Comments 190
Все таки стандартные кнопки полужирный-курсив-подчеркивание стоило вынести отдельно
хотя кому как конечно и смотря куда ставить
хотя кому как конечно и смотря куда ставить
Ссылка на сайт только на картинке — так себе идея. По тексту или в конце поста вставьте ссылку в явном виде.
отличный редактор у вас получился. не хватает кнопки «на весь экран», которая форму растягивала бы на всё окно броузера — очень удобно работать с большими текстами.
Если выбрать заливка текста, а потом передумать, то блок с заливкой текста никак не скрыть. Что не есть хорошо.
Всегда нравились лайтовые редакторы. Сопсна реально все функции больших редакторов никто почти не юзает, а кому они все нужны — обычно юзают сразу HTML )))
Да и пользоватлеь меньше наворотит. Гуд.
Да и пользоватлеь меньше наворотит. Гуд.
Пользователям в CMS надо какой-то редактор вставлять
Я часто перехожу на код не потому, что в WYSIWYG нет какой-то функции, а потому, что он как правило генерит тонны мусорного кода (который потом сопротивляется изменениям). Так что если будет и нужная функциональность, и чистота кода, я думаю пользователи только спасибо скажут.
выделил кусок текста, нажал сделать большим, а изменился весь абзац. Крутатень…
Погоня за простотой неоправданна.
Есть стандарт интерфейса редакторов, его следует соблюдать.
Отсюда будут и кнопки «жирный» и «курсив» на главной, цвет текста и фона.
Есть стандарт интерфейса редакторов, его следует соблюдать.
Отсюда будут и кнопки «жирный» и «курсив» на главной, цвет текста и фона.
>Погоня за простотой неоправданна.
Вполне оправдана. В большинстве скучаев:
1. при редактировании текстов вносятся несущественные правки (орвография, пунктуация, корректировка цен и т.п.)
2. верстка жестко регламентирована и не включает специфической стилевой разметки (вставки шаблонов и т.п.).
И в этих случаях нет смысла грузить полнофункциональный редактор на 500К. А уж если хочется, то можно написать плагин, который _дополнительно_ грузит FCK или Tiny
>Есть стандарт интерфейса редакторов
Увы. Даже у OpenOffice и MS Word иконки отличаются. И шкурки то же.
Вполне оправдана. В большинстве скучаев:
1. при редактировании текстов вносятся несущественные правки (орвография, пунктуация, корректировка цен и т.п.)
2. верстка жестко регламентирована и не включает специфической стилевой разметки (вставки шаблонов и т.п.).
И в этих случаях нет смысла грузить полнофункциональный редактор на 500К. А уж если хочется, то можно написать плагин, который _дополнительно_ грузит FCK или Tiny
>Есть стандарт интерфейса редакторов
Увы. Даже у OpenOffice и MS Word иконки отличаются. И шкурки то же.
Keep
It
Simple
Stupid
It
Simple
Stupid
а почему не $('#redactor_content').redactor({focus: true})?
Потому что ООП даже в том виде, в котором его можно добиться в JS, делает большой код более гибким. Запихнуть большой код в одну функцию, наделать в ней кучу вложенных функций без правильного порядка — было бы костылем при развитии.
Может быть я что-то упускаю, но я не вижу проблемы. Необязательно пихать все в одну функцию. Пусть функция выступает в роли шлюза:
$.fn.redactor = function(options) {
this.each(function() {
new Redactor(this, options)
});
}
«Класс» Redactor может быть закрытым. Только в конструкторе поменяйте, с айди на сразу элемент.
Вы используете библиотеку jQuery — так используйте по-максимуму. В таком варианте я не ограничен одним id. Теперь я могу проинитить сразу несколько textarea. Плюс соблюдается традиционный jquery стиль.
Может быть вам стоит поизучать другие плагины? Именно по структуре.
P.S. то что я показал лишь пример. Он не удобный, у него нет проверок (или они есть в конструкторе) чтоб не проинитить 2 раза на одном и том же элементе, у него нет поддержки API. Я просто показал возможность
$.fn.redactor = function(options) {
this.each(function() {
new Redactor(this, options)
});
}
«Класс» Redactor может быть закрытым. Только в конструкторе поменяйте, с айди на сразу элемент.
Вы используете библиотеку jQuery — так используйте по-максимуму. В таком варианте я не ограничен одним id. Теперь я могу проинитить сразу несколько textarea. Плюс соблюдается традиционный jquery стиль.
Может быть вам стоит поизучать другие плагины? Именно по структуре.
P.S. то что я показал лишь пример. Он не удобный, у него нет проверок (или они есть в конструкторе) чтоб не проинитить 2 раза на одном и том же элементе, у него нет поддержки API. Я просто показал возможность
всегда безумно раздражало, когда плагин ДжиКвери принимает не объект, а ай-ди строкой.
дурная практика. kastigar вам дело говорит.
дурная практика. kastigar вам дело говорит.
Большое человеческое спасибо. Другим визуальным редакторам предпочитал альтернативные языки разметки (вики, хамл, текс, а позже скомбинировал из них собственный и написал транслятор в хтмл на яваскрипте для него). Но ваш редактор понравился — буду пользовать, возможно приживется.
Спасибо за аплоад.
По опыту мучений работы с FCKEditor'ром в жумле, я бы добавил еще одну возможность: редактор должен быть совместимым со всеми современными браузерами(хотя бы с их актуальными версиями). Плюс бы не помешала возможность выбирать картинки на сервере и вставлять видео, но это ИМХО. А так ничего, симпатично получается, удачи в развитии и поддержке.
CKEditor отлично работает во всех браузерах. Единственное что попалось за всё время работы — баги работы в webkit в некоторых api-функциях. Не знаю что за опыт там у вас такой.
После вставки картинки уже не изменить ее обтекание, либо ее урл.
А как редактировать свойства картинки (alt, отступы) после ее вставки?
Я бы убрал подсказки к кнопкам — они налезают на выпадающие менюшки.
Кнопки добавлять/убирать можно, чуть позже об этом на сайте в документации будет написано. И плагины в теории тоже можно, но так как идея в простоте, то не хочется расширять редактор плагинами.
>> А что насчет undo и redo?
Судя по комментариям это действительно востребовано, так что как минимум простое включение этих кнопок в тулбаре — точно появится в ближайщей версии.
Судя по комментариям это действительно востребовано, так что как минимум простое включение этих кнопок в тулбаре — точно появится в ближайщей версии.
Вообще, было бы неплохо, если бы можно было изменять группировку кнопок в меню. Мне, например, совершенно не нужны списки и изменение размера/фона текста, а вот жирный и курсив хотелось бы видеть не в выпадающем меню, а прямо на панели.
Цвет фона тоже мне не надо позволять менять, а вот цвет текста — надо, но ограничив разрешенные цвета несколькими, выбираемыми из списка.
Еще было бы здорово, если б он читал список классов из подключаемой css с определенным именем, и позволял назначить один из них, отображая классы в списке так, как они определены в css (как это делает Dreamweaver, например). Тогда можно было бы, как писали выше, ограничить пользовательский выбор несколькими заранее определенными стилями.
И еще: для списков «увеличить отступ» и «уменьшить отступ» — как-то неочевидно… ведь меняется уровень вложенности, а не отступ.
Цвет фона тоже мне не надо позволять менять, а вот цвет текста — надо, но ограничив разрешенные цвета несколькими, выбираемыми из списка.
Еще было бы здорово, если б он читал список классов из подключаемой css с определенным именем, и позволял назначить один из них, отображая классы в списке так, как они определены в css (как это делает Dreamweaver, например). Тогда можно было бы, как писали выше, ограничить пользовательский выбор несколькими заранее определенными стилями.
И еще: для списков «увеличить отступ» и «уменьшить отступ» — как-то неочевидно… ведь меняется уровень вложенности, а не отступ.
1) Выглядит хорошо.
2) Все-таки, new Object() — это не jQuery-way. Вообще, что-то, использующее jQuery, но не являющееся плагином… это странно.
3) А TinyMCE очень даже гибкий, пускай и тяжелый.
2) Все-таки, new Object() — это не jQuery-way. Вообще, что-то, использующее jQuery, но не являющееся плагином… это странно.
3) А TinyMCE очень даже гибкий, пускай и тяжелый.
а поддержка bbCode планируется?
Нужно добавить еще одну важную кнопку! Она чем-то напоминает «очистить от мусора Ворда» (а может это одно и то же?)
Иногда, при копипасте, например с другого сайта, в текстовый редактор, кроме информации попадает еще и форматирование, котороые было на этом сайте.
Приходится руками править разметку. В гуглопочте есть такаю кнопку — выбираешь текст, который нужно «очистить от форматирования». Лично я очень часто ей пользуюсь.
В вордпресовском редакторе такой кнопки нет, и мне так же часто приходится руками html код чистить.
Вот такой вот мой отзыв-пожелание :)
Иногда, при копипасте, например с другого сайта, в текстовый редактор, кроме информации попадает еще и форматирование, котороые было на этом сайте.
Приходится руками править разметку. В гуглопочте есть такаю кнопку — выбираешь текст, который нужно «очистить от форматирования». Лично я очень часто ей пользуюсь.
В вордпресовском редакторе такой кнопки нет, и мне так же часто приходится руками html код чистить.
Вот такой вот мой отзыв-пожелание :)
А еще там можно просмотреть прикрепленный к письму вордовский файл как html-страница, при этом естественно все мусорные теги форматирования Word убираются.
Всегда открыт Notepad, сначало copy & paste туда потом в wordpress :)
по-моему, было бы неплохо иметь кнопку «Paste» — с выпадающими вариантами «с форматом» и «без формата» (только текст)
Немного неудобно то, что кнопочки жирный курсив спрятаны в букве «А» не совсем привычно/очевидно.
Так же, думаю, было бы оочень полезно, особенно для обычных юзеров, которые и работают в основном с вордом сделать кнопку «отменить последнее действие». Тем более, данный функционал реализован во всех браузерах (по нажатию сочетания ctrl+z, например). Вопрос в том, сколько процентов юзеров знают данное сочетание (подразумевается из числа секретарш и бабушек)
Классный редактор, сразу все понятно. Но мне кажется не хватает свойств изображения (задать ширину и высоту в пикселях вручную, отредактировать отступ)
Я свой тоже пишу, уже примерно 3 месяца почуток, чем-то схож с вашим но работает на другом принципе. Цель — сделать редактор для секретарш, без лишних кнопок и без возможности сделать ошибки в верстке. Еще у меня идея такова — к каждому элементу который намечается редактировать выскакивают кнопки только те которые можно применить на этом элементе. Например для заголовков H1-6 свой набор кнопок, для Параграфа свой, для списков свои, как и для картинок, таблиц и всего прочего. На практике оказалось невероятно удобно и просто. Тестирую на подопытных.
И еще цель — редактор должен работать с разными типами полей, сейчас их два: textarea, div. Так как в моей CMS реализована поддержка редактирования контента как из админки (форма) так и через фронтэнд — прям на сайте непосредственно.
К созданию своего редактора решился после миллионого переписывания widgEditor Камерона Адаса, и понимания какие у него есть сложности и ошибки.
Ну и разумеется на выходе 100% валидный код, + типографирование (это как сторонний сервис).
Счастливо!
И еще цель — редактор должен работать с разными типами полей, сейчас их два: textarea, div. Так как в моей CMS реализована поддержка редактирования контента как из админки (форма) так и через фронтэнд — прям на сайте непосредственно.
К созданию своего редактора решился после миллионого переписывания widgEditor Камерона Адаса, и понимания какие у него есть сложности и ошибки.
Ну и разумеется на выходе 100% валидный код, + типографирование (это как сторонний сервис).
Счастливо!
если код на гитхабе, могу помочь — тоже сейчас начали думать над новым, с нуля переписанным jwysiwyg.
Например для заголовков H1-6
Надеюсь, вы не заставляете секретарш понимать, что такое заголовки h1-h6?
Тема визуальных редакторов мне близка, уже давно занимаюсь своей CMS, посему пристально приглядываюсь. И чуть-чуть сейчас позанудствую.
По своему опыту могу сказать, что кнопка «Вставить из Word» на самом деле нужна, очень часто последней инстанцией перед вставкой материала на сайт является именно .doc-файл. Честно-Честно.
Иконка «Вставить/редактировать ссылку» больше похожа на «Redo», нарисуйте цепочку — к этому все уже привыкли.
К картинкам нельзя делать подпись, а иногда это действительно нужно. И размер нельзя искусственно изменить.
Кнопка «Увеличить отступ» по отношению к параграфам в демо у меня не сработала.
Плохо, что нельзя ни коим образом редактировать существующую таблицу.
Лично мне не хватает подсветки синтаксиса при просмотре кода.
Ну и как выше уже говорили, основные кнопки форматирования текста я бы вынес в основной тулбар.
В остальном более-менее приятная разработка, удачи в развитии!
По своему опыту могу сказать, что кнопка «Вставить из Word» на самом деле нужна, очень часто последней инстанцией перед вставкой материала на сайт является именно .doc-файл. Честно-Честно.
Иконка «Вставить/редактировать ссылку» больше похожа на «Redo», нарисуйте цепочку — к этому все уже привыкли.
К картинкам нельзя делать подпись, а иногда это действительно нужно. И размер нельзя искусственно изменить.
Кнопка «Увеличить отступ» по отношению к параграфам в демо у меня не сработала.
Плохо, что нельзя ни коим образом редактировать существующую таблицу.
Лично мне не хватает подсветки синтаксиса при просмотре кода.
Ну и как выше уже говорили, основные кнопки форматирования текста я бы вынес в основной тулбар.
В остальном более-менее приятная разработка, удачи в развитии!
А планируется интеграция с jquery-ui?
Нет, пока об этом не было мыслей.
И очень зря, много чего там уже реализовано (диалоги кнопки, resizable, selectable, т.д. ).
Не всегда стоит изобретать велосипеды, плюс вы сразу получите поддержку тем.
Не всегда стоит изобретать велосипеды, плюс вы сразу получите поддержку тем.
Проблема в том, что jqueryui — это 150-180КБ лишнего кода, без которого можно обойтись.
А еще лучше присоединится к разработке wiki.jqueryui.com/RichTextEditor, и тогда у нас будет хороший оупенсорс редактор!
Посмотрим.
Они никогда не сделают что-то простое, это всегда будет учет всех всех пожеланий и сбор всех возможных функций в одном скрипте, чтобы предусмотреть все случаи жизни. Что, конечно, не плохо и в этом их позиция, но у нас подход с другой стороны. Конечно, в редактор будут добавляться функции, но аккуратно, незаметно, в фоне, чтобы его не расперло )
Я бы не сказал что там прямо учтены все возможные пожелания.
Я соглашусь с вами, что часто нужен простой редактор, но не менее часто нужны оба — легковесный(по количеству кнопок) для юзеров, и функциональный для модераторов, администраторов, наполнителей (так я называю контент-менеджеров).
Использовать 2 разных редактора неудобно, и в таких случаях как раз и нужна большая гибкость настройки.
Конечно круто иметь специальный скальпель для разрезания кожи на животе (для вырезания аппендицита, например), но это можно неплохо сделать очень острым ножом, а также еще много чего другого, что скальпелем делать уже неудобно.
Я соглашусь с вами, что часто нужен простой редактор, но не менее часто нужны оба — легковесный(по количеству кнопок) для юзеров, и функциональный для модераторов, администраторов, наполнителей (так я называю контент-менеджеров).
Использовать 2 разных редактора неудобно, и в таких случаях как раз и нужна большая гибкость настройки.
Конечно круто иметь специальный скальпель для разрезания кожи на животе (для вырезания аппендицита, например), но это можно неплохо сделать очень острым ножом, а также еще много чего другого, что скальпелем делать уже неудобно.
>А планируется интеграция с jquery-ui?
Маленькому редактору — большой уй!
Маленькому редактору — большой уй!
Хороший редактор для маленьких требований.
Хм… Извиняйте за буквоедство, но как вот это:
«Редактор может распространяться только с сайта redactor.imperavi.ru.»
вяжется с GPL?
«Редактор может распространяться только с сайта redactor.imperavi.ru.»
вяжется с GPL?
Спасибо, эта строка убрана.
ну тогда уж убирайте и строки:
«Вы не можете:»
«продавать Редактор как отдельный продукт или иным способом извлекать прямую прибыль из распространения Редактора;»
«скрывать или зашифровывать код при распространении Редактора.»
(в последнем случае противеоречие GPL в том, что пользователь GPL кода имеет право распространять конечный продукт как угодно, но вместе с исходными текстами)
«Вы не можете:»
«продавать Редактор как отдельный продукт или иным способом извлекать прямую прибыль из распространения Редактора;»
«скрывать или зашифровывать код при распространении Редактора.»
(в последнем случае противеоречие GPL в том, что пользователь GPL кода имеет право распространять конечный продукт как угодно, но вместе с исходными текстами)
Нет кнопки «Очистить от мусора» — это хорошо. Кнопки и быть не должно. Должна быть прозрачная функциональность при вставке. ИМХО, это одна из самых важных функций в веб редакторе (к сожалению).
Почему не на стороне сервера: а потому что верстка вся ломаться будет после tidy. Изумленные зрители, после нажатия на кнопку «сохранить» или «отправить» видят произвольный результат получасовых трудов. ckeditor к этому шел долго, и сейчас (к великому моему сожалению), я пользуюсь именно им. (хотя он не очень быстрый, и не адекватный при изменениях).
Люди (уж не знаю, в какой пропорции), не только пишут но и копипастят тексты из разных источников, и при написании редактора это нельзя не учитывать.
Чуть-чуть критики:
1) менюшки не исчезают после клика на редактируемый текст (chrome 5.0.375.55, xp)
2) Почему нельзя нормальное создание таблиц сваять? На jquery то? Зачем эти поля ввода? Почему не шашечки резиновые? Простота, она для пользователя.
3) Текст по copy\paste (белый текст на синем фоне), копируется без фона
А так:
Офигительно грузиться
Здорово, что jquery
Симпатишно, привет Джобсу
ie6 — в топку ))
Это здорово, еще один редактор… искренне надеюсь, что хоть один станет по всем статьям «хорош». Удачи вам!
Почему не на стороне сервера: а потому что верстка вся ломаться будет после tidy. Изумленные зрители, после нажатия на кнопку «сохранить» или «отправить» видят произвольный результат получасовых трудов. ckeditor к этому шел долго, и сейчас (к великому моему сожалению), я пользуюсь именно им. (хотя он не очень быстрый, и не адекватный при изменениях).
Люди (уж не знаю, в какой пропорции), не только пишут но и копипастят тексты из разных источников, и при написании редактора это нельзя не учитывать.
Чуть-чуть критики:
1) менюшки не исчезают после клика на редактируемый текст (chrome 5.0.375.55, xp)
2) Почему нельзя нормальное создание таблиц сваять? На jquery то? Зачем эти поля ввода? Почему не шашечки резиновые? Простота, она для пользователя.
3) Текст по copy\paste (белый текст на синем фоне), копируется без фона
А так:
Офигительно грузиться
Здорово, что jquery
Симпатишно, привет Джобсу
ie6 — в топку ))
Это здорово, еще один редактор… искренне надеюсь, что хоть один станет по всем статьям «хорош». Удачи вам!
1. При выделении текста и изменении размера этого текста захватывается весь абзац.
2. Единожды выведенное изображение не поддаётся редактуре, кроме ресайза.
3. Вставленное из ворда приходится вылизывать в код-моде, а это явно не на секретарш расчёт.
4. Изменение отступа списка от изображения не работает, это верстальщический прикол.
5. Не отрабатывает опция форматирования «Код». Вообще. Ни инлайна не добавляется к [p], ни сама разметка не меняется.
6. Списки устанавливаются и снимаются кликом на самоё себя, форматирование инлайн-класса — спец-опцией, форматирование блок-класса не снимается ничем, кроме код-мода.
7. Ctrl+Z работает только в пределах одного открытия/закрытия код-мода? Фак. 8(
8. Где text-align?
Выглядит клёво, но пока не совсем юзабельно. Я уже хотела пропиарить редактор нашему разработчику для нашей же CMS, в которой активно юзается jQ, но несколько расстроилась пока, что не всё гладко.
А так вообще начинание хорошее, удачи.)
2. Единожды выведенное изображение не поддаётся редактуре, кроме ресайза.
3. Вставленное из ворда приходится вылизывать в код-моде, а это явно не на секретарш расчёт.
4. Изменение отступа списка от изображения не работает, это верстальщический прикол.
5. Не отрабатывает опция форматирования «Код». Вообще. Ни инлайна не добавляется к [p], ни сама разметка не меняется.
6. Списки устанавливаются и снимаются кликом на самоё себя, форматирование инлайн-класса — спец-опцией, форматирование блок-класса не снимается ничем, кроме код-мода.
7. Ctrl+Z работает только в пределах одного открытия/закрытия код-мода? Фак. 8(
8. Где text-align?
Выглядит клёво, но пока не совсем юзабельно. Я уже хотела пропиарить редактор нашему разработчику для нашей же CMS, в которой активно юзается jQ, но несколько расстроилась пока, что не всё гладко.
А так вообще начинание хорошее, удачи.)
изумительно
там на сайте в редакторе есть картинка вставленная но я так и не нашел как изменить ее параметры (обтекание текстом, альт и т. д.)
у Вас отличный редактор!
Нашел небольшой баг: в google chrome нажимаем «добавить таблицу», в текст добавляется таблица, строки которой имеют очень маленькую высоту. Отредактировать такую таблицу не получилось.
Также очень не хватает кнопки «развернуть на весь экран».
Нашел небольшой баг: в google chrome нажимаем «добавить таблицу», в текст добавляется таблица, строки которой имеют очень маленькую высоту. Отредактировать такую таблицу не получилось.
Также очень не хватает кнопки «развернуть на весь экран».
дизайн чем-то напомнил jquery.ui, но к сожалению это оказалось не так
на мой взгляд было бы полезно сделать ваш редактор плагином к jquery.ui, либо просто редактором, но с поддержкой скинов jquery.ui
тем более насколько я знаю у них что-то подобное есть в планах
на мой взгляд было бы полезно сделать ваш редактор плагином к jquery.ui, либо просто редактором, но с поддержкой скинов jquery.ui
тем более насколько я знаю у них что-то подобное есть в планах
Интересно, а внешний файл со стилями подключить можно?
Красивый и быстрый.
Я бы использовал, если бы до этого не споткнулся об fckeditor и не стал противником wysiwyg (привет копипасту из ворда).
Я бы использовал, если бы до этого не споткнулся об fckeditor и не стал противником wysiwyg (привет копипасту из ворда).
Прекрасный, легкий редактор, обязательно использую в одном из проектов. Спасибо.
Скажите пожалуйста без вставки изначального тэга эти редакторы не работают что ли? Везде эта болезнь и в CKeditor и tinyMCE и в вашем. Причем это никак не отключить.
Вы не можете скрывать или зашифровывать код Редактора.
Правильно ли я понял, что нельзя обфусцировать код, ведь по сути это частичное шифрование кода, путём замещения участков кода?
Или если я не так понял, объясните, могу ли я применять методы минимизации и обфускации?
Методы минимизации и обфускации — можно и нужно ) Я дополню на сайте, что это можно делать.
> В этом одна из целей — убрать все лишнее. Каждый раз при желании придумать расширение надо бить себя по рукам.
Вот это труъ! Пошел ставить ваш редактор в нашу админку. А то tinyMCE кое кого просто провоцирует выстрелить себе в ногу.
>> Поддерживается ли IE6?
> Нет и не будет.
Ну если кому надо (например мне), сам допилит. Правильно?
Вот это труъ! Пошел ставить ваш редактор в нашу админку. А то tinyMCE кое кого просто провоцирует выстрелить себе в ногу.
>> Поддерживается ли IE6?
> Нет и не будет.
Ну если кому надо (например мне), сам допилит. Правильно?
как происходит работа с картинками которые я заливаю с себя? Какой-то серверный код их куда то кладет? Или они заливаются на какой-нибудь хостинг?
Серверный код redactor.imperavi.ru/docs.html#doc_upload
Читай документацию а потом спрашивай!
1. contenteditable пробовали? Просто интересно, iframe — это дань традиции или contenteditable не работает.
2. лицензию как у jquery не рассматриваете (Dual licensed under the MIT or GPL Version 2 licenses)?
2. лицензию как у jquery не рассматриваете (Dual licensed under the MIT or GPL Version 2 licenses)?
1. Попробуем )
2. А в чем разница или в чем будут плюсы по сравнению с нынешним вариантом?
2. А в чем разница или в чем будут плюсы по сравнению с нынешним вариантом?
Сейчас непонятно какая версия GPL (2 и более старшая, только 2, только 3). Обычно, при использовании компонента никаких проблем с MIT нет, а вот GPL может заказчикам и не понравится. При наличии выбора всегда пользуюсь MIT-компонентами, GPL даже и не припомню (разве fckeditor, который gpl и платная другая лицензия).
Кстати, на сайте в разделе лицензий некорректно написано:
* продавать Редактор как отдельный продукт или иным способом извлекать прямую прибыль из распространения Редактора; — GPL этого не запрещает
* скрывать или зашифровывать код при распространении Редактора — можно, но по требованию нужно предъявлять исходники
Кстати, на сайте в разделе лицензий некорректно написано:
* продавать Редактор как отдельный продукт или иным способом извлекать прямую прибыль из распространения Редактора; — GPL этого не запрещает
* скрывать или зашифровывать код при распространении Редактора — можно, но по требованию нужно предъявлять исходники
contenteditable реализован в IE 5.5, но не являлся стандартным до HTML 5.
фактически он появился в Firefox не ранее 3 версии.
фактически он появился в Firefox не ранее 3 версии.
Сделайте min версию js файла, с удалением отступов в начале строк.
А для чего директория __MACOSX?
В своих проектах на стороне сервера вырезается весь лишний код, для этого есть и готовые классы (по крайней мере на php). Это все-таки более надежно и не требует усилий от пользователя, ему не надо об этом думать.
Но как я вижу все равно востребованность есть и будем думать над опциональным включением кнопки «Очистить от ворда», функционал для этого уже написан.
Но как я вижу все равно востребованность есть и будем думать над опциональным включением кнопки «Очистить от ворда», функционал для этого уже написан.
Мне очень понравился редактор. Пользуюсь tinymce и давно ищу альтернативу, если допилите ошибки в работе указанные выше цены ему не будет.
Во первых хочу сказать, что мне очень импонирует идея создания подобных минималистских и легких редакторов. На эту тему можно долго спорить с приверженцами обратной точки зрения, но я не стану. Получилось очень даже неплохо, хоть и многое можно (нужно) доработать. Со своей стороны хотелось бы вам посоветовать штукенцию, которая описывалась на хабре некоторое время тому назад. Хоть она и требует серверной поддержки и работает пока лишь в ФФ и Хроме, но в целом очень приятная мелочь. Как минимум можно занести в TODO.
Отличный инструмент! Немножко подправил пути в скриптах, и уже работает!
Спасибо!
Там только с переменной path пока неразбериха.
Она переопределяется в начале. Лучше разделить папки js и css.
Спасибо!
Там только с переменной path пока неразбериха.
Она переопределяется в начале. Лучше разделить папки js и css.
Парочку подобных реализаций уже проскакивало на хабре.
По-крайней мере навскидку нашел вот одну — habrahabr.ru/blogs/webdev/83402/ (jHTMLArea)
По-крайней мере навскидку нашел вот одну — habrahabr.ru/blogs/webdev/83402/ (jHTMLArea)
Очень не хватает вставки видео и изменения размеров по горизонтали. При изменении вертикальных размеров почему-то пропадает текст. Цвет и заливка не нужны ИМХО.
в чём сложность автоматически чистить вставляемый из ворда контент?
Просветите, какой редактор сейчас лучше всего интегрирован с файловым браузером, чтобы вставлять файлы с сервера?
Вот приличная и функциональная вещь на JQuery: elrte.ru/elrte/demo
Попробовал встроить редактор в свою cms. Подключил, работает. В целом, плохо, что нет возможности выравнивать текст. Так в tinymce хоть уже добавленные изображения можно было выравнивать по краям. Когда открывается пустой редактор, без текста между , неплохо было бы, чтобы к набираемому тексту сразу применялись стили «обычный текст» и обрамление
вы меня извините, но в вашем редакторе нет и четверти того, что есть например в том же tinyMCE
где списки? где параграфы, мультимедия-объекты, вырезать-вставить-копировать, найти-заменить, индексы, нормальное управление таблицами?
все это — вещи, нужные для норм. редактирования большого сложного контента
единственное, для чего лично мне подойдет ваш редактор — для формы комментов в блоге или еще где
где списки? где параграфы, мультимедия-объекты, вырезать-вставить-копировать, найти-заменить, индексы, нормальное управление таблицами?
все это — вещи, нужные для норм. редактирования большого сложного контента
единственное, для чего лично мне подойдет ваш редактор — для формы комментов в блоге или еще где
А есть ли возможность вставки «цельных» объектов? Поясню: объектов, которые состоят из некоторой DOM-структуры, но для пользователя ведут себя как один объект (как картинка), не позволяя пользователю, например, изменить текст внутри без отдельного окошка редактирования свойств объекта.
Надеюсь, доходчиво объяснил =)
Надеюсь, доходчиво объяснил =)
раньше тоже делал свой редактор, но со временем становится достаточно напряжно и сопровождать его и отслеживать все новые апдейты в броузерах да и еще под разными ОС.
а так самая минимальная версия у меня всего с 1 кнопкой — сменой режимов :)))
code.google.com/p/lwrte/
а так самая минимальная версия у меня всего с 1 кнопкой — сменой режимов :)))
code.google.com/p/lwrte/
попытался сделать список:
<OL><LI>MORE</LI></ol <br />
Почему нет кнопок bold, italic…
он совместим с плагинами от jQuery?
Отличное начало. Я бы даже сказал: отличная середина!
Но. Мне, как часто работающему с контентом для сайтов от разных источников, не хватает одной вещи: настраиваемых фильтров очистки кода после Ворда, чтоб можно было свои регэкспы написать. По-хорошему код после вставки не должен содержать никаких аттрибутов у тегов. вообще никаких. и должны быть отфильтрованы по списку определенные тэги.
Но. Мне, как часто работающему с контентом для сайтов от разных источников, не хватает одной вещи: настраиваемых фильтров очистки кода после Ворда, чтоб можно было свои регэкспы написать. По-хорошему код после вставки не должен содержать никаких аттрибутов у тегов. вообще никаких. и должны быть отфильтрованы по списку определенные тэги.
Возможна ли пакетная загрузка картинок?
не понравилось что каждая кнопка — отдельная png-шка. может сделать один спрайт на все кнопки? — меньше запросов, и кнопки загрузятся одновременно
Отличный редактор! Краткая и понятная документация. Основной набор самого главного. Давно не встречал такого нужного, простого и мощного решения. Хочется пожелать расширить управление таблицами и картинками после создания, а также, предусмотреть заготовки CSS для графики и таблиц (список заготовок CSS — определяет админ ресурса)
Супер!
Как раз недавно искал для одного проекта легковесный редактор, в итоге не найдя ничего однозначно подходящего, взял tinyMCE, но к нему нужно разрабатывать плагины, т.к. там будет достаточно специфичный функционал.
А тут ваш редактор — как раз то, что нужно!
Как раз недавно искал для одного проекта легковесный редактор, в итоге не найдя ничего однозначно подходящего, взял tinyMCE, но к нему нужно разрабатывать плагины, т.к. там будет достаточно специфичный функционал.
А тут ваш редактор — как раз то, что нужно!
Согласен с большинством ораторов. Проект интересный, многообещающий. Обязательно буду следить за его развитием. Хотелось бы сделать пару замечаний с точки зрения редактора сайта.
1. Очистка от ворда (об этом много говорилось выше)
2. Мне удобнее мыслить категориями «заголовок 1» (h1), «заголовок 2» (h2) и т.д.
3. Изменение css — удобно видеть верстку как на сайте (цвет фона, цвет и размер шрифта)
4. Чтобы выделить текст жирным, надо сделать два щелчка, что раздражает. Удобнее все же отдельные кнопки B, I и т.д.
5. Редактирование параметров изображений: alt, расположение и т.д.
6. Файловый менеджер
Разумеется, все это в той или иной степени есть в существующих аналогах, но легкость, простота и изящество вашей программы выше всяких похвал. Добавить перечисленные функции — и вуаля!
1. Очистка от ворда (об этом много говорилось выше)
2. Мне удобнее мыслить категориями «заголовок 1» (h1), «заголовок 2» (h2) и т.д.
3. Изменение css — удобно видеть верстку как на сайте (цвет фона, цвет и размер шрифта)
4. Чтобы выделить текст жирным, надо сделать два щелчка, что раздражает. Удобнее все же отдельные кнопки B, I и т.д.
5. Редактирование параметров изображений: alt, расположение и т.д.
6. Файловый менеджер
Разумеется, все это в той или иной степени есть в существующих аналогах, но легкость, простота и изящество вашей программы выше всяких похвал. Добавить перечисленные функции — и вуаля!
/*Долго ругался, бил ногами по полу*/ — от радости. У меня к автору вопрос. Вот у вас картинку можно просто взять и вставить. Есть кнопочка «обзор». Честь вам и хвала. ПОЧЕМУ во всех популярных визуальных редакторах типа тини и ск — это прикручивается страшными плясками?
Можно пример работы с api? Попробовал сделать так:
var html = redactor.getHtml();
alert(html);
но не сработало…
var html = redactor.getHtml();
alert(html);
но не сработало…
спасибо за ваш труд. красиво, со вкусом, функционально и в то же время просто.
кнопка «Удалить форматирование» вообще не работает
Давно пользуюсь нашей отечественной разработкой: elRTE в связке с elFinder. Легкий и приятный редактор и тоже jquery based.
«Каждый программист должен написать тетрис, программу для просмотра изображений и, конечно же, текстовый редактор!» ©
Спасибушки! Как раз нужен сейчас редактор.
Кнопка «Код» не работает. Не нашел как править таблицу, добавлять ячейки (кроме как лезть в код).
Из пожеланий:
&mdash как уже писали, вместо «большой», «средний», лучше написать, «подзаголовок», «подзаголовок 2-го уровня» (не Заголовок 1, Заголовок 2, потому как заголовок один это обычно название записи".
&mdash для картинки в код добавить /> (сейчас без слэша закрывается, ведь со слэшем, а почему картинка без?)
&mdash ещё было бы офигенно, если бы можно было настраивать панель редактора под свои нужны, убрать — добавить кнопки, офигенно бы было если можно было добавлять любую свою кнопку, нажимаешь «добавить», и вставляешь теги для начала, и для конца.
Кнопка «Код» не работает. Не нашел как править таблицу, добавлять ячейки (кроме как лезть в код).
Из пожеланий:
&mdash как уже писали, вместо «большой», «средний», лучше написать, «подзаголовок», «подзаголовок 2-го уровня» (не Заголовок 1, Заголовок 2, потому как заголовок один это обычно название записи".
&mdash для картинки в код добавить /> (сейчас без слэша закрывается, ведь со слэшем, а почему картинка без?)
&mdash ещё было бы офигенно, если бы можно было настраивать панель редактора под свои нужны, убрать — добавить кнопки, офигенно бы было если можно было добавлять любую свою кнопку, нажимаешь «добавить», и вставляешь теги для начала, и для конца.
создаваемая таблица по умолчанию имеет нулевую высоту строки…
это неудобно при навигации: когда курсор внутри ячейки — визуально он снаружи
предлагаю либо сделать по умолчанию минимальную высоту строки равной высоте текущего шрифта,
либо (как вариант) визуально расширять строку при введении туда курсора
p.s. редактор очень нравится!
это неудобно при навигации: когда курсор внутри ячейки — визуально он снаружи
предлагаю либо сделать по умолчанию минимальную высоту строки равной высоте текущего шрифта,
либо (как вариант) визуально расширять строку при введении туда курсора
p.s. редактор очень нравится!
- открытое меню не исчезает после клика в поле редактирования
- «обычный список» в меню показывает маленький квадратик, а в тексте — толстый кружок (видимо, зависит от браузера?)
как вариант, редактор мог бы проверять, какой вид bullets является дефолтным в данном браузере, и сразу показывать его в меню
Это задача на стороне сервера, так как этой кнопкой никто не пользуется, обычные пользователи и даже редакторы, журналисты не понимают зачем она нужна. Если есть возможность решить проблему за счет автоматических и программных методов — ее нужно решить этими методами, не перекладывая на пользователя.
Считаю не верным, что вы будете говорить секретарше, которая скопипастит текст из ворда, сохранит его и уйдет домой, а на утро окажется что на сайте черт знает что.
Зачистка из ворда должна производиться на стороне клиента, и не кнопкой а автоматом, просто смотришь на объем измененного текста, если ок больше чем, к примеру, 100 символов — значит скорее всего юзер скопипастил чтото и стоит запускать метод зачистки.
Ну и саму зачистку можно выдрать из того же тини, там она по уму сделана
Ну и собственно поддерживаю всех кто говорил о возможности вставлять рисунки — это вообще отдельная и больная тема, которую нужно как то решать…
Хорошая работа, коллега! :)
Не соглашусь, что код должен очищаться на серверной стороне. Если пользователь отправляет один код, а на выходе получает совсем другой — это, как минимум, вызовет недоумение.
Поддерживаю ваше мнение, что написание редактора в классическом объектном стиле удобнее, чем как jquery плагин. Но не заставляйте пользователей создавать редактор через new! Напишите вокруг редактора jquery плагин.
Успехов в нелегком, но интересном труде!
Не соглашусь, что код должен очищаться на серверной стороне. Если пользователь отправляет один код, а на выходе получает совсем другой — это, как минимум, вызовет недоумение.
Поддерживаю ваше мнение, что написание редактора в классическом объектном стиле удобнее, чем как jquery плагин. Но не заставляйте пользователей создавать редактор через new! Напишите вокруг редактора jquery плагин.
Успехов в нелегком, но интересном труде!
Беру на вооружение, спасибо огромное, все легко и просто, будет стоят в блоговом сервисе и в комментах. По поводу картинок — да, все ж лучше их сделать одним спрайтом.
Отличный редактор получился, но существует ли возможность в момент вставки текста из ворда убирать все его мусорные теги, оставлять, там только абзацы и заголовки, а все остальное в топку. Нет нельзя да?
Скажите пожалуйста, от чего зависит, переводится перенос строки в
или в ?
или в ?
Заметил такую багу: сначала при переводе строки редактор вставляет. Если посмотреть исходный код — то на каждый первод строки вставляется
Через setHtml добавляю добавляю html код в плагин. Но Redactor отображает его без учёта тегов, например не делает перенос вставленного текста при наличии тега
, не делает текст жирным при и т.д. Как быть, что я делаю не так?
, не делает текст жирным при и т.д. Как быть, что я делаю не так?
В новой версии уже после добавления изображения нельзя задать оптекание текста. не смотря на то, что выделено изображение при нажатии выровнять по левому / правому краю стили применяются ко всему абзацу.
очень нравится ваш редактор, но ацтки не хватает кнопки «читать далее» которая бы вставляла разделитель…
готов даже сам написать, если вы дадите небольшую инструкцию как расширять функционал редактора
готов даже сам написать, если вы дадите небольшую инструкцию как расширять функционал редактора
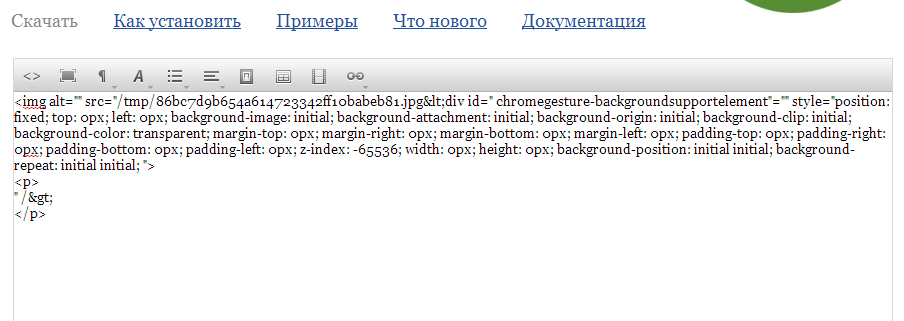
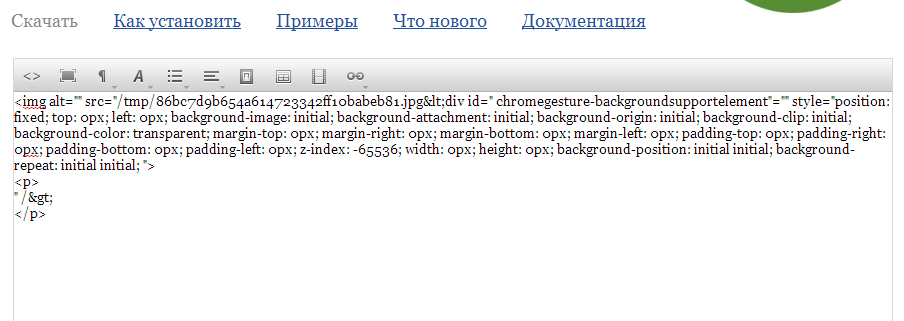
В google chrome (7.0517.41) проблемы со вставкой картинок по upload. В коде, после вставки, появляется вот этот мусор и картинку не видно:


Скажите, как я могу динамически отключить ваш редактор?
Ситуация: редактор подключен — textarea заменилась на редактор. Но после стоит задача вернуть textarea в первоначальный вид, т.е. выключить редактор динамически через JS. Пока не могу найти функций в вашем редакторе для этого.
P.S.: Название «Redactor» делает невозможным поиск информации и доков в интернете…
Ситуация: редактор подключен — textarea заменилась на редактор. Но после стоит задача вернуть textarea в первоначальный вид, т.е. выключить редактор динамически через JS. Пока не могу найти функций в вашем редакторе для этого.
P.S.: Название «Redactor» делает невозможным поиск информации и доков в интернете…
Отличный редактор, в случае когда нет возможности и желания использовать гигантов типа TinyMCE, ваш визивиг — прекрасное решение!
И здорово что не поддерживает IE6 :-)
И здорово что не поддерживает IE6 :-)
Sign up to leave a comment.
Визуальный редактор на jQuery