Информация о пробках появилась на Яндексе в 2006 году. Начинали мы с необходимого — научились
строить схему загруженности городских улиц и
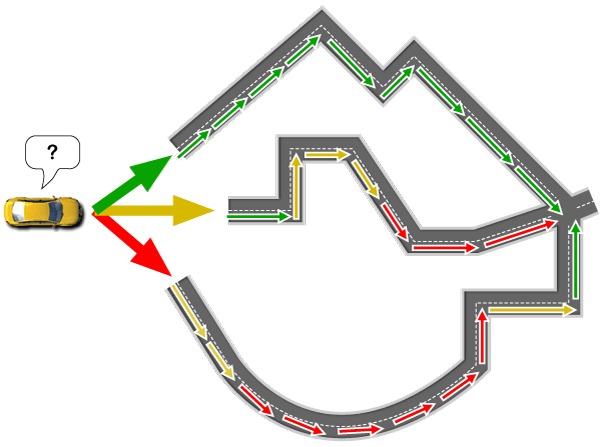
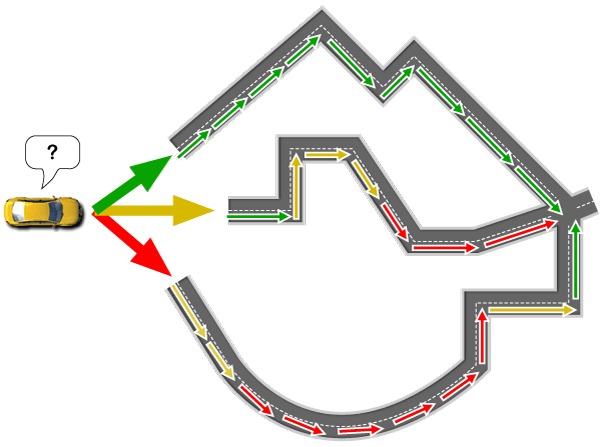
учитывать текущую ситуацию при прокладывании маршрутов. Автомобилисты, ориентируясь перед выездом на эту информацию, уже могли сэкономить время в пути:

Затем, чтобы помогать водителям непосредственно во время движения, мы добавили в
мобильные Яндекс.Карты (и, как следствие, в
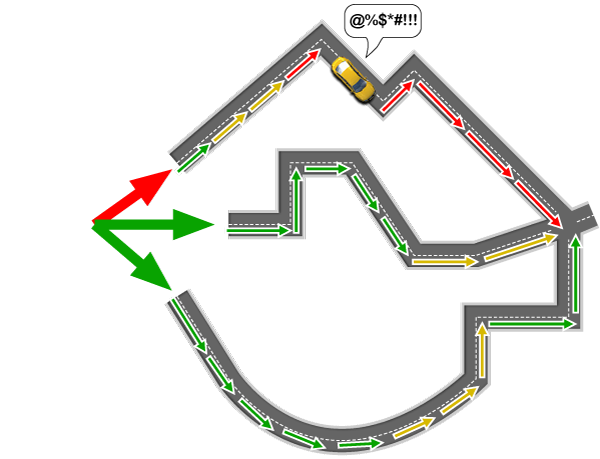
Яндекс.Навигатор) автоматическое перестроение маршрута. Приложения научились адаптировать маршрут при каждом заметном изменении ситуации в городе.
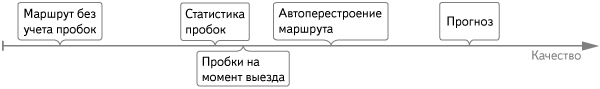
Собрав на десктопе и в мобильном информацию про «сейчас», мы перешли к решению вопроса «а как будет потом?»:

Первым шагом стала
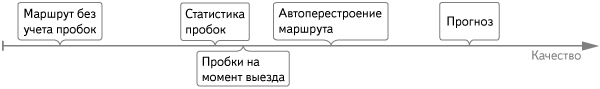
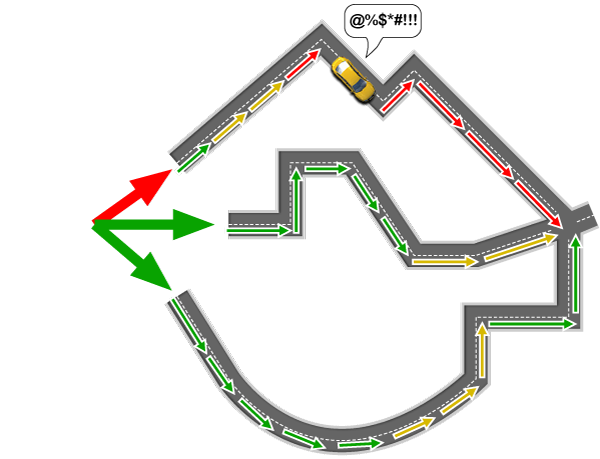
статистическая карта пробок — на ней можно посмотреть, как в среднем стоит и едет город в конкретный час конкретного дня недели. Мы предполагали, что у карты «обычных» пробок может быть полезный побочный эффект — возможность по ним спрогнозировать заторы на ближайшее время. Но практика показала, что усреднённая картина помогает примерно спланировать только, например, завтрашнюю поездку в аэропорт — но не помогает выезжающим сейчас избежать новых пробок. По нашим измерениям, даже в конце часового маршрута картина пробок на момент выезда обычно ближе к фактической, чем усреднение:

Неделю назад на Яндекс.Картах появилась
возможность посмотреть изменения пробок в ближайший час — следующий наш шаг в решении вопроса про будущее. Для тех, кто в этом году не смог приехать на
Yet another Conference, мы сегодня расскажем, что у нашего прогноза внутри, и как оно там оказалось.
 Сейчас работаю над сайтом, который претендует на глобальность, естественно и с мультыязычностью у него должно быть все в порядке.
Сейчас работаю над сайтом, который претендует на глобальность, естественно и с мультыязычностью у него должно быть все в порядке. 

 Уже какое то время использую/разрабатываю библиотеку
Уже какое то время использую/разрабатываю библиотеку 


 Возможное, многие из вас думали после ситуации с Фобос-Грунтом — что такого особенного в микросхемах для космоса и почему они столько стоят? Почему нельзя поставить защиту от космического излучения? Что там за история с арестом людей, которые микросхемы экспортировали из США в Россию? Где все полимеры?
Возможное, многие из вас думали после ситуации с Фобос-Грунтом — что такого особенного в микросхемах для космоса и почему они столько стоят? Почему нельзя поставить защиту от космического излучения? Что там за история с арестом людей, которые микросхемы экспортировали из США в Россию? Где все полимеры?




 Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.




 Первый вопрос, который задают все, кто впервые интересуется технологией 3D-печати:
Первый вопрос, который задают все, кто впервые интересуется технологией 3D-печати: