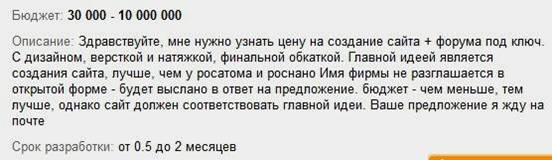
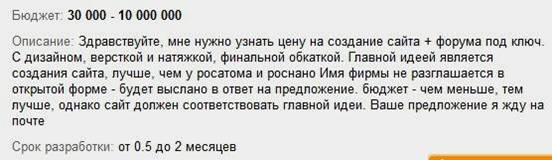
Все веб-студии или интерактивные агентства начинают общение с обратившимся к ним клиентом с того, чтобы выяснить, а что же, собственно, ему нужно. Тем не менее, за 15 лет развития индустрии мало что изменилось, и до сих пор встречаются вот такие перлы.

При этом во время общения с клиентом прямо чувствуется его отношение типа «давайте пропишем уже эти
скучные цели-задачи, и наконец-то поиграем шрифтами». В массе заказчики не измеряют отдачу от сайта: удивительно, но их интересует сам процесс работы над сайтом, а не выгода, которую он принесёт.
В то же время и исполнители, говоря о целеполагании для сайтов, часто
говорят скорее о функциональности, нежели собственно о целях.
«Цели-задачи» — это что-то вроде веб-девелоперского карго-культа: большинство студий ставит макет аэропорта из соломы («Сайт должен предоставлять посетителю всю необходимую информацию и формировать солидный имидж компании») и ждёт, когда с неба свалится ящик с консервами.
Давайте попробуем разобраться, как правильно подходить к постановке задач для сайта, в этой статье из четырёх частей:
- Поведение потребителя в «цифровую эпоху» — чем отличается сегодняшний потребитель от вчерашнего, и как это влияет на бизнес.
- Сайт как инструмент влияния — чем отличается сегодняшний сайт от вчерашнего, и о чём нужно помнить, решив создать новый сайт.
- Как ставить задачи для сайта? — конкретные рекомендации для заказчиков и студий. За рецептами — пролистывайте до сюда.
- Пример блока «Назначение сайта» — демонстрация того, что должно получиться в итоге.



 На фоне продолжающейся истории с запуском "
На фоне продолжающейся истории с запуском "