять, какие именно 500 метафор было положено в основе дополнительной эмиссии, смотрим сотканный kreol2013 надстройкой над программой KhodeN «ковер»…
Чтобы дойти до 4000 иконок, работы хватит до апреля 2014 года. Потом укрупняем палитру или уходим в 5000. То есть по многочисленным запросам пользователей помимо 16-го и 32-го размера намерены освоить 48x48 и 96x96. В таком случае до середины 2015-го года нарисуем первую «крупную» тысячу.

Пятилетку за четыре года, кота за день. Чтобы понять, какие именно 500 метафор было положено в основе дополнительной эмиссии, смотрим сотканный kreol2013 надстройкой над программой KhodeN «ковер»…
+48
Навигатор по бесплатным иконкам
2 min
5.1KВчера в который раз возник вопрос по подбору нескольких иконок в очередном веб-проекте. В основном пользуюсь готовыми иконками из бесплатных наборов. До недавнего времени прибегал к услугам сайта iconpicker.deviantech.ru. Навигация по иконкам была хоть и не самая удобная, но явно лучше, чем просто проглядывать их в Finder'е (или Explorer'е). Однако в последнее время сайт недоступен.
В итоге решил сделать собственный навигатор по иконкам:

В итоге решил сделать собственный навигатор по иконкам:

+60
Jiayu G4 — долгожданный китайский флагман
10 min
196KТак уж сложилось, что я второй раз к ряду становлюсь владельцем смартфона от компании Jiayu. Мой предыдущий Jiayu G2 (слева), которым я успел попользоваться около 9 месяцев, уже успел подустареть, но аппарат действительно получился на славу, при своих компактных размерах имел производительный процессор, 1 ГБ оперативной памяти и батарею в 2000 мАч. Но время не стоит на месте, выходят новые процессоры, новые версии ОС, а с учетом того, что китайцы не особо заботятся о дальнейшей поддержке своих устройств — я решил обновиться в плане железа. Ко всему моему сожалению, схожий по соотношению функционал/размеры/цена смартфон найти не удалось. Поэтому пришлось подымать планку до критичных 4.7 дюймов. И выбор, как вы уже поняли из заголовка, пал на тот самый «долгожданный китайский флагман» — Jiayu G4 (справа). О нем и поговорим в данном обзоре.


+17
Yoobao YB-665 — Power Bank на 15600 mAh
4 min
67KRecovery Mode
Сегодня у нас будет обзор устройства китайской фирмы Yoobao, которая известна своими высококачественными аксессуарами для различных девайсов. Компания стала популярна благодаря классу устройств под названием Power Bank.

Для тех, кто не в курсе, Power Bank — это портативный аккумулятор, который позволяет зарядить ваш гаджет, если вы находитесь далеко от розетки. Это своего рода подзаряжаемая заранее батарейка, которая, в свою очередь, отдает свой заряд вашему электронному устройству. При всем этом некоторые портативные зарядные устройства способны зарядить смартфон несколько раз подряд от полного заряда. Конечно количество полных зарядок ваших устройств, напрямую зависит от емкости аккумулятора, а так же от емкости вашего устройства. Нам посчастливилось протестировать новую модель под названием Yoobao YB-665.

Для тех, кто не в курсе, Power Bank — это портативный аккумулятор, который позволяет зарядить ваш гаджет, если вы находитесь далеко от розетки. Это своего рода подзаряжаемая заранее батарейка, которая, в свою очередь, отдает свой заряд вашему электронному устройству. При всем этом некоторые портативные зарядные устройства способны зарядить смартфон несколько раз подряд от полного заряда. Конечно количество полных зарядок ваших устройств, напрямую зависит от емкости аккумулятора, а так же от емкости вашего устройства. Нам посчастливилось протестировать новую модель под названием Yoobao YB-665.
+7
Promise-ы в AngularJS
5 min
123KОдной из ключевых составляющих практически любого веб-приложения является взаимодействие с сервером. В больших приложениях это далеко не один запрос. При этом запросы часто необходимо объединять для последовательного или параллельного выполнения, а часто сочетать и то и другое. Кроме того, большие приложения обычно имеют многослойную архитектуру — обертка над RESTFul API => бизнес-сущности => более комплексная бизнес-логика (разбиение условно для примера). И на каждом слое необходимо принять данные в одном формате и передать на следующий слой уже в другом.
Вот со всеми этими задачами могут помочь справиться Promise-ы.
За подробностями добро пожаловать под кат.
Вот со всеми этими задачами могут помочь справиться Promise-ы.
За подробностями добро пожаловать под кат.
+48
Оформление кода, оптимизация процесса проверки качества кода
5 min
36KTranslation
JavaScript, the winning style

Код написанный в одном стиле, имеет много преимуществ: меньше мелких ошибок, многие ошибки легко обнаружить почти сразу, другие же можно легко отладить еще на стадии разработки. Новым же программистам не придется тратить лишнее время на изучение вашего кода (это не значит что им не придется разбираться в самом коде, а значит лишь что его легче будет читать) и им будет проще влиться в проект.
Качество кода станет только лучше, если вся команда будет придерживаться заранее определенного стиля. Это безусловно стоит того, чтобы потрать немного времени на выработку общих правил.
В отличие от Питона у которого есть единый свод правил «Style Guide for Python Code», у языка JavaScript такого нет. Однако на выбор есть целых 6 популярных гайдов:
- Google JavaScript Style Guide
- npm’s coding style
- Felix’s Node.js Style Guide
- Idiomatic JavaScript
- jQuery JavaScript Style Guide
- Douglas Crockford’s JavaScript coding style
Помимо гайдов, не стоит так же забывать об автоматических анализаторах кода, таких, например, как JSLint и JSHint. И в них уже заложены свои настройки. Вопрос в том, какой же все-таки максимально правильный способ писать код на JavaScript, который был бы актуален и максимально соответствовал бы большинству рекомендаций? Давайте попробуем объединить большинство рекомендаций в этой статье и подумаем как можно оптимизировать процесс проверки качества кода.
+49
Разбор кода и построение синтаксических деревьев с PLY. Основы
11 min
44KTutorial

Что такое PLY?
PLY — это аббревиатура из первых букв выражения: Python Lex-Yacc.
Фактически, это порт утилит lex и yacc на python в красивой обертке.
Работать с ply очень просто и порог входа для начала использования практически нулевой.
Написан он на чистом питоне и представляет из себя LALR(1) парсер, но кому это интересно?
Я по натуре практик (как и большинсво из вас) поэтому пошли в бой!
Что будем делать?
На сайте есть пример написания очередного калькулятора, поэтому повторяться не будем. А сделаем что-то навроде парсера очень очень узкого подмножества PHP :)
Наша задача в конце статьи построить синтаксическое дерево для такого примера:
<?php
$val = 5;
$result = substr( "foobar", 2*(7-$val) );
echo "это наш результат: $result";
Пример очень маленький и взят с потолка. Но чтобы построить дерево кода нужно много и походу мы задействуем такой механизм PLY как state.
+33
ExConsole — экстренная консоль для Python
1 min
4.9KПост обещает быть сверхкратким.
ExConsole позволяет встроить интерактивную консоль-отладчик в Python-приложение. Консоль вызывается при фатальном исключении либо по приему SIGQUIT (он же Ctrl-\).
Пример использования:
Пример работы с консолью:
ExConsole позволяет встроить интерактивную консоль-отладчик в Python-приложение. Консоль вызывается при фатальном исключении либо по приему SIGQUIT (он же Ctrl-\).
Пример использования:
import exconsole
exconsole.register()
do_dangerous_stuff()
Пример работы с консолью:
Activating emergency console
----------------------------
Caused by:
ZeroDivisionError
integer division or modulo by zero
Stack frames:
[ 0] example.py:17
[ 1] example.py:15
Tester().test()
[ 2] example.py:9
self.inner()
[ 3] example.py:6
self.divide(2, 0)
> [ 4] example.py:3
return a / b
On frame 4
Source:
def divide(self, a, b):
>> return a / b
Press Ctrl-D to leave console
Type "_help()"" for built-in commands
>>> print a,b
2 0
>>> _f(3)
On frame 3
Source:
def inner(self):
>> self.divide(2, 0)
>>> print self
<__main__.Tester instance at 0x7f67c9a0e440>
+18
Эксперты в математике делят счет
3 min
133KTranslation
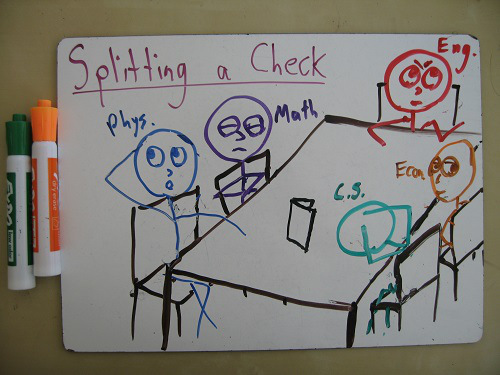
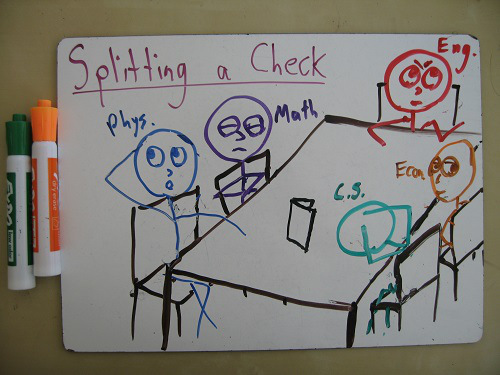
Это перевод заметки Math Experts Split the Check, в которой на простом примере разделения счета в ресторане наглядно демонстрируется, насколько разными могут быть взгляды и суждения физика, математика, инженера, экономиста и программиста.

Инженер: не забудьте дать на чай 18%.
Математик: это до налогов или после?
Физик: давайте предположим, что в нашей системе нет налогов.
Программист: но налог есть!

Инженер: не забудьте дать на чай 18%.
Математик: это до налогов или после?
Физик: давайте предположим, что в нашей системе нет налогов.
Программист: но налог есть!
+71
Tridiv: редактор 3D CSS
1 min
23K
Сегодня утром увидел в Твиттере Пола Айриша ссылку на кое-что впечатляющее. Tridiv — 3D-редактор для создания моделей на CSS. Для всех, кто хоть раз боролся с CSS трансформациями, чтобы сделать даже простой 3D эффект, известно, что подобная штука сможет значительно облегчить жизнь. Для остальных — еще одна демонстрация того, на что способны HTML5/CSS3.
Приложение интерфейсом напоминает привычные 3D WYSIWYG редакторы. В режиме Превью можно настроить освещение/фон/скопировать исходный код/посмотреть, как все это выглядит на CodePen. Возможно сохранение в Local Storage. Хотя, конечно, интересный вопрос — почему выбраны трансформации, а не WebGL. Капля дегтя — работает пока только в Chrome и Safari (но код префиксо-независимый, поэтому по всей видимости в скором времени добавится поддержка остальных браузеров — в том же Firefox работает demo от автора приложения).
+47
Python изнутри. Объекты. Хвост
10 min
26KTutorial
Translation
 1. Введение
1. Введение2. Объекты. Голова
3. Объекты. Хвост
4. Структуры процесса
В предыдущей части мы начали изучение объектной системы Питона: поняли, что именно можно считать объектом и каким образом объекты выполняют свою работу. Продолжим рассмотрение вопроса.
Приветствую вас в третьей части нашего цикла статей о внутренностях Питона (строго рекомендую прочитать вторую часть, если вы этого ещё не сделали, иначе ничего не поймёте). В этом эпизоде мы поговорим о важном понятии, к которому всё никак не подберёмся, — об атрибутах. Если вы хоть что-нибудь писали на Питоне, то вам доводилось пользоваться ими. Атрибуты объекта — это другие, связанные с ним, объекты, доступные через оперетор
. (точка), например: >>> my_object.attribute_name. Кратко опишем поведение Питона при обращении к атрибутам. Это поведение зависит от типа объекта, доступного по атрибуту (уже поняли, что это относится ко всем операциям, связанным с объектами?).В типе можно описать специальные методы, модифицирующие доступ к атрибутам его экземпляров. Эти методы описаны здесь (как мы уже знаем, они будут связаны с необходимыми слотами типа функцией
fixup_slot_dispatchers, где создаётся тип… вы же прочитали предыдущий пост, так ведь?). Эти методы могут делать всё, что угодно; описываете ли вы свой тип на C или на Python, вы можете написать такие методы, которые сохраняют и возвращают атрибуты из какого-нибудь невероятного хранилища, если вам так угодно, вы можете передавать и получать атрибуты по радио с МКС или даже хранить их в реляционной базе данных. Но в более-менее обычных условиях эти методы просто записывают атрибут в виде пары ключ-значение (имя атрибута/значение атрибута) в каком-нибудь словаре объекта, когда атрибут устанавливается, и возвращают атрибут из этого словаря, когда он запрашивается (или выбрасывается исключение AttributeError, если в словаре нет ключа, соответствующего имени запрашиваемого атрибута). Это всё так просто и прекрасно, спасибо за внимание, на этом, пожалуй, закончим.Стоять! Друзья мои, фекальные массы ещё только начали своё стремительное приближение к вращающемуся ветрогенератору. Пропадать, так всем пропадать. Предлагаю совместно изучить, что происходит в интерпретаторе, и задать, как мы обычно делаем, несколько раздражающих вопросов.
+35
Методы экспертных оценок
6 min
260KЗачастую необходимо выбрать среди множества альтернатив, при этом каждая обладает различными преимуществами. И как же выбрать лучшую, имея мнение десятков, а то и сотен экспертов?


+24
Хорошая локализация: миссия невыполнима
4 min
16KДобрый день, читатель! Мы – компания All Correct Localization, занимаемся локализацией ПО с 2006 г., а игр – с 2008 г., и за это время успели попасть в двадцатку крупнейших переводческих компаний Восточной Европы. На страницах нашего блога мы будем делиться с вами опытом нашей работы. Думаем, он окажется полезным многим амбициозным разработчикам программного обеспечения и игр.

Хотите узнать рецепт отвратительной локализации? Чтобы прямо ни в какие ворота? Без малейшей надежды на успех? Тогда слушайте!
Как-то раз к нам в компанию пришло тестовое задание от заказчика. Нужно было перевести вопросы чат-бота с английского на русский, а главное — придумать к ним ответы! Разумеется, ответы должны были быть интригующими, остроумными, но не обидными, в общем, такими, чтобы у пользователя возникло желание продолжить разговор с электронным собеседником.
Естественно, вся редакторская группа пришла в восторг! По-настоящему креативные задания попадаются нам нечасто. Переводчица постаралась на славу. Вспомнила все: и булгаковское «Сижу, починяю примус», и «Свежее дыхание облегчает понимание», и даже бозон Хиггса.
Когда мы получили положительный отзыв, перерастающий в заказ, счастье наше было безгранично. Проект имел все шансы занять свое почетное место в бизнес-кейсах компании, но…

Хотите узнать рецепт отвратительной локализации? Чтобы прямо ни в какие ворота? Без малейшей надежды на успех? Тогда слушайте!
Как-то раз к нам в компанию пришло тестовое задание от заказчика. Нужно было перевести вопросы чат-бота с английского на русский, а главное — придумать к ним ответы! Разумеется, ответы должны были быть интригующими, остроумными, но не обидными, в общем, такими, чтобы у пользователя возникло желание продолжить разговор с электронным собеседником.
Естественно, вся редакторская группа пришла в восторг! По-настоящему креативные задания попадаются нам нечасто. Переводчица постаралась на славу. Вспомнила все: и булгаковское «Сижу, починяю примус», и «Свежее дыхание облегчает понимание», и даже бозон Хиггса.
Когда мы получили положительный отзыв, перерастающий в заказ, счастье наше было безгранично. Проект имел все шансы занять свое почетное место в бизнес-кейсах компании, но…
+34
Столкновение со стенкой на скорости 100 км/ч, неприятный сюрприз
2 min
35K
Две одинаковые машины, каждая из которых движется со скоростью 100 км/ч, сталкиваются лоб в лоб. Равносильно ли это столкновению с бетонной стеной на скорости 200 км/ч?
Абсолютно упругий велосипедист на скорости 100 км/ч сталкивается лоб в лоб с тяжелым поездом, также двигающимся со скоростью в 100 км/ч. Отскочит ли при этом велосипедист со скоростью 300 км/ч?
Если на вопросы вы ответили "нет, да", то вы правы и ничего нового я вам не расскажу. А остальных приглашаю под кат. Никакой софистики там нет.
+50
Запиши свой терминал
1 min
16KТеперь если Вас просят показать, как что-то выполняется в консоли, не надо копировать вывод из putty или записывать видео через snagIt. Утилита ascii.io сделает все это за Вас.


+35
Information
- Rating
- Does not participate
- Registered
- Activity