Одной из целей создания
bullshitbingo.ru было посмотреть как ведёт себя google application engine (
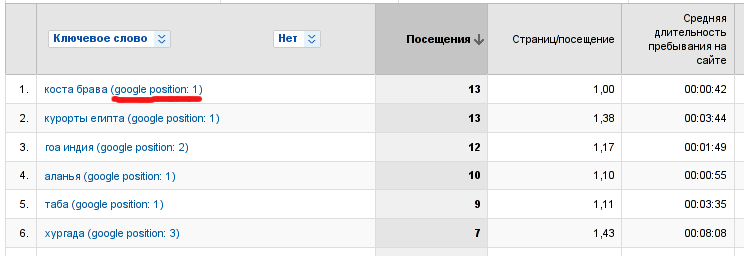
GAE) в более-менее реальных условиях. Особенно меня интересовала возможность получения собственной статистики, потому что то, что дают GAE и google analitics меня не устраивает по причинам, которые я приведу ниже. На сам
пост особой реакции не было, но на главную он вышел и за день сайт получил примерно 15 тысяч загрузок, чего было вполне достаточно. Пик нагрузки составил 3-4 запроса в секунду, в итоге отведённый GAE лимит бесплатных ресурсов превышен не был.
Дальше описание особенностей работы со статистикой в GAE и во второй части графики про полученную нагрузку: собственные и те, которые формирует google. Постарался написать так, чтобы было понятно и тем, кто с GAE вообще не сталкивался.