С рассветом WEB 2.0 получили развитие и javascript фрэймворки, позволяющие вебмастеру делать динамические элементы сайта гораздо быстрее и проще. Одним из таких фреймворков является jQuery, получивший огромную популярность за свою простоту и невероятно малый вес. Итак, представляю вашему вниманию 10 наиболее полезных скриптов jQuery для улучшения интерфейса вашего сайта.
jj_killer @jj_killer
User
Баланс
7 min
1KДо недавних пор база данных нашего ресурса обслуживалась на пару двумя серверами: Bonnie и Clyde. Clyde — основной сервер проекта, отвечающий на все запросы, Bonnie — сервер, поддерживающий базы других проектов и слейв-клиент базы суперхабра.
Clyde хорошо справляется со своим делом, была проведена большая работа по оптимизации базы, так что он вполне перемалывал все обращения при генерации миллиона с лишним документов в сутки. Однако, в моменты непредсказуемых пиковых скачков нагрузка время от времени переваливала за допустимые пределы.
Учитывая постоянно растущий объём данных и нагрузку, настала пора предпринять шаг в сторону масштабирования аппаратных ресурсов базы данных.
Clyde хорошо справляется со своим делом, была проведена большая работа по оптимизации базы, так что он вполне перемалывал все обращения при генерации миллиона с лишним документов в сутки. Однако, в моменты непредсказуемых пиковых скачков нагрузка время от времени переваливала за допустимые пределы.
Учитывая постоянно растущий объём данных и нагрузку, настала пора предпринять шаг в сторону масштабирования аппаратных ресурсов базы данных.
+74
Запрещаем менять настройки браузера
2 min
24K
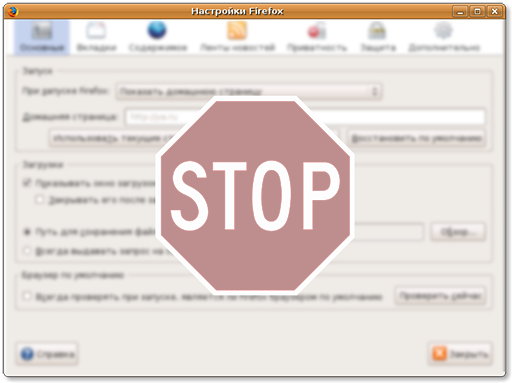
Вчера на работе мне понадобилось настроить браузеры Firefox на тонких клиентах нашего интернет-кабинета таким образом, чтобы пользователи не смогли изменить некоторые настройки в браузере и сидеть в интернете в обход прокси. Поиск в интернете и дальнейшая настройка сподвигли меня на написание данной статьи. Здесь я расскажу, как можно заблокировать некоторые параметры браузера от изменения шаловливыми ручками пользователей.
+62
95% веб-дизайна составляет типографика
3 min
31KTranslation
95% информации на вебе — текст. Вполне логично, что веб-дизайнер должен получить хорошую подготовку в основной дисциплине формирования письменной информации, иными словами: типографике.
В 1969 году, Эмиль Рудер, знаменитый швейцарский типограф, написал о современных ему материалах для печати то, что мы могли бы легко сказать о наших современных веб-сайтах:
Включите воображение (замените «печатный» на «интернет») и это звучит как описание работы информационного дизайнера. Задача информационного дизайнера и есть «разделять, организовывать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему».
Информационный дизайн это типографика
В 1969 году, Эмиль Рудер, знаменитый швейцарский типограф, написал о современных ему материалах для печати то, что мы могли бы легко сказать о наших современных веб-сайтах:
Сегодня мы затопленны таким огромным потоком изданий, что стоимость индивидуальной работы убывает, для наших современников почти невозможно принять все, что напечатано сегодня. Задача типографа — разделить, организовать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему.
Включите воображение (замените «печатный» на «интернет») и это звучит как описание работы информационного дизайнера. Задача информационного дизайнера и есть «разделять, организовывать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему».
+70
«Гуманитарный хакинг» как способ получения дохода
5 min
4.7KСловосочетание «гуманитарный хакинг» выдумал один из моих студентов, которым я рассказываю об этом способе получения дохода. «Почему гуманитарный хакинг?» — спросил я? «Как обычные хакеры ищут недоработки в технических текстах (в текстах компьютерных программ), чтобы использовать их в своих целях, так и Вы ищете недоработки в гуманитарных текстах (текстах договоров) с этой же целью,» — ответил он.
Итак, идея «гуманитарного хакинга» базируется на следующем тезисе:
В наиболее динамично развивающихся отраслях бизнеса производители товаров и услуг стремятся выпустить каждый новый продукт на рынок как можно скорее, зачастую не успевая продумать всех последствий. Умные люди могут отслеживать новые предложения в таких отраслях бизнеса, находить в них недоработки и наживаться на этом. Подобно тому, как хакеры находят недоработки в программном обеспечении и используют их в своих целях.
Идея не нова и принадлежит не мне. Я впервые услышал об этом, когда учился в университете. На лекции по «Правовому обеспечению международных научных и культурных связей» преподаватель рассказал следующую историю.
Итак, идея «гуманитарного хакинга» базируется на следующем тезисе:
В наиболее динамично развивающихся отраслях бизнеса производители товаров и услуг стремятся выпустить каждый новый продукт на рынок как можно скорее, зачастую не успевая продумать всех последствий. Умные люди могут отслеживать новые предложения в таких отраслях бизнеса, находить в них недоработки и наживаться на этом. Подобно тому, как хакеры находят недоработки в программном обеспечении и используют их в своих целях.
Идея не нова и принадлежит не мне. Я впервые услышал об этом, когда учился в университете. На лекции по «Правовому обеспечению международных научных и культурных связей» преподаватель рассказал следующую историю.
+62
Пишем свой MooTools-плагин.
7 min
3KДоброго времени суток.
Это мой первый серьезный пост на Хабре, так что критика приветствуется.
Сегодня я расскажу о написании плагина для JavaScript-библиотеки MooTools на примере модального всплывающего окна.
Это мой первый серьезный пост на Хабре, так что критика приветствуется.
Сегодня я расскажу о написании плагина для JavaScript-библиотеки MooTools на примере модального всплывающего окна.
+48
SWUSE — создание дизайна
2 min
855Здравствуйте уважаемые Хабравчане. Сегодня я вам поведую о том чем я занимался всё лето и занимаюсь сейчас.
А занимаюсь я созданием CMS, но сейчас не о ней, а о системе создания дизайна. Суть создания дизайна довольно проста и проходит в несколько этапов:
Design Creator
А занимаюсь я созданием CMS, но сейчас не о ней, а о системе создания дизайна. Суть создания дизайна довольно проста и проходит в несколько этапов:
- Загружаем изображение будущего сайта (png,jpg,gif)
- Выделяем элементы на изображении, которые в последующем станут элементами дизайна
- Расставляем типы выделенных элементов и их размеры
- Смотрим что получилось и сохраняем
+34
Особенности хранения сессий PHP в memcached
6 min
33KДанная статья рассматривает одну из проблем хранения PHP-сессий в memcached: отсутствие их блокировки.
Введение
Ни для кого не секрет, что одним из самых популярных способов повышения производительности сайта является использование memcached. Об этом неоднократно говорили и приводили многочисленные примеры. Самый простой способ сделать это — использовать memcached для хранения сессий PHP. Для этого нет необходимости переписывать весь код, достаточно нескольких простых действий. Я не буду рассказывать, почему надо хранить сессии в memcached. Я расскажу о том, почему хранение сессий в memcached опасно.+57
Наследование шаблонов в Smarty
4 min
12KКогда-то, давным-давно, мне пришлось использовать небезызвестный шаблонизатор Smarty. Сначала я, понятное дело, возмущался и кричал, какая же гадость эта заливная рыба Smarty, а потом «распробовал» и втянулся. Те удобства, которые он давал, с лихвой компенсировали мысли о том, что есть и более быстрые шаблонные движки.
Шаблоны я обычно строил с помощью инклюдов: в начале подключался header.tpl, в конце — footer.tpl, в середине ещё что-нибудь нужное. В целом разметка получалась довольно аккуратной, но не проходило ощущение, что не хватает чего-то важного. Окончательно понимание этого чего-то появилось, когда мне случилось написать простенькое приложение на Django. И это «что-то», как все поняли, оказалось наследованием шаблонов. Простая, как и всё гениальное, идея позволяла существенно упростить шаблоны и избавиться от дублирующих блоков.
Шаблоны я обычно строил с помощью инклюдов: в начале подключался header.tpl, в конце — footer.tpl, в середине ещё что-нибудь нужное. В целом разметка получалась довольно аккуратной, но не проходило ощущение, что не хватает чего-то важного. Окончательно понимание этого чего-то появилось, когда мне случилось написать простенькое приложение на Django. И это «что-то», как все поняли, оказалось наследованием шаблонов. Простая, как и всё гениальное, идея позволяла существенно упростить шаблоны и избавиться от дублирующих блоков.
+40
Поднимаем subversion для приятной разработки
2 min
4.9KВ один прекрасный день мне надоело заливать по ftp\ssh все изменения, внесённые в проект. К этому моменту я уже вынашивал идею перенести разработку под управление SVN — контроль версий, всё-таки приятная штука. В итоге было решено совместить приятное с полезным — и контроль версий, и автоматическое обновление проекта. По традиции — повествование будет вестись на примере моего любимого debian'a.
Заметку можно считать дополнением статьи svn tips (по крайней мере — первого пункта).
Заметку можно считать дополнением статьи svn tips (по крайней мере — первого пункта).
+32
Ошибки начинающих PHP разработчиков
3 min
10K
Подборочка ошибок начинающих PHP разработчиков…
+69
Польза кеширования данных. Пример из реальной практики.
3 min
3.5KС появлением и развитием memcached-подобных систем в архитектурах веб-приложений появилось еще одно звено, а именно кеш-серверы. Обычно это машины с большим объемом оперативной памяти, в которой хранятся заранее подготовленные данные. Это могут быть результаты сложных запросов к БД или же отрендеренные динамические части страниц сайта. На самом деле, кеш, как и любая другая система, может использоваться как угодно, чтобы удовлетворить нужды приложения.
+34
О пластиковых карточках
5 min
1.9KИтак, наверное, у каждого из нас есть те самые развеселые кусочки пластика, на которых написано некоторое количество секретных цифр, а также фамилия и имя в латинской транслитерации.
Хочу рассказать сообществу о тех самых карточках, и о том, как это может помогать в бизнесе. Разумеется, и как обычно, направление исключительно практическое и на собственном опыте проверенное. Замечу, что для Москвы какие-то освещаемые мной проблемы могут уже и не существовать, но за пределами МКАД они по-прежнему актуальны.
Хочу рассказать сообществу о тех самых карточках, и о том, как это может помогать в бизнесе. Разумеется, и как обычно, направление исключительно практическое и на собственном опыте проверенное. Замечу, что для Москвы какие-то освещаемые мной проблемы могут уже и не существовать, но за пределами МКАД они по-прежнему актуальны.
+44
Визуализация reflow
1 min
2.1KTranslation
Reflow — это процесс вычисления размеров составных блоков Web-страницы.
Сатоши визуализировал данный процесс, происходящий в недрах движка Gecko. Одним словом, он сделал «красиво».
Сатоши визуализировал данный процесс, происходящий в недрах движка Gecko. Одним словом, он сделал «красиво».
+86
Домашний сервер: виртуализация на основе Xen
5 min
85KВолей случая, пришлось обновить домашний сервер, в новом сервере оказался процессор core 2 duo и прилично памяти (3 гигабайта). Т.к. обычно сервер использовался в качестве файлопомойки, раутера и музыкального сервера, решил его чем-нибудь занять, чтобы не простаивали ресурсы, благо их теперь достаточно много. Решил настроить довольно популярную в последнее время технологию виртуализации, чтобы было возможно проводит различные опыты с настройкой и собирать пакеты в различных дистрибутивах/системах.
+47
Полезные советы от инвесторов
4 min
896Однажды одному венчурному капиталисту из крупного европейского фонда надоело каждый раз сталкиваться с одними и теми же ошибками и недочетами предпринимателей, которые они допускают в процессе общения с инвесторами. Задавшись целью сократить количество неловких моментов в процессе общения со стартапами, он описал короткими тезисами основные пункты, которые часто бывают непонятны стартаперу, особенно неопытному. В итоге получился своеобразный сборник полезных советов, перевод которого я представляю вашему вниманию.
+60
nginx, memcached и SSI
3 min
19KМоя первая статья, не судите строго...
Приветствую вас, уважаемые хабрадевелоперы!
Многие из вас знают о прекрасном легковесном веб-сервере nginx.
Некоторые также знают, что он умеет работать с memcached.
Но лишь немногие в курсе, при чём здесь SSI и как его можно использовать в связке с nginx и memcached.
Как известно, новое — это хорошо забытое старое. Каждый названный инструмент и технология вам наверняка известны. Я же хочу рассказать о том, как и зачем свалить всё это в одну кучу :)
Приветствую вас, уважаемые хабрадевелоперы!
Многие из вас знают о прекрасном легковесном веб-сервере nginx.
Некоторые также знают, что он умеет работать с memcached.
Но лишь немногие в курсе, при чём здесь SSI и как его можно использовать в связке с nginx и memcached.
Как известно, новое — это хорошо забытое старое. Каждый названный инструмент и технология вам наверняка известны. Я же хочу рассказать о том, как и зачем свалить всё это в одну кучу :)
+2
Правильная прозрачность
2 min
87K
Однажды мне понадобилось сделать прозрачные боковые поля для одного дизайна. Я решил использовать прозрачность CSS.
Но каково было узнать, что все элементы внутри прозрачного блока тоже становятся прозрачны и это никак не изменить :-(, тогда мне пришлось использовать прозрачный png.
Недавно я наткнулся на замечательную технику, позволяющую устранить эту проблему, ею я и хочу с вами любезно поделиться.
+3
+1
9 статей на тему круглых кнопок
2 min
11K
При создании дизайна постоянно сталкиваешься с необходимостью стилизованных под конкретный дизайн кнопок, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены
+1
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Registered
- Activity
