
Время работы телефона на Android — это постоянная головная боль. Именно поэтому этот вопрос обсуждается без конца на таких сайтах как Mobile Nations или XDA Developers — ROM разработчики и моддеры пытаются найти оптимальное сочетание железа и софта, которое бы работало максимально долго.
(Изображение «The Hungry Android» сделано thefjk)
На сегодняшний день в мире насчитывается более 900.000.000 телефонов на Android по информации, прозвучавшей на Google I/O 2013, и это число продолжает расти.

Для нас, как производителей аккумуляторов повышенной емкости, это хороший показатель, но по словам наших пользователей-геймеров, даже времени работы аккумулятора повышенной емкости на 6400мАч для Note 2 бывает недостаточно, поэтому сегодня мы забудем об аккумуляторах, как методе решения проблемы и представим вашему вниманию универсальные
ТОП 5 советов, которые помогут вам увеличить время работы телефона на Android.

Не новость, что в большинстве случаев, помимо самой Android OS, экран потребляет наибольшее количество энегрии на Android. На втором месте стоит поиск и использование сигналов (сеть и 3G, Wi-Fi) — в местах с плохой связью телефон начинает потреблять больше энергии.
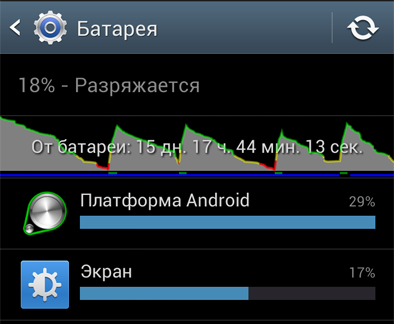
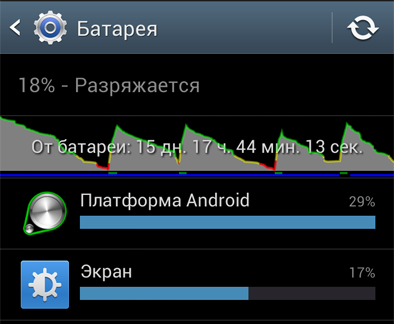
Для того, чтобы понять, какие программы и процессы потребляют наибольшее количество энергии на телефоне, нужно войти в вызывающее столько разных эмоций меню
Настройки->Батарея (или
Настройки->Об устройстве->Батарея в ранних версиях Android).
Если у вас будет желание, поделитесь вашим скриншотом — мы с удовольствием посмотрим ваши показатели в комментариях! Не забудьте указать, какая у вас модель телефона!
Итак, ТОП 5:
1. Стандартный Power Control Виджет Многие виджеты могут есть много энергии, но этот направлен именно на то, чтобы помочь нам быстро и оперативно включать и выключать WiFi, BlueTooth, Звук, Синхронизацию и так далее. Добавьте этот виджет на одну из рабочих панелей:

На
Galaxy S4 этот функционал добавили в Панель Оповещений (Notification Bar) с возможностью переключения видов, что очень удобно!





 Время работы телефона на Android — это постоянная головная боль. Именно поэтому этот вопрос обсуждается без конца на таких сайтах как Mobile Nations или XDA Developers — ROM разработчики и моддеры пытаются найти оптимальное сочетание железа и софта, которое бы работало максимально долго.
Время работы телефона на Android — это постоянная головная боль. Именно поэтому этот вопрос обсуждается без конца на таких сайтах как Mobile Nations или XDA Developers — ROM разработчики и моддеры пытаются найти оптимальное сочетание железа и софта, которое бы работало максимально долго. 
 Не новость, что в большинстве случаев, помимо самой Android OS, экран потребляет наибольшее количество энегрии на Android. На втором месте стоит поиск и использование сигналов (сеть и 3G, Wi-Fi) — в местах с плохой связью телефон начинает потреблять больше энергии.
Не новость, что в большинстве случаев, помимо самой Android OS, экран потребляет наибольшее количество энегрии на Android. На втором месте стоит поиск и использование сигналов (сеть и 3G, Wi-Fi) — в местах с плохой связью телефон начинает потреблять больше энергии. 


 В своей компании для тех. поддержки клиентов используем чат+хелпдеск от kayako, но столкнулись с необходимостью найти отдельный сервис онлайн чата для новых проектов. По старой привычке — выбор делаем так: составляем список минимальных требований, потом находим все подходящие под них сервисы и проводим их тестирование, и уже из них выбираем лучший вариант.
В своей компании для тех. поддержки клиентов используем чат+хелпдеск от kayako, но столкнулись с необходимостью найти отдельный сервис онлайн чата для новых проектов. По старой привычке — выбор делаем так: составляем список минимальных требований, потом находим все подходящие под них сервисы и проводим их тестирование, и уже из них выбираем лучший вариант.




 В связи с вступлением в силу нашумевшего закона 149-ФЗ у многих хабравчан возник вопрос: а что будет дальше? Неужели в России появится аналог Великого Китайского Фаервола, который будет блокировать всё и вся? В данном туториале я хотел бы рассмотреть один из самых эффективных и безопасных способов обеспечения себе свободы информации — собственный VPS сервер, находящийся далеко за границей и связанного с вами с помощью зашифрованного VPN туннеля. В отличие от tor или i2p конфиденциальность передаваемой информации гарантированна, вряд ли кто-то будет пытаться расшифровать ваши данные или устраивать рейд на заграничный сервер (если конечно вы не хакер мирового масштаба).
В связи с вступлением в силу нашумевшего закона 149-ФЗ у многих хабравчан возник вопрос: а что будет дальше? Неужели в России появится аналог Великого Китайского Фаервола, который будет блокировать всё и вся? В данном туториале я хотел бы рассмотреть один из самых эффективных и безопасных способов обеспечения себе свободы информации — собственный VPS сервер, находящийся далеко за границей и связанного с вами с помощью зашифрованного VPN туннеля. В отличие от tor или i2p конфиденциальность передаваемой информации гарантированна, вряд ли кто-то будет пытаться расшифровать ваши данные или устраивать рейд на заграничный сервер (если конечно вы не хакер мирового масштаба).
