Аналитический портал «CMS Magazine» подвел итоги первого ежеквартального опроса среди профессиональных участников рынка веб-разработок (
http://research.cmsmagazine.ru).

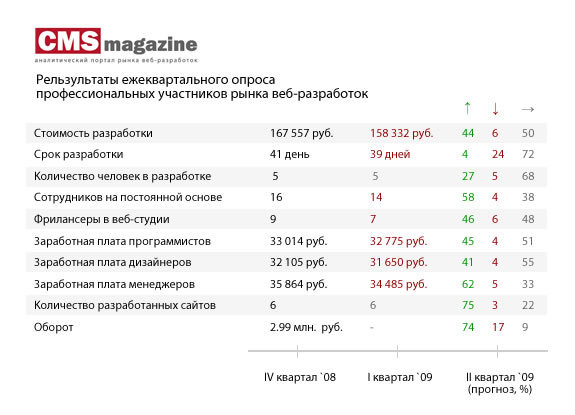
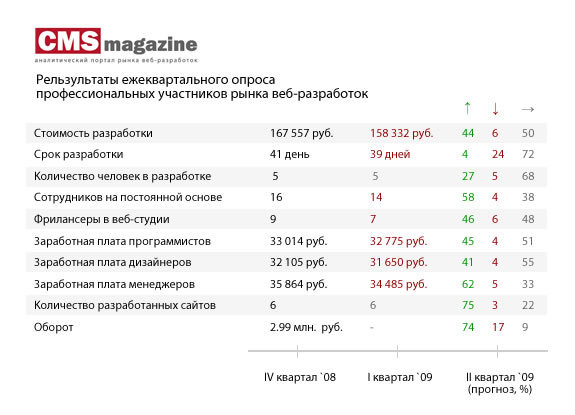
В первом опросе приняло участие 227 веб-студий, т. е. около 16% от общего числа компаний, зарегистрированных на проекте «CMS Magazine». Топ-менеджерам веб-студий было задано 12 вопросов. Формат ответов давал возможность рассказать о ситуации в 2008-м году, в 1-м квартале 2009-го и сделать прогноз на 2-й квартал этого года.
Публикуются только обобщенные показатели, сегментированные по регионам, и комментарии руководителей веб-студий.
Клиенты могут получить информацию о том, какова средняя
стоимость разработки корпоративного сайта в Москве, Санкт-Петербурге и других регионах, и ответы на другие важные для них вопросы. Профессиональные участники рынка также найдут необходимую для них аналитическую информацию.
Результаты исследования сопровождаются публичными комментариями представителей веб-студий.
Среди принявших участие в опросе и оставивших комментарии, такие компании, как: «Actis Systems», «Articul Media», «DEFA Interaktiv», «Dot», «X-Project», «Grape», «Аист», «Атилект», «Бизнес Реклама» и многие другие компании.
Комментарии экспертов:
Анна Свердлова, Управляющий директор Actis Wunderman
Наличие объективной аналитической информации идет на пользу и участникам рынка и клиентам, способствуя прозрачности самого рынка и принятию более информированных решений клиентами.
Петр Диденко, Эксперт по Интернет-проектам Microsoft
Мы приветствуем новые исследования рынка веб-разработки, так как такие проекты делают рынок более открытым и понятным. Можно сказать, что сейчас мы все входим в период взросления этого рынка, так как исследования не появляются на пустом месте. Это значит, что рынок есть и он созрел до такой степени, что стал заметен и интересен не только самим его участникам.



 Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS
Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS