Мы предоставляем метод для реалистичного добавления искусственных объектов в существующие фотографии, не требуя необходимости доступа к сцене или других дополнительных измерений. С помощью одного изображения и небольшого количества аннотаций, наш метод позволяет создать физическую модель сцены, которая подходит для рендеринга на ней искусственных объектов с рассевающими, зеркальными или даже светящимися поверхностями, с учетом взаимодействия освещения между объектами и сценой.
Рендеринг искусственных объектов на фотографии
Мы предоставляем метод для реалистичного добавления искусственных объектов в существующие фотографии, не требуя необходимости доступа к сцене или других дополнительных измерений. С помощью одного изображения и небольшого количества аннотаций, наш метод позволяет создать физическую модель сцены, которая подходит для рендеринга на ней искусственных объектов с рассевающими, зеркальными или даже светящимися поверхностями, с учетом взаимодействия освещения между объектами и сценой.


 Доброго времени суток всем желающим приобщиться к миру
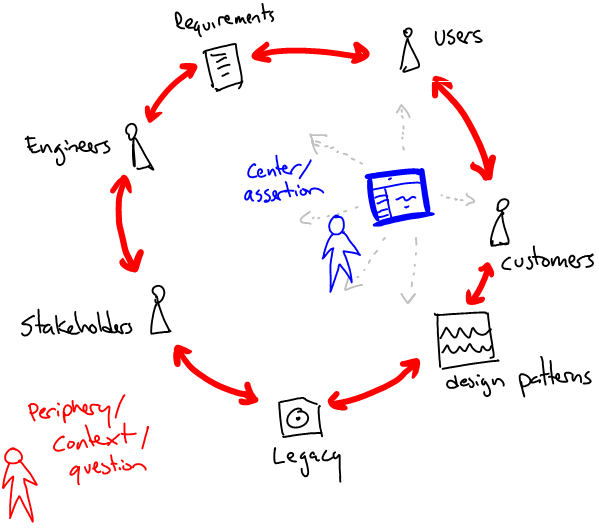
Доброго времени суток всем желающим приобщиться к миру  Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле 








 Собственно, проблема.
Собственно, проблема.