С выходом Sass 3.2 начал продвигаться в массы путь объектно-ориентированного CSS (OOCSS), принося с собой принцип DRY и программистское мышление. Media queries и OOCSS стали жизненно важны для современной фронтенд разработки.


frontend-программист

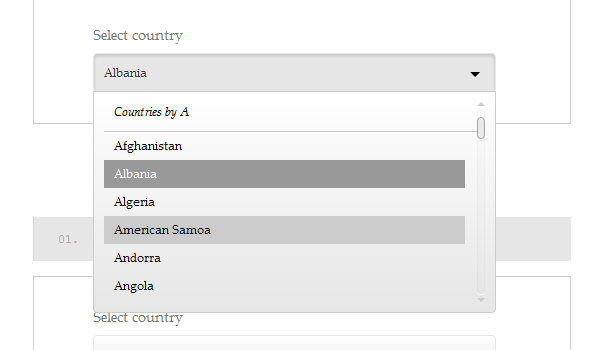
![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)


bundle install). Исходник Gemfile:source :rubygems
gem "watir-webdriver", "~>0.6.1"
gem "rspec-core", "~> 2.0"
gem "rspec-expectations", "~> 2.0"
gem "rr", "~> 1.0"
gem "ci_reporter", "~> 1.7"
describe "FirstSite" do
before(:all) do
site! "first"
end
# returns true on success; otherwise false.
def login_as(data)
browser.rel_goto "/"
browser.title.should include 'example.com'
browser.text_field(:id => 'login').set data[:login]
browser.text_field(:id => 'password').set data[:password]
submit_button = browser.button(:id => 'submit')
submit_button.click
browser.url =~ %r{/welcome$}
end
def logout
browser.rel_goto "/"
browser.button(:id => 'logout').click
end
describe :login do
auth = fixture :auth
describe :successful do
after(:each) do
logout
end
auth.keys.select { |key| key.kind_of?(Symbol) }.each do |key|
next if key == :wrong
it "Logging in as #{key} should be OK" do
login_as(auth[key]).should be_true
end
end
end
describe :wrong do
it "Logging in with wrong credentials should fail" do
login_as(auth[:wrong]).should_not be_true
end
end
end
end
 Sphinxsearch является поисковым движком для быстрого fulltextsearch, может получать данные из mysql, oracle и mssql, может выступать сам хранилищем(realtime индексы). Также sphinx имеет режим работы через api и через sphinxql — аналог протокола sql(с некоторыми ограничениями), что позволяет подключить поиск через sphinx на сайте с минимальным изменением кода. Это один из немногих великих, крупных и открытых проектов разработанный в России. На моей жизни я видел как sphinx обрабатывает порядка 100-200 поисковых запросов на 2 миллиона записей из mysql и при этом сервер свободно дышал и его не тошнило, mysql начинает умирать уже на 10 запросах в секунду на аналогичном конфиге.
Sphinxsearch является поисковым движком для быстрого fulltextsearch, может получать данные из mysql, oracle и mssql, может выступать сам хранилищем(realtime индексы). Также sphinx имеет режим работы через api и через sphinxql — аналог протокола sql(с некоторыми ограничениями), что позволяет подключить поиск через sphinx на сайте с минимальным изменением кода. Это один из немногих великих, крупных и открытых проектов разработанный в России. На моей жизни я видел как sphinx обрабатывает порядка 100-200 поисковых запросов на 2 миллиона записей из mysql и при этом сервер свободно дышал и его не тошнило, mysql начинает умирать уже на 10 запросах в секунду на аналогичном конфиге.



 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.function getFlagFromFile($filename) {
if (file_exists($filename)) {
if (!$this->validate()) { // а не устарел ли файл?
unlink($filename);
return false;
}
else {
return file_get_contents($filename);
}
}
return false;
}