Исторически сложилось так, что Firefox пользуется широкой популярностью среди веб-разработчиков благодаря его расширяемости через подключение всевозможных плагинов и дополнений, написанных сторонними разработчиками. Идея выделения функционала в расширения позволила решать массу всевозможных задач прямо в браузере, не прибегая к внешним инструментам.
Безусловно в этом списке вы обязательно найдёте уже знакомые расширения, однако огромный пласт полезных расширений всегда остаётся в стороне. Так что приготовьтесь установить ещё парочку расширений! :)
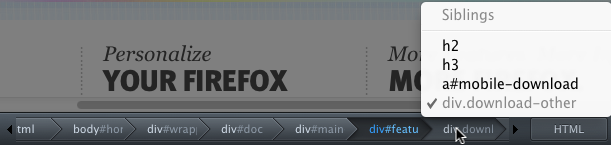
Перед началом списка было бы неправильно не упомянуть об инструментах, уже встроенных в Firefox. Здесь речь идёт о тех самых инструментах разработки в Firefox Aurora 10 и том функционале, который сегодня можно найти в любом современном браузере.
При разработке интерфейса этих инструментов было перепробовано множество подходов и решений. В результате получился довольно приятный интерфейс, который любой желающий может испробовать, установив Firefox Aurora (хм, вы ещё его не поставили?)

Ну а под катом вас ждёт огромный перечень расширений, который обязательно окажется полезным для любого веб-разработчика.
Это расширение идёт нулевым в списке расширений. Firebug установил стандарт в инструментах разработки во всех браузерах. Обычно используется для живого редактирования CSS и HTML, отладки JavaScript и оптимизации загрузки страниц. Некоторые из нижеупомянутых расширений основаны на Firebug, поэтому к этому расширению мы ещё вернёмся.
На всякий случай напоминаю, что Firebug достаточно требователен к памяти, поэтому не забывайте его отключать (или просто не включать) на тех сайтах, с которыми вы не работаете.
За многие годы было разработано множество расширений для использования возможностей Firefox по максимуму. Некоторые из них популярны, другие вы, вероятно, увидите впервые. Если вы используете не упомянутое здесь расширение, напишите в комментариях!
Ещё больше расширений для Firebug доступно на странице Firebug Extensions.
А какие ещё расширения вы используете при разработке?
Безусловно в этом списке вы обязательно найдёте уже знакомые расширения, однако огромный пласт полезных расширений всегда остаётся в стороне. Так что приготовьтесь установить ещё парочку расширений! :)
Встроенные инструменты разработки в Firefox
Перед началом списка было бы неправильно не упомянуть об инструментах, уже встроенных в Firefox. Здесь речь идёт о тех самых инструментах разработки в Firefox Aurora 10 и том функционале, который сегодня можно найти в любом современном браузере.
При разработке интерфейса этих инструментов было перепробовано множество подходов и решений. В результате получился довольно приятный интерфейс, который любой желающий может испробовать, установив Firefox Aurora (хм, вы ещё его не поставили?)

Ну а под катом вас ждёт огромный перечень расширений, который обязательно окажется полезным для любого веб-разработчика.
Firebug
Это расширение идёт нулевым в списке расширений. Firebug установил стандарт в инструментах разработки во всех браузерах. Обычно используется для живого редактирования CSS и HTML, отладки JavaScript и оптимизации загрузки страниц. Некоторые из нижеупомянутых расширений основаны на Firebug, поэтому к этому расширению мы ещё вернёмся.
На всякий случай напоминаю, что Firebug достаточно требователен к памяти, поэтому не забывайте его отключать (или просто не включать) на тех сайтах, с которыми вы не работаете.
Стандартные расширения Firefox для веб-разработчиков
За многие годы было разработано множество расширений для использования возможностей Firefox по максимуму. Некоторые из них популярны, другие вы, вероятно, увидите впервые. Если вы используете не упомянутое здесь расширение, напишите в комментариях!
Accessibility Evaluation Toolbar
Набор инструментов для тестирования веб-страниц по различным критериям.All in One Sidebar
Левая панель, на которую можно скидывать ссылки, загрузки, расширения, историю посещений и пр. Чем-то напоминает панель браузера Opera.Cache Status
Очистка и настройка кэша в разных местах Firefox.CacheToggle
Отключение (и/или очистка) кэша браузере одной кнопкой.Colorzilla
Многофункциональная пипетка, генератор градиентов и кое-что ещё. Работает с цветами в RGB 0-255, RGB 0%-100%, HSL или hex-цветами.Console²
Console² заменяет встроенную консоль JavaScript консолью нового поколения. Если вас по каким-то причинам не устраивает Firebug, то это расширение окажется крайне полезным.CSS Reloader
Одной клавишей F9 позволяет перезагрузить CSS-файлы без обновления самой страницы.DOM Inspector
Классический двухпанельный редактор DOM-дерева. Также работает с XUL.Firefogg
Предоставляет API для перекодирования видео- и аудиофайлов в формат OGG при загрузке на сайт прямо в Firefox.FireFTP
Полноценный кроссплатформенный FTP/SFTP-клиент прямо в браузере окажется полезным любителям загружать и редактировать файлы на FTP-сервере.FireUnit
Расширение для юнит-тестирования JavaScript. В дополнительных комментариях не нуждается.FoxGuide
Горизонтальные и вертикальные плавающие линейки для выравнивания элементов интерфейса относительно друг-друга.FoxyProxy Standard
Расширение FoxyProxy полностью заменяет встроенный механизм работы с прокси-серверами. Более функциональное расширение, чем его собратья: SwitchProxy, ProxyButton, QuickProxy, xyzproxy, ProxyTex, TorButton, и т. д.GreaseMonkey
Кастомизация страниц с помощью JavaScript. Имеет огромный репозитарий скриптов на www.userscripts.org.HTML Validator
Валидация HTML внутри браузера с отображением количества ошибок в иконке.HttpFox
Расширение HTTP-анализатора для Firefox.iMacros для Firefox
Автоматизирует Firefox. Позволяет записать и потом воспроизвести повторяющиеся действия. Если вы пользуетесь Firefox и каждый день выполняете рутинную работу по заполнению форм или обходу страниц, то это расширение просто то, о чём вы мечтали!Jenkins Build Monitor
Мониторинг сборок Jenkins (http://jenkins-ci.org) и отображение хода сборки в статусной строке Firefox.Расширение jQuery
Теперь jQuery и jQuery UI встроены прямо в браузер.JSONович!
Красиво форматирует JSON-код для облегчения чтения в браузере.JSONView
Ещё один просмотрщик JSON-документов в браузере.JSView
Открывает в новом окне используемые js/css-файлы с внешних сайтов, если таковые присутствуют.Link Widgets
Добавляет кнопки первой, последней, следующей и предыдущие страницы, тем самым облегчая навигацию по связанным последовательностям страниц (например, веб-комиксы, форумы или технические спецификации, например, HTML 5).Live HTTP Headers
Просмотр HTTP-заголовков страницы при загрузке страницы.LiveReload
Расширение LiveReload автоматически обновляет страницу при изменении файла на жёстком диске.MeasureIt
Инструмент замера расстояний в пикселях на страницах.Modify Headers
Добавление, изменение и фильтрация строк в заголовках HTTP-запросов в момент отправки. Используется, в частности, при разработке для мобильных устройств, тестировании HTTP и проверке безопасности.NoScript
Лучший инструмент защиты для браузера! Даже если вы не собираетесь отключать везде JavaScript, расширение защитит вас от большинства вида XSS и кликджекинг-атак.PageSpeed
Проект от Google, дающий рекомендации по увеличению производительности веб-сайта.PixelZoomer
PixelZoomer снимает скриншот страницы для последующего попискесльного анализа. Может увеличивать до 3200%, замерить расстояние или снять значение цвета с помощью пипетки.Pixlr Grabber
Расширение для онлайн-редактора изображений pixlr.com/editor. Пригодится в случае, если нужно взять готовое изображение или снять скриншот страницы, а затем изменить его (затереть персоналные данные, добавить подписи и др.).Poster
Инструмент для выполнения HTTP-запросов и просмотра их результатов. Удобен для тестирования взаимодействия с веб-сервисами.QuickJava
Быстрое включение или отключение Java, Javascript, Flash, Silverlight, изображений, CSS и прокси из панели состояния и/или верхней панели.Regular Expressions Tester
Инструмент тестирования для регулярных выражений с подсветкой соответствий.Remove Cookie(s) for Site
Очень простое расширение для очистки cookies от сайта. Прячется в меню по правой кнопке мыши.SQLite Manager
Графический интерфейс для управления базами данных SQLite.Кнопки Selenium IDE
Просто кнопки для открытия Selenium IDE. Естественно, для работы должна быть установлена сама Selenium IDE: http://seleniumhq.org/projects/ide/SeoQuake SEO
Расширение Seoquake поможет оптимизировать сайт для поисковых систем и социальных сетей.ShowIP
Показывает IP-адрес(а) текущей страницы в строке состояния. Также по правому клику отобразит имя хоста, информацию из hois, netcraft и пр. Там же можно скопировать IP-адрес.Stylish
Смена стилевых таблиц для сайтов. Stylish, подобно GreaseMonkey, имеет крупный репозитарий тем оформлений для сайтов типа Google, YouTube, Tumblr и других.Tamper Data
Расширение для просмотра и изменения HTTP/HTTPS-заголовков и параметров POST.Total Validator
Одновременная проверка страницы несколькими валидаторами. Работает с внешними и внутренними сайтами, а также просто с локальными страничками.User Agent Switcher
Переключатель юзер-агента. Пара кликов — и сайты считают вас мобильным устройством или поисковиком.Web Developer
Панель для веб-разработки. Содержит богатый функционал, не пересекающийся с Firebug.Расширения Firebug
Firebug на своём пути развития также решил обзавестись расширениями на все случаи жизни. Вот, что из этого получилось:Acebug
Подсветка синтаксиса и автодополнение при вводе в редакторе Firebug с помощью редактора Ace.Code Coverage v2 для Firebug 0.1
Отображает покрытие Javascript-кода в окне Firebug.CSS Usage
Расширение, показывающее, какие CSS-правила действительно используются.Firecookie
Расширение Firecookie добавляет вкладку Cookies в Firebug.Firefinder
Находит HTML-элементы, соответствующие CSS-селектору или выражению XPath.FirePHP
Логирование из PHP в панель Firebug по простому обращению к специальному методу в PHP.FireQuery
Плагин Firebug для разработки в jQuery.Inline Code Finder
Расширение Inline Code Finder находит участки в HTML-коде со встроенными скриптами, стилями и ссылками вида «javascript:...».FireRainbow
Подсветка синтаксиса для Javascript.NetExport
Расширение NetExport позволяет экспортировать всю собранную информацию с панели Net в формат HTTP Archive (HAR) на основе JSON.Pixel Perfect
Расширение Pixel Perfect позволяет наложить готовый макет на разрабатываемую страницу.YSlow
YSlow анализирует страницы и даёт советы по оптимизации их скорости по правилам Yahoo.Ещё больше расширений для Firebug доступно на странице Firebug Extensions.
А какие ещё расширения вы используете при разработке?