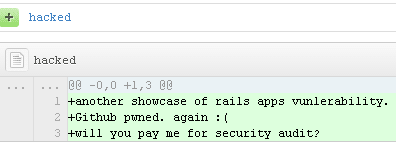
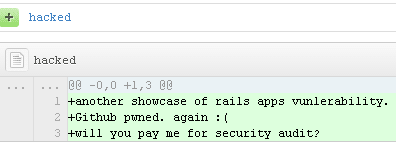
Несколько часов назад программист из Санкт-Петербурга Егор Хомяков сделал коммит в мастер-бранч Ruby on Rails (скриншот)

В личном блоге Егор написал, что обнаруженная им уязвимость позволяет делать pull/commit/push в любом репозитории на Github. Свой поступок он объяснил раздражением от того, что мейнтейнеры Rails игнорировали баг, о котором он сообщил, и поэтому Егор теперь решил протестировать его на первом попавшемся проекте.
P.S. В связи с этими событиями Github сегодня внёс изменения в политику безопасности сайта, добавив туда раздел Responsible Disclosure of Security Vulnerabilities.

В личном блоге Егор написал, что обнаруженная им уязвимость позволяет делать pull/commit/push в любом репозитории на Github. Свой поступок он объяснил раздражением от того, что мейнтейнеры Rails игнорировали баг, о котором он сообщил, и поэтому Егор теперь решил протестировать его на первом попавшемся проекте.
P.S. В связи с этими событиями Github сегодня внёс изменения в политику безопасности сайта, добавив туда раздел Responsible Disclosure of Security Vulnerabilities.