После прочтения этого топика появилась идея сделать то же самое, но в виде Standalone приложения. В результате получился небольшой многопоточный HTTP сервер.
Николай Feycot @feycot
User
146% на Кикстартере: было ли это просто
11 min
72KПривет, Хабр!
На самом деле, я немного приукрасил заголовок: Black Swift на эту минуту набрал на Кикстартере 161 % — и у него ещё пять дней впереди, так что проценты будут расти. Проект мы сознательно запускали на короткий период, три недели, и сейчас с лёгкой дрожью смотрим на проекты со сроком до 60 дней, только к его концу выползающие за 100 %.
И пока свежи в памяти воспоминания, хочу рассказать о том, что мы делали и не делали, было ли это легко или дёшево, и так далее — надеюсь, это поможет другим российским стартапам, которые думают о краудфандинге.
Впрочем, картинкой для привлечения внимания поставлю другое:

Это первые 100 машинокомплектов Black Swift в финальном (третьем) дизайне, приехавшие в Россию позавчера. Так как в Китае с 4 по 19 февраля — Новый год, то очередную опытную партию мы будем собирать здесь. Если с ней всё будет хорошо — в марте запускаем производство первой полномасштабной партии.
Однако я обещал про Кикстартер.
На самом деле, я немного приукрасил заголовок: Black Swift на эту минуту набрал на Кикстартере 161 % — и у него ещё пять дней впереди, так что проценты будут расти. Проект мы сознательно запускали на короткий период, три недели, и сейчас с лёгкой дрожью смотрим на проекты со сроком до 60 дней, только к его концу выползающие за 100 %.
И пока свежи в памяти воспоминания, хочу рассказать о том, что мы делали и не делали, было ли это легко или дёшево, и так далее — надеюсь, это поможет другим российским стартапам, которые думают о краудфандинге.
Впрочем, картинкой для привлечения внимания поставлю другое:

Это первые 100 машинокомплектов Black Swift в финальном (третьем) дизайне, приехавшие в Россию позавчера. Так как в Китае с 4 по 19 февраля — Новый год, то очередную опытную партию мы будем собирать здесь. Если с ней всё будет хорошо — в марте запускаем производство первой полномасштабной партии.
Однако я обещал про Кикстартер.
+74
Что и зачем ищут на сайтах «боты тёмной стороны силы»
6 min
27KЧто такое «боты тёмной стороны силы»? Обозначим так сканирующие программы (поисковые роботы, пауки), которые используют злоумышленники. В отличие от роботов поисковых систем [1, 2], «боты тёмной стороны силы» (в дальнейшем для краткости — боты) заняты поиском уязвимостей, вредоносных программных закладок, конфиденциальной информации и т. д. Действия, аналогичные работе бота, может выполнять и человек, но использование бота, по понятным причинам, эффективнее и более распространено.
+28
Деревья в Diablo 3
2 min
60KВ замечательном переводе отличной статьи про пузыри ресурсов в Diablo 3 я нашел ссылку на другую отличную статью — «Diablo 3 – Trees», про деревья, которая тоже замечательная. Предлагаю сообществу перевод этого текста. Надеюсь, автор вышеупомянутой статьи меня не расстреляет за это.
Итак, поехали.
Итак, поехали.
+54
Еще один способ сжатия CSS файлов
5 min
52K
На изображении выше многие увидят известную картину. Так выглядит большинство CSS файлов на продакшене. Мы все стараемся, чтобы наши веб-страницы загружались быстро; для достижения этой цели используем различные инструменты и техники оптимизации загрузки и рендеринга страниц. Об одном, но редко используемом методе, я бы хотел поговорить и рассказать, как мне удалось сократить размер CSS файла почты mail.ru на 180Кб.
+30
Языки пламени в CSS
2 min
39KПрочитав статью про капельное преобразование в CSS, я решил поиграться с настройками в коде примера на CodePen и случайно выделил движущиеся блоки. Мне это показалось красивым и похожим на процесс горения. После недолгих размышлений код был кустарным образом распилен на части, сдобрен прозрачностью фона, анимацией и цветными тенями, и вот, что из этого получилось.


+70
Сайты справа налево: как подключить RTL-стандарт
4 min
39KTranslation
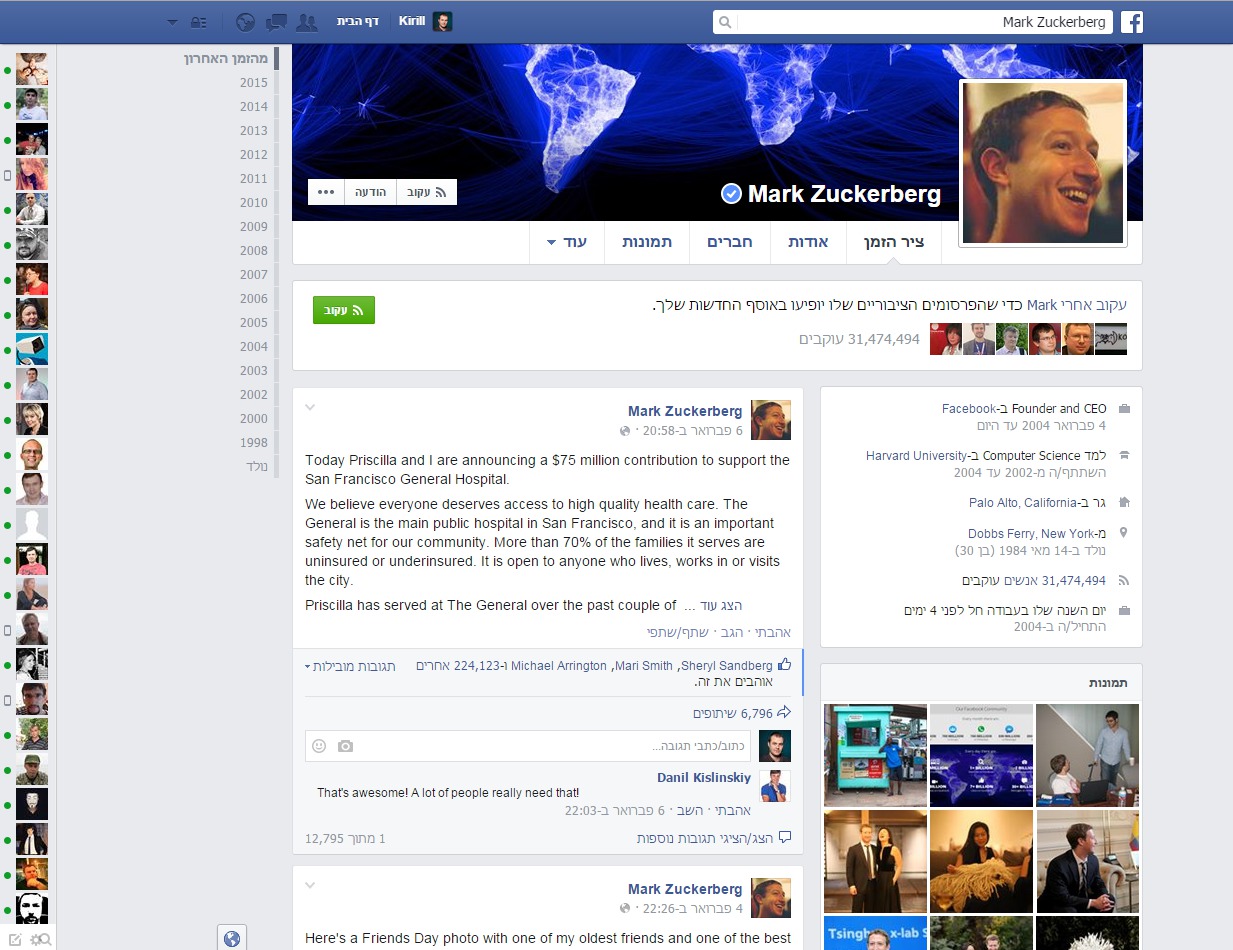
Когда неподготовленный человек видит сайт на арабском, иврите или любом другом RTL (right-to-left) языке, у него кружится голова: справа налево располагаются не только текст, но и элементы интерфейса.

Когда мы в Alconost впервые столкнулись с необходимостью локализовать сайт на арабский, а затем протестировать его, нам пришлось изучить, как именно RTL пользователи смотрят на мир:
А если в RTL текст нужно вставить слово на латинице, оно пишется как обычно: слева направо. Такой смешанный RTL-LTR текст превращается в отличный тренажер для глаз.

Когда мы в Alconost впервые столкнулись с необходимостью локализовать сайт на арабский, а затем протестировать его, нам пришлось изучить, как именно RTL пользователи смотрят на мир:
- вместо подчёркивания, курсива или р а з р я д к и арабы обычно пользуются надчёркиванием;
- дробный перенос слова на другую строку не допускается;
- пустое пространство в строке устраняется растяжением букв;
- цифры пишутся слева направо;
- в арабском знаки препинания пишутся слева направо;
- в иврите и в арабском нет заглавных букв.
А если в RTL текст нужно вставить слово на латинице, оно пишется как обычно: слева направо. Такой смешанный RTL-LTR текст превращается в отличный тренажер для глаз.
+9
Почему кошки так любят коробки
2 min
119KМногие владельцы кошек замечали, что их питомцы очень любят залезать в коробки.
+85
Git game или в поисках Линуса Торвальдса
1 min
44K
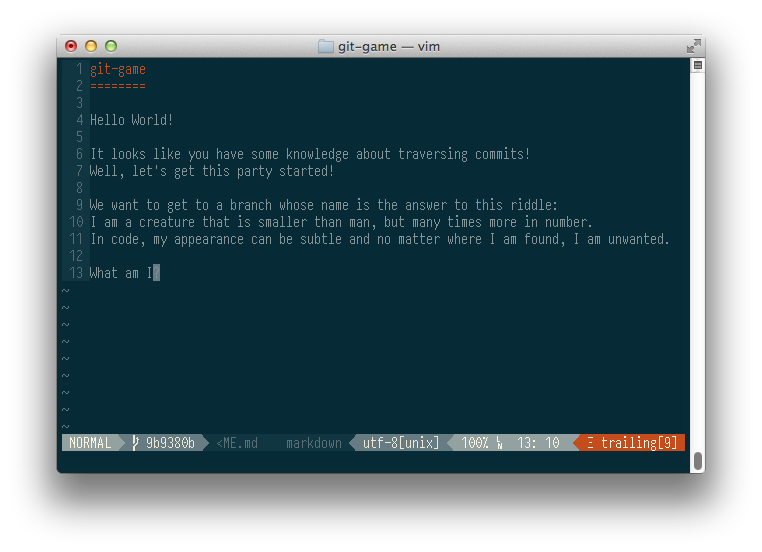
Наткнулся сегодня на этот замечательный проект. Из файла README.md репозитория проекта:
Это игра для терминала, цель которой проверить ваш уровень знаний Git. Каждый уровень в игре — задание, которое необходимо выполнить в репозитории. После выполнения текущего задания вы получите следующее задание. Всего есть 10 уровней, которые возрастают по сложности!
Поехали!
Склонируйте репозиторий с помощью команды:
$ git clone https://github.com/hgarc014/git-game.git
+42
Избавляемся от JavaScript в социальных кнопках (Facebook, VK, Twitter и др.)
5 min
79KTutorial
Как мы избавились от JavaScript-библиотек социальных сетей, ускорили скорость загрузки страниц и использовали RESTful API для “шаринга” и “лайков”.


+68
Ограничение количества попыток ввода пароля в веб-форме авторизации при помощи Nginx или HAProxy на примере WordPress
3 min
17KРассмотрим на примере WordPress способ усиления безопасности при помощи ограничения количества HTTP-запросов к форме ввода пароля. Это позволит оградить опубликованный блог от брутфорса (поиска и взлома пароля путем перебора всех теоретически возможных вариантов из определенного набора символов или подбора по словарю распространенных паролей). Данный способ, в принципе, можно использовать и для защиты других веб-приложений.
Задача может быть реализована в Nginx с помощью модуля ngx_http_limit_req_module [1], выступающем в роли фронт-энда к Apache или веб-сервера FastCGI, или же с помощью HAProxy [2, 3], выступающем в роли балансировщика нагрузки перед веб-серверами.
В обоих случаях алгоритм работы следующий. При аутентификации браузер обращается по адресу, содержащему в себе подстроку "/wp-login.php". Необходимо отследить ее и ограничить количество запросов с одного IP не затрагивая обращения по всем остальным адресам. Параметры блокировки необходимо подобрать таким образом, чтобы не создавать неудобств обычным пользователями. Особенно внимательно следует настраивать блокировки в том случае, когда формой авторизации пользуется большое количество пользователей с одного IP-адреса.
Задача может быть реализована в Nginx с помощью модуля ngx_http_limit_req_module [1], выступающем в роли фронт-энда к Apache или веб-сервера FastCGI, или же с помощью HAProxy [2, 3], выступающем в роли балансировщика нагрузки перед веб-серверами.
В обоих случаях алгоритм работы следующий. При аутентификации браузер обращается по адресу, содержащему в себе подстроку "/wp-login.php". Необходимо отследить ее и ограничить количество запросов с одного IP не затрагивая обращения по всем остальным адресам. Параметры блокировки необходимо подобрать таким образом, чтобы не создавать неудобств обычным пользователями. Особенно внимательно следует настраивать блокировки в том случае, когда формой авторизации пользуется большое количество пользователей с одного IP-адреса.
+21
Постинг в группу картинки с текстом с помощью Вконтакте API
2 min
91KTutorial
Задача запостить текст с картинкой в группу Вконтакте скриптом на PHP простая, тем более API Вконтакте считается понятным и надёжным. Тем не менее, мне не удалось отыскать в Интернете чёткого пошагового руководства для начинающих, которые содержало бы готовые ответы на все мелкие вопросы, возникающие на пути.


-10
Agile с точки зрения программиста
7 min
14K
Недавно наткнулся на интересную статью «Меня беспокоит Agile, и я хочу об этом поговорить». В ней рассказывается про тюнинг этого процесса с точки зрения менеджера.
Мне же захотелось описать, что такое agile для меня как программиста. Без манифестов и громких слов. И что в нем особенного по сравнению с другими методологиями.
+24
9 ошибок в резюме, которые могут стоить вам работы
3 min
22K В цифровую эпоху старая добрая бумага может показаться частью прошлого, но LinkedIn еще не полностью заменил старомодное резюме.
В цифровую эпоху старая добрая бумага может показаться частью прошлого, но LinkedIn еще не полностью заменил старомодное резюме.Если все сделано правильно, то ваше резюме расскажет вашу историю и продаст ваши таланты.
Хоть самые передовые технологии и изменили способ соискания работы, резюме остается неотъемлемой частью процесса найма.
Отвратно написанное резюме будет работать против вас. Чтобы этого не случилось отметим наиболее вопиющие ошибки и оплошности резюме.
+14
Как создать веб-сайт, используя видео с YouTube в качестве фона?
9 min
86KTranslation

Большие видео на заднем плане веб-сайтов — довольно популярный тренд в веб-дизайне. Умело примененные видео могут сделать веб-сайт более драматичным и привлекательным для пользователей.
Кроме того видео-фоны могут воспроизводиться плавно и без «тормозов» в отличие от фонов, созданны с помощью JavaScript, которые требуют загрузить определенный код и изображения прежде чем пользователь увидит результат анимации.
Существуют компании, как, например, Powerhouse или Adidas, которые используют видео в качестве заднего плана сайта, чтобы донести до пользователя определенное сообщение или историю о продукте или услуге.
Хотя и наиболее популярным способом создания видео-фона является использование HTML5 видео тега вместе с некоторыми параметрами CSS, стоит также обратить внимание на альтернативные источники видео, например, YouTube. В этом случае, вам не придется переживать о медленном ответе сервера, потому что запрос будет отправляться напрямик в YouTube.
В этой статье, я покажу вам, как можно построить клевый сайт, использующий видео с YouTube в качестве фона. Мы будем использовать jQuery.mb.YTPlayer.js для редактирования и управления внешним видом нашего видео. Итак, приступим!
Скачать исходники
Демо
+15
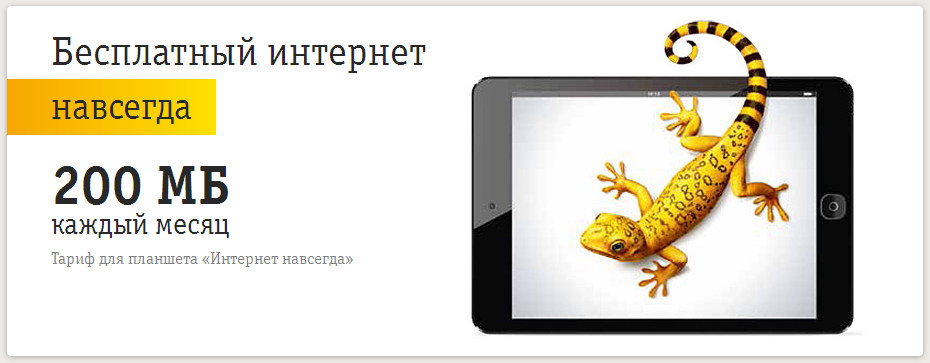
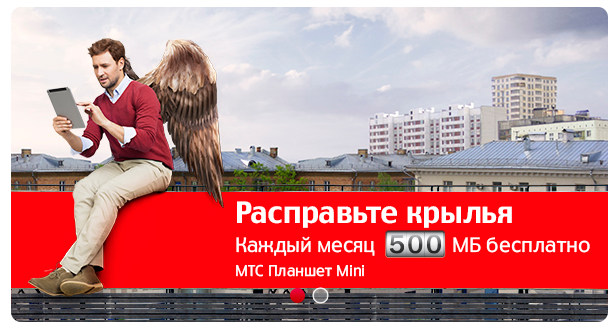
Бесплатный интернет для планшета от Билайн и МТС
3 min
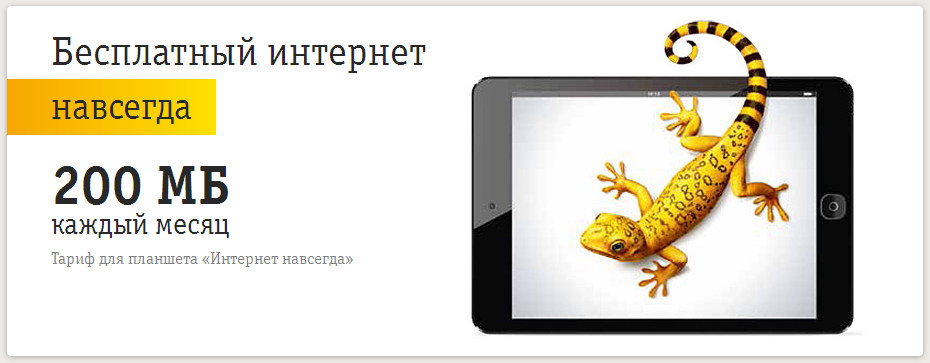
164KПару дней назад у Билайн и МТС появились тарифы, в которых бесплатно и без абонентской платы пользователю доступно небольшое количество интернет-трафика.
Тариф Билайн «Интернет навсегда» даёт каждый месяц 200 мегабайт по всей России бесплатно и без абонентской платы.

Опция «МТС Планшет Mini» даёт бесплатно и без абонентской платы 17 мегабайт в день по всей России.

Тариф Билайн «Интернет навсегда» даёт каждый месяц 200 мегабайт по всей России бесплатно и без абонентской платы.

Опция «МТС Планшет Mini» даёт бесплатно и без абонентской платы 17 мегабайт в день по всей России.

+31
Как виртуальная реальность пришла в проект на Unity
11 min
20K«Веяния моды привносят в жизнь новые проблемы заставляют меняться» Наверно именно от этой мысли было принято решение подключить в проект на Unity, шлем виртуальной реальности, всем известный Oculus Rift DK2. Вопреки суровому прощупыванию рублем финансового дна удалось заказать Oculus Rift с доставкой в Санкт-Петербург по адекватной цене. Оперативно, менее чем за две недели, заказ прибыл в стены нашего офиса.


+23
Генерирование фейковых данных для вашего JavaScript-приложения с помощью Faker
6 min
36KTranslation
Для того, чтобы продемонстрировать работу приложения, нам частенько приходится заставлять его работать с выдуманными данными, ведь негоже, чтобы заголовки были пустыми, а таблицы лишь расчерченными, но не заполненными.
Как правило, при создании приложения, мы не очень-то переживаем о том, c какими именно данными в итоге оно будет работать, мы просто выдумываем какой-то пример, которого достаточно для того, чтобы продолжать работать над логикой, и, собственно, продолжаем работать над логикой.
К счастью, Marak создал опрятное средство, которое позволяет нам генерировать фейковые данные на лету: Faker.
Как правило, при создании приложения, мы не очень-то переживаем о том, c какими именно данными в итоге оно будет работать, мы просто выдумываем какой-то пример, которого достаточно для того, чтобы продолжать работать над логикой, и, собственно, продолжаем работать над логикой.
К счастью, Marak создал опрятное средство, которое позволяет нам генерировать фейковые данные на лету: Faker.
+13
Не спешите выкидывать старые серверы, из них можно собрать быструю Ethernet-СХД за час
6 min
78K
Однажды мы ставили новые дисковые полки для массива EMC у одного из наших крупных клиентов. Когда я уходил с объекта, то обратил внимание на людей в форме транспортной компании, которые вытаскивали из стоек и готовили к погрузке большое количество серверов. С сисадминами заказчиков общение идёт плотное, поэтому довольно быстро выяснилось, что это серверы — старые машинки, в которых мало памяти и процессорной мощности, хотя дисков стоит в избытке. Обновлять их не выгодно и железки будут отправлены на склад. И их спишут где-то через год, когда они покроются пылью.
Железо, в целом, неплохое, просто прошлого поколения. Выкидывать, естественно, было жалко. Тогда я и предложил протестировать EMС ScaleIO. Если коротко, работает это так:

ScaleIO — это софт, который ставится на серверы поверх операционной системы. ScaleIO состоит из серверной части, клиентской части и нод управления. Дисковые ресурсы объединяются в одну виртуальную одноуровневую систему.
+36
Доклад по CSS за 2014 год: Проверка использования CSS в «полевых условиях»
8 min
11KTranslation
CSS – это инструмент, при помощи которого HTML превращается в полностью сверстанную страницу. CSS – это язык, полный странностей и непредсказуемых поворотов, и поэтому чаще всего создание таблиц стилей представляет собой наименее любимую работу для разработчика. В течение последних нескольких лет наблюдалось значительное повышение в количестве программных оболочек и инструментов, позволяющих облегчить написание CSS и уменьшить вероятность ошибок. SASS и LESS правят бал в сфере предварительной обработки, а такие оболочки, как Bootstrap, Foundation, Bourbon, Susy, и Unsemantic (а также множество других) используются для ускорения получения сверстанной страницы.
Браузеры также изменяются, так что многие современные версии браузеров более не требуют префикса поставщика для правил CSS3. То, что несколько лет назад было передовой методикой, теперь уже не требуется, смотря, конечно, какие браузеры поддерживает ваш веб-сайт. В ходе нашего исследования мы загрузили CSS-файлы более чем с 8 000 доменов, и собрали некоторые данные о написании и использовании CSS. Я думаю, что это может быть полезным для дальнейшего развития дискуссии об организации, осмыслении и управлении крупными CSS-проектами, а также позволит наблюдать за развитием Сети.
Браузеры также изменяются, так что многие современные версии браузеров более не требуют префикса поставщика для правил CSS3. То, что несколько лет назад было передовой методикой, теперь уже не требуется, смотря, конечно, какие браузеры поддерживает ваш веб-сайт. В ходе нашего исследования мы загрузили CSS-файлы более чем с 8 000 доменов, и собрали некоторые данные о написании и использовании CSS. Я думаю, что это может быть полезным для дальнейшего развития дискуссии об организации, осмыслении и управлении крупными CSS-проектами, а также позволит наблюдать за развитием Сети.
+20
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity