Accordion меню на чистом CSS
4 мин
Доброго времени суток уважаемые хабражители. На сегодняшний день большинство техник создания меню-гармошки включают в себя использование псевдо-класса

Поэтому хочется показать Вам пример реализации Accordion меню на чистом CSS с помощью псевдо-класса
:target. Проблема использования :target заключается в невозможности закрыть какой либо блок в нашем меню, работать будет только «рыскрытие» гармошки. 
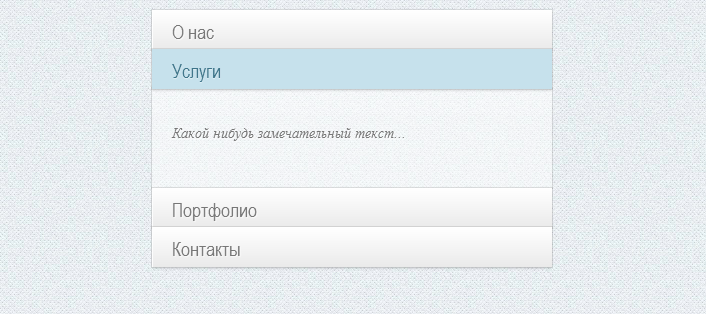
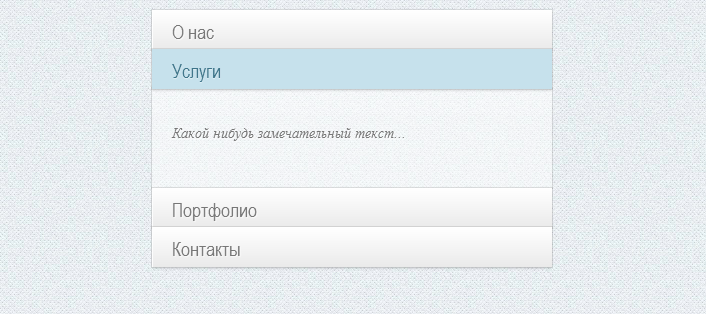
Пример 1: раскрывающийся список (checkbox)
Пример 2: схлопывающийся список (radio)
Поэтому хочется показать Вам пример реализации Accordion меню на чистом CSS с помощью псевдо-класса
:checked. С помощью этого метода у Вас появиться возможность контролировать открытие/закрытие блоков. Меню будет двух типов: полностью раскрывающееся и отображение одного блока при схлопывании других. Использовать будет checkbox и radio соответственно.










 IT-специалистам несложно настроить резервное копирование дома, например, с помощью rsync, созданием rar-архивов планировщиком задач, инкрементальным копированием в интернет (не говоря уже о настройке tar+cron или bacula на работе). Однако неспециалисты (для дома) будут использовать программы резервного копирования, которые много проще. Рассмотрим программу, скрывающей за привычной простотой для домашнего пользователя, гибкий и хорошо продуманный инструмент резервного копирования.
IT-специалистам несложно настроить резервное копирование дома, например, с помощью rsync, созданием rar-архивов планировщиком задач, инкрементальным копированием в интернет (не говоря уже о настройке tar+cron или bacula на работе). Однако неспециалисты (для дома) будут использовать программы резервного копирования, которые много проще. Рассмотрим программу, скрывающей за привычной простотой для домашнего пользователя, гибкий и хорошо продуманный инструмент резервного копирования.