
Сегодня я хочу поделиться с достопочтенной аудиторией Хабра своим подходом к организации автоматической сборки проекта на WordPress, который значительно экономит время при создании новых сайтов.
Backend developer


Автор: Вячеслав Михайлов
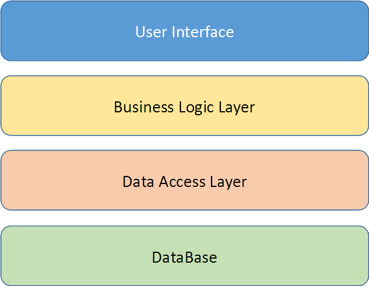
Все прекрасно знают, что такое монолитное приложение: все мы делали такие двух- или трехслойные приложения с классической архитектурой:

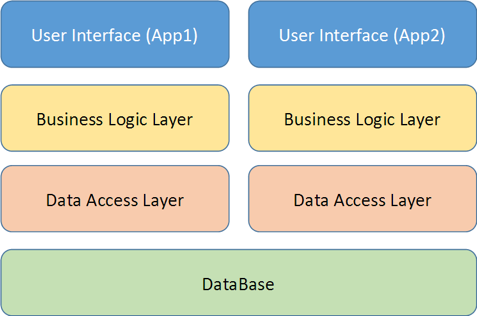
Для маленьких и простых приложений такая архитектура работает прекрасно, но, допустим, вы хотите улучшить приложение, добавляя в него новые сервисы и логику. Возможно, у вас даже есть другое приложение, которое работает с теми же данными (например, мобильный клиент), тогда архитектура приложения немного поменяется:

Так или иначе, по мере роста и развития приложения, вы сталкиваетесь с проблемами монолитных архитектур:
Рано или поздно вы понимаете, что уже ничего не можете сделать со своей монолитной системой. Заказчик, конечно, разочарован: он не понимает, почему добавление простейшей функции требует нескольких недель разработки, а затем стабилизации, тестирования и т. д. Наверняка многие знакомы с этими проблемами.








<!-- Import elements -->
<link rel="import" href="../mat-content.html">
<link rel="import" href="../mat-drawer.html">
<link rel="import" href="../mat-header-panel.html">
<link rel="import" href="../mat-shell.html">
<!-- Application scaffold -->
<mat-shell theme="...">
<mat-drawer>...</mat-drawer>
<mat-header-panel>
<mat-header>...</mat-header>
<mat-content>...</mat-content>
</mat-header-panel>
<mat-drawer right>...</mat-drawer>
</mat-shell>

