Мне очень нравится JavaScript и я считаю его мощным и удобным. Но для большинства начинающих JS-программистов, много проблем создаёт недопонимание аспектов языка. Часто конструкции языка ведут себя «нелогично». В данной статье я хочу привести примеры «граблей», на которые я наступил; объяснить поведение языка и дать пару советов.
Пользователь
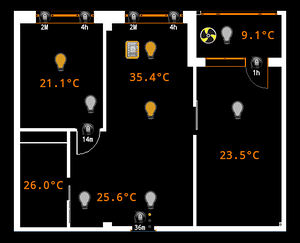
Умный дом, как я до такого докатился. Часть 1-я
4 min
467K
Пару лет назад, когда стоял вопрос отделки новой квартиры, возникла тривиальная, казалось бы, задача.
Дано:
- Кухня-студия (кухня совмещенная с холлом/коридором), три точки освещения.
- Необходимо управлять освещением из двух точек. У входа в квартиру и на кухне.
Варианты решения:
- Покупаем, так называемые, проходные выключатели, ставим три штуки на кухню, три в коридоре — вот оно счастье. Вот только получилось, что от коридора на кухню нужно вести 9 жил кабеля, некрасиво, спрятать некуда.
- Покупаем готовые решения по управлению одним источником с нескольких точек.
Точных чисел не помню, но получалось что-то около 10000р за точку освещения + 1000р за каждый выключатель, итого 36000р. Жаба. - Как это ни странно, но эту идею высказала жена, в общем-то далекая от IT: “ А помнишь, ты светофор в Яндексе делал? Может тут тоже что-то сам сообразишь?”
В самом деле, а почему бы и нет, подумал я?
Но я не электронщик, я программист, причем контроллеры никогда не программировал, только полноценные сервера. Значит мозгом должен быть сервер. А раз ставить сервер, то управлять тремя лампочками — это из пушки по воробьям (даже, ядерным зарядом по мухам). Значит можно еще функций навешать.
Тут Остапа понесло (с), столица перемещается в Васюки. Три лампочки с выключателями превращаются в систему управления, мониторинга, видеонаблюдения и т. д.
+173
Почему eval — это не всегда плохо
3 min
21KХочу поделится с вами очень интересным приемом оптимизации в Javascript.


+24
N+1 полезных книг о бизнесе
9 min
231K В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.
В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.Отобраны лучшие 10% из примерно 200 прочитанных книг о маркетинге, продажах и всем связанном — самые «пробивные» вещи, которые помогут вам не тратить время на всякий шлак, а сразу начать с главного.
В конце — суммация книг, которые хабровчане рекомендуют в комментариях помимо основного списка.
+126
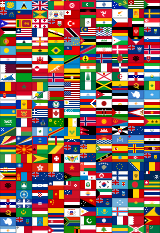
Флаги 254 стран одним спрайтом
1 min
16K Однажды, nickivanov нарисовал миниатюры для кучи разных флагов и выложил их в свободный доступ. А недавно, artpolikarpov собрал их в один спрайт и написал к нему удобный css, который позволяет легко отобразить любой флаг просто указанием нужного класса.
Однажды, nickivanov нарисовал миниатюры для кучи разных флагов и выложил их в свободный доступ. А недавно, artpolikarpov собрал их в один спрайт и написал к нему удобный css, который позволяет легко отобразить любой флаг просто указанием нужного класса. Вполне возможно, что однажды этот набор сохранит кому-нибудь много времени при работе над сайтом.
И был бы этот топик топиком-ссылкой, да по необъяснимым причинам не разрешает Хабр в топиках-ссылках указывать авторов, заслуживающих похвал. Так что вот они ссылки:
Описание: artpolikarpov.ru/projects/flags
Архив с флагами: artpolikarpov.ru/projects/flags/flags.zip
+185
Фоторама
4 min
55K
Около полугода назад я написал простой джейкверный плагин для галерей на сайтах. Назвал его Фоторамой и выложил в интернет. По клику кроссфейдом показывалась следующая фотография, клик с шифтом мотал назад — вот и всё.
За эти месяцы Фоторама повзрослела, обзавелась сайтом с логотипом и, думаю, теперь можно написать о ней на Хабре.
+286
Были получены исходники 3300 глобальных интернет-проектов
5 min
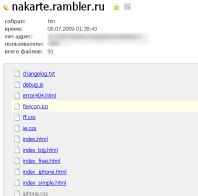
279K Пару месяцев назад нами (2Товарища и Антон Исайкин) была обнаружена уязвимость, присущая в основном большим интернет-проектам (вроде Рамблера, Мейла, Яндекса, Оперы и пр.). Удалось получить доступ к файловым структурам известнейших сайтов (в общей сложности 3320 сайтов) и в ряде случаев их полные исходные коды.
Пару месяцев назад нами (2Товарища и Антон Исайкин) была обнаружена уязвимость, присущая в основном большим интернет-проектам (вроде Рамблера, Мейла, Яндекса, Оперы и пр.). Удалось получить доступ к файловым структурам известнейших сайтов (в общей сложности 3320 сайтов) и в ряде случаев их полные исходные коды.+1154
Выключаем монитор с клавиатуры
3 min
26KПредыдущий топик про ddccontrol, открыл для меня, что по DDC можно мониторы выключать. Не вгонять в сон, не включать энергосберегающий режим, а реально выключать. Так, чтобы гасла (и совсем не мигала!) лампочка питания на морде. Как от нажатия выкл на той же самой морде. Разумеется, можно не только выключать, но и включать. Программно!
1) Это можно сделать программно (ddccontrol)
2) Это можно прописать в скрипт
3) Скрипт можно повесить на хоткей
…
5) PROFIT??
В список профитов можно записать возможность включения/выключения ОДНОЙ кнопкой на клавиатуре ВСЕХ мониторов (у меня их сейчас два, и я планирую больше в будущем). Кнопка на клавиатуре куда приятнее для нажатия, чем кнопка монитора (по которой её целиться надо, да и монитор от нажатия может слегка поворачиваться, что раздражает).
1) Это можно сделать программно (ddccontrol)
2) Это можно прописать в скрипт
3) Скрипт можно повесить на хоткей
…
5) PROFIT??
В список профитов можно записать возможность включения/выключения ОДНОЙ кнопкой на клавиатуре ВСЕХ мониторов (у меня их сейчас два, и я планирую больше в будущем). Кнопка на клавиатуре куда приятнее для нажатия, чем кнопка монитора (по которой её целиться надо, да и монитор от нажатия может слегка поворачиваться, что раздражает).
+81
Как создавалась Айчиталка. Часть 1: движок
10 min
28KСовсем недавно мы выпустили в свет первую бета-версию нашей онлайн-читалки, с которой можно ознакомиться, почитав книгу Михаила Лермонтова «Герой нашего времени». Эта читалка — результат почти семимесячной работы, пять из которых ушло только на разработку движка. Казалось бы, в интернете уже есть бесплатные и открытые JavaScript-движки для чтения электронных книг и такой долгий срок может вызвать сомнения в профпригодности разработчика (то есть меня). Но есть одно большое и жирное «НО». Мы поставили перед собой слишком амбициозную и трудновыполнимую задачу: мы хотели использовать один и тот же движок на разных устройствах, в том числе маломощных, таких как айфон или электронная читалка.
В чём же заключается трудновыполнимость задачи? В первую очередь — в очень низкой скорости работы веб-приложений на айфоне. Например, мобильный Сафари по моим прикидкам работает раз в 100 медленнее своего десктопного собрата. Если на декстопе одна и та же операция выполняется 10 мс и совершенно незаметна для пользователя, то на айфоне она может выполняться больше секунды. Для сравнения: первая версия движка разбивала небольшую главу на страницы примерно за 15 секунд. Сейчас, спустя полгода, он делает то же самое менее, чем за секунду и вполне сносно работает в нашем приложении booq.
В этой статье я не буду заострять внимание на том, как сделать свою читалку, но поделюсь опытом оптимизации веб-приложения под айфон. Статья будет интересна не только разработчикам под мобильные устройства, но и обычным веб-технологам. Ведь если ваше приложение/сайт будет быстро работать на мобильном устройстве, то представьте, с какой скоростью оно будет работать на десктопе.
В чём же заключается трудновыполнимость задачи? В первую очередь — в очень низкой скорости работы веб-приложений на айфоне. Например, мобильный Сафари по моим прикидкам работает раз в 100 медленнее своего десктопного собрата. Если на декстопе одна и та же операция выполняется 10 мс и совершенно незаметна для пользователя, то на айфоне она может выполняться больше секунды. Для сравнения: первая версия движка разбивала небольшую главу на страницы примерно за 15 секунд. Сейчас, спустя полгода, он делает то же самое менее, чем за секунду и вполне сносно работает в нашем приложении booq.
В этой статье я не буду заострять внимание на том, как сделать свою читалку, но поделюсь опытом оптимизации веб-приложения под айфон. Статья будет интересна не только разработчикам под мобильные устройства, но и обычным веб-технологам. Ведь если ваше приложение/сайт будет быстро работать на мобильном устройстве, то представьте, с какой скоростью оно будет работать на десктопе.
+137
История сумасшествия или свой морской бой на BrainFuck`e
7 min
15K
Доброго времени суток, хабралюди. Перед Вами самадиогностика безнадёжного BrainFuck больного.
Те, кто всё понял из названия и не хотят читать весь пост целиком могут скачать игру и BFDev и сразу перейти под кат в конец поста к разделу «Как играть». В посте рассказано как я заболел BrainFuck`ом, а также описан процесс создания игры «Морской бой» на этом замечательном языке.
+162
Как прокачивать мозг
8 min
174KВ этой теме я хочу поделиться своими знаниями про устройство мозга и тем, как применяю это на практике.

Итак, как известно, мозг — важнейший орган нашего тела. Кто-то говорит, что он — самая сложная вещь во вселенной. И незнание некоторых его особенностей может очень плачевно сказать на жизни человека.
Но обо всем по порядку.
Нет невежества страшнее, чем невежество по отношению к самому себе.
Мозг управляет почти всем в нашем организме — от дыхания, работы органов чувств до сложных мыслительных процессов и воображения. Существует множество методик и советов по развитию, однако, как я убедился, мало какие делают упор на роль мозга в процессе.

Итак, как известно, мозг — важнейший орган нашего тела. Кто-то говорит, что он — самая сложная вещь во вселенной. И незнание некоторых его особенностей может очень плачевно сказать на жизни человека.
Но обо всем по порядку.
Понимание роли мозга
Нет невежества страшнее, чем невежество по отношению к самому себе.
Мозг управляет почти всем в нашем организме — от дыхания, работы органов чувств до сложных мыслительных процессов и воображения. Существует множество методик и советов по развитию, однако, как я убедился, мало какие делают упор на роль мозга в процессе.
+221
Список полезных инструментов для CSS разработчика
8 min
71KTranslation
Это не попытка создать список всех существующих инструментов для CSS разработки. Только некоторые, наиболее полезные были отобраны и размещены в соответствующих категориях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.
+161
jQuery 1.4: 15 новых возможностей
7 min
6.5KTranslation
14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.
+133
Обновленный TechPosters
1 min
557Я уже писал о проекте TechPosters — собрании технических шпаргалок, постеров для ИТ специалистов. С тех пор накопилось несколько новостей, которыми хочу поделиться.
+22
Развитие объектного мышления у студентов
2 min
14KВсем привет.
Давно перед преподавателями стоит задача научить студентов мыслить объектно. Задача сложная. Объяснить такие вещи трудно, можно только попробовать показать это на примерах. Да и то, примеры эти, чаще всего не дают представления о том, чего же хочет преподаватель.
Сегодня на ленте предложил студентам второго курса интересную задачку на развитие объектного мышления. Подробности дальше.
Давно перед преподавателями стоит задача научить студентов мыслить объектно. Задача сложная. Объяснить такие вещи трудно, можно только попробовать показать это на примерах. Да и то, примеры эти, чаще всего не дают представления о том, чего же хочет преподаватель.
Сегодня на ленте предложил студентам второго курса интересную задачку на развитие объектного мышления. Подробности дальше.
+95
jQuery.Tree
2 min
25KТоварищ caffeine искал плагин к jQuery, который делает дерево с чекбоксами, которые имеют три состояния — установленный, снятый и «чуть-чуть установленный». Не нашел, попросил меня написать. Я написал и делюсь со всеми желающими.
+62
Browser persistence
2 min
1.7KBrowser persistence — техника, позволяющая хранить в браузере довольно большие объемы данных, которые в отличие от cookie не отсылаются на сервер при каждом запросе.
Все уже написано до меня, но на хабре никаких более-менее подробных упоминаний не нашел, поэтому написал краткий обзор — как это работает и собрал ссылки для более подробного изучения.
Все уже написано до меня, но на хабре никаких более-менее подробных упоминаний не нашел, поэтому написал краткий обзор — как это работает и собрал ссылки для более подробного изучения.
+43
Альтернатива cookies посредством Java Script
5 min
14KПоиск по хабру похожей статьи не дал, потому рискну поделится с теми кто еще не в курсе
Многие из вас сталкивались с проблемой хранения данных на клиенте. Первым делом в голову приходит cookies но ограничение хранения данных в размере не более 4kb не всех радует, сегодня если позволите я вам расскажу как посредством Java Script хранить около 100kb на клиенте.
Многие из вас сталкивались с проблемой хранения данных на клиенте. Первым делом в голову приходит cookies но ограничение хранения данных в размере не более 4kb не всех радует, сегодня если позволите я вам расскажу как посредством Java Script хранить около 100kb на клиенте.
+1
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Works in
- Registered
- Activity