Я работаю с командой над несколькими ASP.NET MVC проектами с октября 2009. Хотя прошло не так уж и много времени, и я еще не эксперт, я хочу описать ряд правил, которые мы выработали для того, чтобы сделать код немножко лучше. ASP.NET MVC, как и любая новая технология, может быть использована не удачно, а имея неудачные примеры, мы всегда пытаемся сделать код лучше, выбирая оптимальные варианты реализации задач.
flyfree @flyfree
User
Новые материалы по ASP.Net на русском языке (150 статей)
1 min
18KДобрый день, друзья!

Сегодня мы полностью обновилиfrom scratch Центр разработки на ASP.Net на MSDN. Мы добавили 150 статей на русском языке про ASP.Net MVC, ASP.Net AJAX, ASP.Net WebForms и WebMatrix.

Сегодня мы полностью обновили
+34
ASP.NET MVC 3: подробный обзор нововведений
8 min
10K
Спустя более чем четыре месяца с момента выхода финальной версии фреймворка ASP.NET MVC 2, команда разработчиков рада представить первую предварительную версию ASP.NET MVC 3. Анонс и ссылку на загрузку можно найти здесь.
В этой статье будет дан обзор нововведений и изменений, которые произошли в новой версии фреймворка.
Совместимость и поддержка .NET Framework 4.0
В отличии от предыдущей версии, ASP.NET MVC 3 поддерживает только четвертую версию .NET Framework. Кроме того, компоненты разработчиков для интеграции в Visual Studio поддерживаются только для Visual Studio 2010 и Visual Web Developer Express 2010.
Фреймворк ASP.NET MVC 3 может быть установлен вместе с ASP.NET MVC 2, они могут использоваться отдельно друг от друга.
+43
Про бесполезность длительного проектирования
3 min
2.3K
Порядка 95% компаний, а может даже больше, используют классическую схему разработки: обязательное проектирование, разработка, тестирование, внедрение. Оценить, хорошо это или плохо, можно только попробовав что-то другое. Я попробовал, и эта статья будет сугубо про мой практический опыт.
Сказка про то, как мы биллинг проектировали
Это было примерно два года назад. Наш сервис переживал очередную реинкарнацию, и пришла пора добавить некий внутренний биллинг для пущего контроля финансовых взаимоотношений с клиентом. От него не требовался функционал полноценных коммерческих биллинговых систем, нужно было автоматизировать всего лишь внутренние процессы компании.
+41
Как написать книгу и не сойти с ума
4 min
4.6KПомните тот старый пост, в котором я рассказывал о том, что пишу книгу “Секреты приложений Google”? Права народная мудрость: скоро сказывается только сказка. Тем не менее, в июне этого года, спустя 440 дней после того, как файл “Секреты приложений” появился на моем рабочем столе, книга увидела свет. Мне кажется правильной идея подводить итоги своих проектов и делиться с окружающими тем, что получилось, а что пошло не так, как ожидалось. Компания, в которой я когда-то работал, называла эту практику “Lessons learned”, на Западе такую штуку все чаще зовут “Project post mortem review”, а на русском языке это просто-напросто “Разбор полетов”.


+105
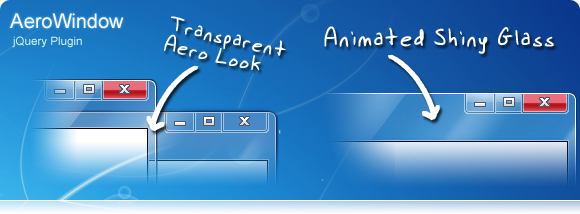
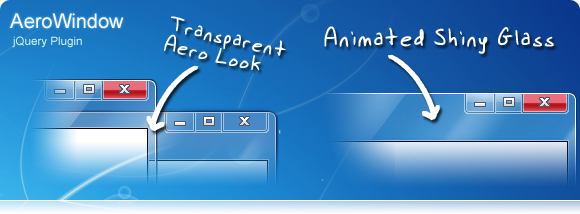
AeroWindow плагин для jQuery. Создание окон в стиле Windows Aero
2 min
5.1KTranslation
Хочу представить вашему вниманию интересный плагин для jQuery — AeroWindow, позволяющий создать ваш сайт в стиле Windows Aero. Он создает появляющиеся окна в стиле Window 7 Aero, которые предлагают обычные опции и полную функциональность похожую на окна Windows.


+111
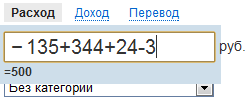
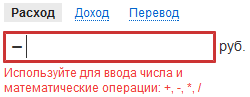
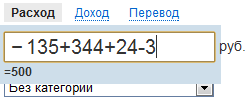
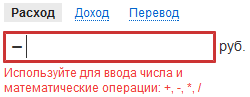
Плагин, превращаем input text в «калькулятор»
1 min
3.4KПо долгу службы написал плагин zeninput для jQuery, многим он понравился, решил поделиться с общественностью.
Пользователям нашего сервиса часто приходится вводить несколько сумм и дабы не утруждать их поисками калькулятора был написан данный плагин, он превращает обычный intput text в калькулятор.


В плагине обрабатываются события onready, onerror, onfocus, onblur и т.д. поэтому его можно расширить как захочется. Также блокируется ввод неподходящих символов.
Работоспособность проверялась в IE6-8 и Браузерах.
Поиграться с плагином можно на странице с демками, там же выложено более подробное описание, событий.
UPD1 dohlik :)
Пользователям нашего сервиса часто приходится вводить несколько сумм и дабы не утруждать их поисками калькулятора был написан данный плагин, он превращает обычный intput text в калькулятор.


В плагине обрабатываются события onready, onerror, onfocus, onblur и т.д. поэтому его можно расширить как захочется. Также блокируется ввод неподходящих символов.
Работоспособность проверялась в IE6-8 и Браузерах.
Поиграться с плагином можно на странице с демками, там же выложено более подробное описание, событий.
UPD1 dohlik :)
+102
Еще несколько полезных плагинов
2 min
1.8KЗа последний месяц, я написал уже два поста с обзорами плагинов jQuery (1 и 2). Надо сказать, что подобные статьи на английском языке появляются все чаще и чаще. Однако их содержание довольно быстро приедается. Галереи картинок, слайдеры, опять галереи картинок, многочисленные динамические меню и опять слайдеры. Мне не хочется описывать очередную порцию подобных плагинов. Поэтому сегодня я расскажу не о двадцати-тридцати как обычно, а только о семи важных на мой взгляд плагинах, о которых очень хотелось рассказать. Лучше меньше, да лучше.
+74
Программист, который отвлекается
5 min
13KTranslation
Автор статьи — программист с шестнадцатилетним стажем работы — был поставлен перед невозможностью подолгу сидеть за компьютером (как поступают многие из нас). В этой статье он рассказывает о том, как организовать свою рабочий процесс так, чтобы частые перерывы не вредили возможности сосредоточиться на работе и эффективности труда. В принципе достаточно известные вещи, но лично для меня стали новостью инвертирование приоритетов и сам факт того, что можно работать отвлекаясь и при этом не терять ход мысли.
Я не могу безболезненно сидеть за столом дольше часа подряд, и я не могу работать больше, чем стандартный восьмичасовой день. Проблема в том, что последние 15 лет моя стратегия работы заключалась в том, чтобы поймать «поток» и после этого кодить очень долго без перерывов. Эта стратегия очень популярна у кодеров, любящих запираться на сутки, надевать наушники и отключаться от внешнего мира — и именно поэтому они так болезненно реагируют, когда их отвлекают. Программирование требует концентрации, а концентрация работает по принципу клапанного механизма — на разогрев и запуск требуется время, поэтому уже запущенный механизм лучше не останавливать.
Я не думал, что существуют другие способы программирования, и уже начал было смиряться с тем, что обречен на низкую производительность. Но за последние 6 месяцев я обнаружил, что «медленный разогрев и долгая работа без перерывов» — поведение приобретенное, а не врожденное, и вполне возможно переучиться на другие ритмы активности. Это похоже на многофазный сон — как только вы привыкли делать вещи определенным образом, любые изменения очень трудоемки, но возможны — при наличии достаточной мотивации и времени на привыкание.
Я не могу безболезненно сидеть за столом дольше часа подряд, и я не могу работать больше, чем стандартный восьмичасовой день. Проблема в том, что последние 15 лет моя стратегия работы заключалась в том, чтобы поймать «поток» и после этого кодить очень долго без перерывов. Эта стратегия очень популярна у кодеров, любящих запираться на сутки, надевать наушники и отключаться от внешнего мира — и именно поэтому они так болезненно реагируют, когда их отвлекают. Программирование требует концентрации, а концентрация работает по принципу клапанного механизма — на разогрев и запуск требуется время, поэтому уже запущенный механизм лучше не останавливать.
Я не думал, что существуют другие способы программирования, и уже начал было смиряться с тем, что обречен на низкую производительность. Но за последние 6 месяцев я обнаружил, что «медленный разогрев и долгая работа без перерывов» — поведение приобретенное, а не врожденное, и вполне возможно переучиться на другие ритмы активности. Это похоже на многофазный сон — как только вы привыкли делать вещи определенным образом, любые изменения очень трудоемки, но возможны — при наличии достаточной мотивации и времени на привыкание.
+136
Развитие валидации форм
9 min
22KTranslation

Валидация форм была педантичным занятием с момента появления web. Первой пришла серверная валидация. Затем она развилась в валидацию на стороне клиента для проверки результатов в браузере. Теперь у нас есть такие гиганты как HTML5 и CSS3: глава о формах HTML5 предлагает нам новые типы для input полей и атрибуты, которые делают возможным проверку ограничений поля. Базовый UI модуль CSS3 предоставляет несколько псевдо-классов, которые помогают нам стилизовать состояние валидности и менять внешний вид поля в зависимости от действий пользователя. Давайте взглянем на комбинацию обоих для создания валидатора форм основанного на CSS, который имеет достаточно широкую поддержку браузеров.
Чем больше мы можем дать подсказок пользователю, как правильно заполнять форму, в процессе заполнения, тем меньше шансов, что он сделает ошибку. Взгляните на пример CSS3 валидации форм в браузере поддерживающем CSS3 UI псевдо-классы, например Chrome 4+, Safari 5+ или Opera 9.6+. Я использовал CSS3 UI псевдо-классы и HTML5 атрибуты форм для создания валидации основанной на CSS. Давайте посмотрим как это работает.
+67
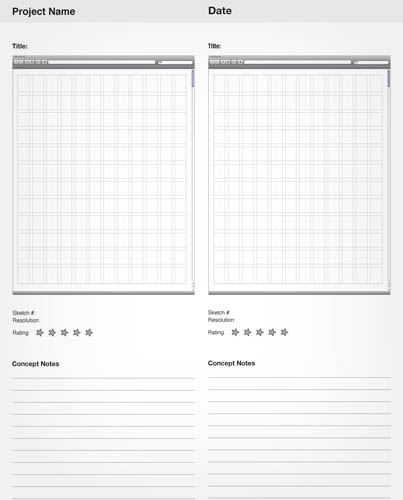
Блокнот для веб-дизайнера
1 min
9.7KНедавно попалась весьма приятная дизайнерская диковинка.
Страницы блокнота — это не только хорошие подложки для набрасывания вьюшек, но и, в своем роде, фреймворк для разработки концепции проекта и структуризации связанных с ним мыслей.

Можно скачать pdf и можно заказать
Страницы блокнота — это не только хорошие подложки для набрасывания вьюшек, но и, в своем роде, фреймворк для разработки концепции проекта и структуризации связанных с ним мыслей.

Можно скачать pdf и можно заказать
+41
Что такое минимализм?
2 min
20KTranslation

Минимализм vs. простота
Я постоянно слышу термин «минимализм» и «минималистический». В мире дизайна есть разные способы, чтобы описать дизайн, простой, ясный и удобный. Однако большинство используют термин — «минимализм». Если вы собираетесь использовать это слово, то по крайней мере потрудитесь понять истинное значение и использовать его правильно. Первое, что нужно понимать, что простота — это не минимализм. Они похожи, но они не то же самое.
+91
Быстрая сборка кубика Рубика
7 min
1M Возможно, многие из читателей задавались вопросом, как людям удаётся собирать кубик Рубика 3×3 за 7 секунд. Если даже предположить, что рекордсмену сильно повезло, то таблица мирового рейтинга по среднему из пяти результатов уже не оставляет сомнений: если больше 80 человек в среднем укладываются в 12 секунд, очевидно они что-то знают. В этом кратком обзоре я постараюсь приоткрыть секреты скоростной сборки. Сразу оговорюсь, что после прочтения этой статьи вы не станете чемпионами: здесь приведены только основные моменты и ссылки на более подробную информацию. Кроме того, даже после изучения метода полностью вам потребуются долгие тренировки для достижения хороших результатов. Зато вы получите неплохое представление о том, как это делается, и при желании будете знать, куда двигаться дальше. Я думаю, при достаточной усидчивости после нескольких месяцев тренировок многие смогут достичь среднего результата в районе 30 секунд.
Возможно, многие из читателей задавались вопросом, как людям удаётся собирать кубик Рубика 3×3 за 7 секунд. Если даже предположить, что рекордсмену сильно повезло, то таблица мирового рейтинга по среднему из пяти результатов уже не оставляет сомнений: если больше 80 человек в среднем укладываются в 12 секунд, очевидно они что-то знают. В этом кратком обзоре я постараюсь приоткрыть секреты скоростной сборки. Сразу оговорюсь, что после прочтения этой статьи вы не станете чемпионами: здесь приведены только основные моменты и ссылки на более подробную информацию. Кроме того, даже после изучения метода полностью вам потребуются долгие тренировки для достижения хороших результатов. Зато вы получите неплохое представление о том, как это делается, и при желании будете знать, куда двигаться дальше. Я думаю, при достаточной усидчивости после нескольких месяцев тренировок многие смогут достичь среднего результата в районе 30 секунд.+89
Требования к html-верстке
6 min
76K1. Верстка, аутсорсинг и технические задания
 Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.
Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.Так сложилось, что мне часто приходилось отдавать эту работу субподрядчикам и, несмотря на предполагаемую однозначность результата, иногда верстальщики меня очень удивляли. Причем чаще — в негативном смысле.
Чтобы сэкономить трудовые ресурсы штатных верстальщиков, недостаточно просто переложить эту работу на плечи первого приглянувшегося фрилансера. Все намного проще, если вы постоянно отдаете работу на аутсорсинг одним и тем же исполнителям — в процессе длительного сотрудничества всегда складывается какой-то негласный свод стандартов и требований, выполнение которых входит в привычку. Но если вы работаете с человеком впервые — самое хорошее портфолио и рекомендации не гарантируют получения нужного результата и более того — даже не предполагают, что исполнитель вообще вас правильно поймет. Потому нужны детальные технические задания по верстке.
+179
Команда ASP.NET выпускает Sprite and Image Optimization Framework
1 min
1K
Команда разработчиков ASP.NET готова представить новый набор инструментов с открытым исходным кодом под названием Sprite and Image Optimization Framework.
Sprite and Image Optimization Framework – это фреймворк, который содержит набор инструментов клиентской оптимизации для веб-сайтов, позволяющий сократить время доступа к страницам для пользователей. Для этого фреймворк предлагает использовать механизмы оптимизации загрузки изображений: посредством спрайтов и кодирования на основе data:uri.
Разработчикам ASP.NET предлагается использовать элемент управления для WebForms-проектов и специальный вспомогательный класс для ASP.NET MVC-проектов. Вместе с ними поставляется HTTP Module, который выполняет всю работу по оптимизации изображений и передачи их клиенту.
Загрузить Sprite and Image Optimization Framework можно по этой ссылке с сайта codeplex.com. Там можно найти исходные коды фреймворка, демонстрационные проекты, документацию.
+29
WebSocket & ASP.NET
8 min
13K В этом топике я хочу рассказать, как организовать WebSocket соединение между браузером, поддерживающим WebSocket и ASP.NET приложением.
В этом топике я хочу рассказать, как организовать WebSocket соединение между браузером, поддерживающим WebSocket и ASP.NET приложением.В статье описано, как организовать подключение и отослать сообщение подключенному клиенту. Так же, в конце статьи, есть ссылка на исходники рабочего приложения.
Статья и приложение просто пример того, как это все работает, и как можно связать ASP.NET и WebSockets, и вряд ли претендует на руководство по внедрению в текущем виде, однако хорошо демонстрирует основы и может быть доработано.
+27
Как сделать динамичный, переливающийся фон
1 min
11KНа сайте новаторского магазина thinkgeek.com столкнулся с любопытным эффектом — переливающимся фоном (чтобы увидеть конфетку нужно поработать колёсиком прокрутки). Сделан он очень просто, и все же подобная техника попалась мне впервые.


+93
+174
10+ удобных онлайн-редакторов для программистов
3 min
155KTranslation
Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
+94
35 свежих и полезных jQuery плагинов
6 min
46KTranslation
Быстрый и мощный jQuery может помочь дизайнерам и разработчикам в создании прекрасных интерактивных сайтов, которые будут привлекательными и совместимыми с большинством из браузеров. Ваш сайт будет и интересным и развлекательным. Навигация, галереи и слайдшоу являются теми компонентами, которые могут блистать на вашем сайте.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
+59
Information
- Rating
- Does not participate
- Registered
- Activity
