 Большинство стартапов в рунете преследует «простую» цель — сделать мир лучше, ну и между делом заработать N миллионов долларов для своего создателя. Но в этом топике речь пойдет о проекте, который сконцентрировался только на первой составляющей.
Большинство стартапов в рунете преследует «простую» цель — сделать мир лучше, ну и между делом заработать N миллионов долларов для своего создателя. Но в этом топике речь пойдет о проекте, который сконцентрировался только на первой составляющей. Благотворительный стартап 1minute.ru был запущен 14 ноября. Его суть в том, что пользователь тратит одну минуту своего времени, например, смотрит оплаченный рекламодателем ролик, а средства, полученные за это действие, идут на подарки детям или другие добрые дела. Сам пользователь при этом денег не тратит. Одними из первых рекламодателей стали банк Пушкино, сервис интернет-трансляций Comdi, поисковик Google и ещё несколько компаний.
Сейчас идет первая акция — собираются средства на новогодние подарки для воспитанников 37 детских домов. За прошедшие три недели с момента старта акции более 9 000 человек приняло участие в проекте, суммарно потратив больше 10 000 минут на предложенные действия. Полученных средств уже хватает на 624 подарка (на момент написания топика). Эти цифры постоянно увеличиваются. За ними можно следить по онлайн счетчикам на сайте.
У вас тоже есть возможность потратить 1 минуту своего времени на добро. Для этого достаточно зайти на 1minute.ru и совершить одно из предложенных действий.
Под катом интервью с одним из создателей проекта — Львом Груниным(Orangeleo), который был первым разработчиком проекта, а сейчас переключился на его маркетинг. Он рассказывает о рождении идеи, поиске денег под нее, о привлечении трафика и перспективах проекта.



 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться. Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.
Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.

![[-prefix-free]](https://habrastorage.org/getpro/habr/post_images/9d3/233/8d5/9d32338d5026d5bf930259ae1076b7ec.jpg)
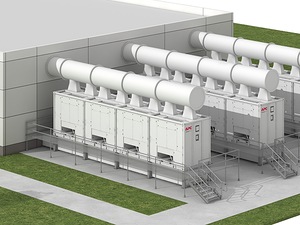
 В конце сентября APC by Schneider Electric провела в Москве пресс-конференцию, посвященную началу поставок в Россию модульной системы охлаждения EcoBreeze. Эта система идеально подходит для стран с холодным климатом и является самым энергоэффективным решением среди всех известных на данный момент вариантов. Применение EcoBreeze для охлаждения крупных вычислительных центров, позволяет существенно снизить потребность в электроэнергии и сократить расходы на обслуживание самой системы. Что же собой представляет решение EcoBreeze и какую роль в повышении эффективности охлаждения играет технология «естественного охлаждения» или фрикулинга? Давайте попробуем в этом разобраться.
В конце сентября APC by Schneider Electric провела в Москве пресс-конференцию, посвященную началу поставок в Россию модульной системы охлаждения EcoBreeze. Эта система идеально подходит для стран с холодным климатом и является самым энергоэффективным решением среди всех известных на данный момент вариантов. Применение EcoBreeze для охлаждения крупных вычислительных центров, позволяет существенно снизить потребность в электроэнергии и сократить расходы на обслуживание самой системы. Что же собой представляет решение EcoBreeze и какую роль в повышении эффективности охлаждения играет технология «естественного охлаждения» или фрикулинга? Давайте попробуем в этом разобраться.



![перейти в Циклопедию [иллюстрация-скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif)

 Совсем недавно я начал работу над
Совсем недавно я начал работу над