Про создание дополнений Firefox я знаю мало, но для того чтобы узнать это немногое мне потребовалось несколько дней. Эти знания мне не довелось пока применить для реальной задачи, и кто знает когда придётся. По теме есть много информации на английском языке, но в силу скудности моего английского эта информация была для меня трудновоспринимаема. Статьи, что я видел на русском, это в основном переводы, в которых много внимания уделяется деталям, но после их прочтения не возникает целостной картины. Моя статья — это попытка создать маленькое, но целостное знание: с чего начать и как с этим можно работать.
Денис @karudo
Пользователь
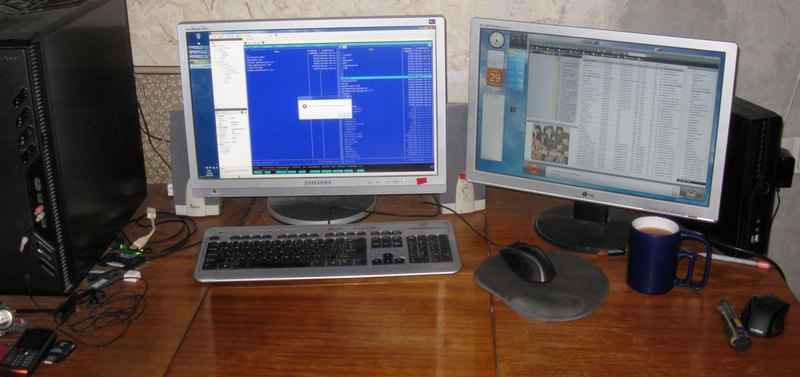
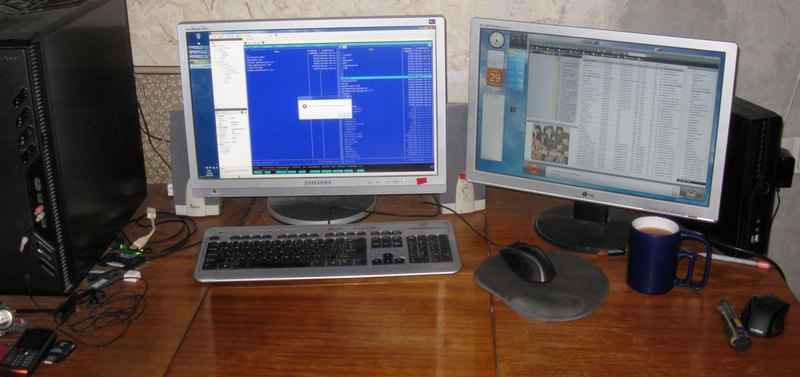
Телевизор в качестве монитора
2 min
9.3KРешил себе купить новый монитор, побольше размером, чем мой Samsung 215TW. Хотелось что-то в районе 24-27 дюймов с нормальной матрицей (*VA, IPS) и RCA-входом (нужен временами), потратить был готов тысяч пятнадцать.
В принципе, в район 10 тысяч сейчас неплохой выбор 23-24" мониторов на IPS и *VA. А вот с 27" хуже, за эти деньги только TN. Когда же добавил в поисковик наличие RCA, то даже среди 24" остались только TN. Либо цена подскакивала до 20-30 тысяч. Стало грустно.

В принципе, в район 10 тысяч сейчас неплохой выбор 23-24" мониторов на IPS и *VA. А вот с 27" хуже, за эти деньги только TN. Когда же добавил в поисковик наличие RCA, то даже среди 24" остались только TN. Либо цена подскакивала до 20-30 тысяч. Стало грустно.

+32
Тормоза iPhone 3G и consolidated.db
2 min
7.6KОколо полугода назад я все-таки решился поставить iOS 4.2.1 на свой iPhone 3G (где долгое время была 3.1.3), и поначалу слухи о невиданных тормозах показались мне либо преувеличением, либо недоработками 4.0.
Однако через пару месяцев все начало тормозить уж слишком неприлично.
Погуглил, отключил Spotlight, не помогло.
Было очевидно, что основные проблемы связаны с Location services, стоило его включить, иногда не удавалось ответить на звонок даже через несколько минут после закрытия карты.
Приложения не запускались, хотя Springboard был живой.
По top или free не было понятно, в чем затык.
Гугл предлагает сделать Reset Location Warnings — помогло, но совсем ненадолго, уже на следующий день все вернулось в прежнее состояние. Приходилось держать Location Services выключенными, а когда навигация была очень нужна — готовиться долго ждать.
И тут я вспомнил историю с consolidated.db. Раз информация о всех перемещениях (как об этом писали в новостях) сохраняются в sqlite, наверняка база быстро становится большой и начинает тормозить.
Однако через пару месяцев все начало тормозить уж слишком неприлично.
Погуглил, отключил Spotlight, не помогло.
Было очевидно, что основные проблемы связаны с Location services, стоило его включить, иногда не удавалось ответить на звонок даже через несколько минут после закрытия карты.
Приложения не запускались, хотя Springboard был живой.
По top или free не было понятно, в чем затык.
Гугл предлагает сделать Reset Location Warnings — помогло, но совсем ненадолго, уже на следующий день все вернулось в прежнее состояние. Приходилось держать Location Services выключенными, а когда навигация была очень нужна — готовиться долго ждать.
И тут я вспомнил историю с consolidated.db. Раз информация о всех перемещениях (как об этом писали в новостях) сохраняются в sqlite, наверняка база быстро становится большой и начинает тормозить.
+53
Паттерны проектирования
2 min
49KЗдравствуй хаброчеловек!
Так уж случилось, что с этого семестра в своем вузе я записался на спецкурс по паттернам проектирования. Курс проходит в виде семинаров, на которых ты (студент) должен рассказать чему научился за неделю (имеется ввиду, какие паттерны изучил и применил на практике).
Так уж случилось, что с этого семестра в своем вузе я записался на спецкурс по паттернам проектирования. Курс проходит в виде семинаров, на которых ты (студент) должен рассказать чему научился за неделю (имеется ввиду, какие паттерны изучил и применил на практике).
+27
OAuth: описание протокола простым и понятным языком
16 min
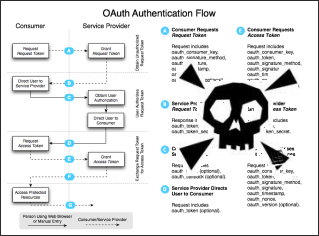
201K OAuth — популярный протокол, который позволяет социальным сервисам интегрироваться между собой и дает безопасный способ обмена персональной информацией. OAuth может связать между собой 2 сервиса, каждый из которых имеет свою пользовательскую базу — именно их я в данном случае называю «социальными». Когда начинаешь работать с OAuth, первое ощущение — что протокол весьма сложен и избыточен. В этой статье я попытаюсь объяснить основы OAuth человеческим языком.
OAuth — популярный протокол, который позволяет социальным сервисам интегрироваться между собой и дает безопасный способ обмена персональной информацией. OAuth может связать между собой 2 сервиса, каждый из которых имеет свою пользовательскую базу — именно их я в данном случае называю «социальными». Когда начинаешь работать с OAuth, первое ощущение — что протокол весьма сложен и избыточен. В этой статье я попытаюсь объяснить основы OAuth человеческим языком. Пример кросс-авторизации
Вернемся в 2005-й год и представим, что мы пишем социальную сеть. В ней имеется форма импорта контактов из адресной книги GMail. Что нужно для доступа к контактам GMail? Конечно, логин и пароль от ящика. Но если мы попросим ввести их на нашем сайте, пользователь заподозрит неладное. Где гарантия, что мы не сохраняем на сервере введенные пароли? Поэтому нам хочется, чтобы пароль вводился только на сайте GMail, и после этого доступ к контактам через API GMail предоставлялся нашей социальной сети (возможно, на время).
+114
Издание собственной книги: от А до Я
7 min
3.2K После заметки о выходе книги «Разгони свой сайт» ко мне обратились с просьбой осветить процесс публикации собственного издания. Не скажу, что описанные ниже действия были простыми и очевидными: в ходе возникло масса вопросов, на которые я с трудом мог ответить самостоятельно, поэтому приходилось искать совета буквально везде.
После заметки о выходе книги «Разгони свой сайт» ко мне обратились с просьбой осветить процесс публикации собственного издания. Не скажу, что описанные ниже действия были простыми и очевидными: в ходе возникло масса вопросов, на которые я с трудом мог ответить самостоятельно, поэтому приходилось искать совета буквально везде.Предыстория
Начинать надо прежде всего с того, чтобы иметь четкий замысел книги и время на ее написание. В моем случае мне очень помог тот факт, что на момент написания весь материал был уже фактически собран, и мне нужно было только его скомпоновать, перепроверить и уточнить.
Если у вас нет четкого плана изложения материала, то лучше вообще не начинать сам процесс написания. В таком случае он может стать долгим, мучительным, а результат совершенно не удовлетворит потенциальных читателей.
+86
Правило пирамиды
5 min
9.4K У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.
У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.Это правило поможет вам. Не смотря на то, что оно простое, оно очень эффективно.
Стив Круг и Якоб Нильсен учат нас: если пользователь быстро не понял, нужна ли ему информация – он уйдет. Текст будет прочитан очень бегло, буквально одно-два предложения.
Как правильно составить текст для сайта? Что поставить вперед, а что приберечь на потом? Когда я впервые задался этим вопросом, мой отец, в прошлом журналист ТАСС, рассказал о правиле пирамиды. Его, в свое время, научили коллеги из BBC (Би-би-си, а не вэ-вэ-эс, если что).
+154
+180
Node.js: Обзор технологий разработки библиотек общего назначения
6 min
27K
В этом посте я хочу обобщить и поделится полученным опытом при разработке библиотеки node-queue-lib. Я расскажу о технологиях, которые помогли мне довести дело до финального конца — работоспособного кода, который уже работает на одном из моих сервисов. Особенностью данной библиотеки является кросс-платформенный клиент, т.е. клиент работающий в node.js и браузере и основан на одном и том же коде. В посте будут описаны следующие инструменты, без которых разработка этой библиотеки превратилась бы в ад:
- Тестирование (jasmine_node)
- Покрытие кода тестами (istanbul)
- Сборка клиенткой части библиотеки (browserify)
- Автоматизированное тестирование клиента (phantomjs)
- Поиск утечек памяти (memwatch)
Если Вы об этом ещё ничего не слышали и имеете желание написать законченный продукт в надёжности которого Вы будете уверены, эта обзорная статья поможет Вам познакомится с одним из вариантов комплекта инструментов для полноценного контроля качества кода javascript библиотеки.
И дополнительно, повторю, что статья обзорная, и не ставит целью научить Вас виртуозно пользоваться всеми перечисленными инструментами. Я лишь покажу дверь, но откроете Вы её сами…
+29
Пример веб-производительности
21 min
49KTranslation
В любой сложной системе процесс оптимизации по большей части состоит из распутывания связей между различными слоями системы, каждый из которых обладает собственным набором ограничений. До сих пор мы рассматривали ряд отдельных сетевых компонентов детально — различные физические средства и протоколы передачи данных. Сейчас мы можем обратить наше внимание на более широкую, всеобъемлющую картину оптимизации веб-производительности:
Оптимизация связей между различными слоями, уровнями системы мало отличается от процесса решения системы уравнений. Каждое уравнение зависит от других и при этом влияет на количество возможных решений для всей системы в целом. Стоит отметить, что нет никаких строго закрепленных рекомендации или готовых решений. Отдельные компоненты продолжают развиваться: браузеры становятся все быстрее, изменяются профили подключения пользователей, веб-приложения продолжают меняться в содержании, усложняются задачи, которые ставятся.

Поэтому, прежде чем мы углубимся в рассмотрение и анализ передового современного опыта, важно сделать шаг назад и определить, в чем проблема на самом деле: что такое современное веб-приложение, какие инструменты у нас есть, как мы измеряем веб-производительность, и какие части системы помогают и мешают нашему прогрессу.
- влияние задержки и пропускной способности на веб-производительность;
- ограничения, которые протокол TCP накладывает на HTTP;
- особенности и недостатки самого протокола HTTP;
- тенденции развития веб-приложений и требования к производительности;
- ограничения браузеров и возможность оптимизации.
Оптимизация связей между различными слоями, уровнями системы мало отличается от процесса решения системы уравнений. Каждое уравнение зависит от других и при этом влияет на количество возможных решений для всей системы в целом. Стоит отметить, что нет никаких строго закрепленных рекомендации или готовых решений. Отдельные компоненты продолжают развиваться: браузеры становятся все быстрее, изменяются профили подключения пользователей, веб-приложения продолжают меняться в содержании, усложняются задачи, которые ставятся.

Поэтому, прежде чем мы углубимся в рассмотрение и анализ передового современного опыта, важно сделать шаг назад и определить, в чем проблема на самом деле: что такое современное веб-приложение, какие инструменты у нас есть, как мы измеряем веб-производительность, и какие части системы помогают и мешают нашему прогрессу.
+15
Дизайн и архитектура в ФП. Часть 3
21 min
13KTutorial
Свойства и законы. Сценарии. Inversion of Control в Haskell.
В прошлой части мы убедились, что очень легко запутаться в плохо спроектированном коде. К счастью, с древних времен нам известен принцип “разделяй и властвуй”, — он широко применяется при построении архитектуры и дизайна больших систем. Мы знаем разные воплощения этого принципа, как-то: разделение на компоненты, уменьшение зависимости между модулями, интерфейсы взаимодействия, абстрагирование от деталей, выделение специфических языков. Это хорошо работает для императивных языков, и надо полагать, что будет работать в функциональных, за тем исключением, что средства реализации будут другими. Какими же?
Совсем немного теории
В прошлой части мы убедились, что очень легко запутаться в плохо спроектированном коде. К счастью, с древних времен нам известен принцип “разделяй и властвуй”, — он широко применяется при построении архитектуры и дизайна больших систем. Мы знаем разные воплощения этого принципа, как-то: разделение на компоненты, уменьшение зависимости между модулями, интерфейсы взаимодействия, абстрагирование от деталей, выделение специфических языков. Это хорошо работает для императивных языков, и надо полагать, что будет работать в функциональных, за тем исключением, что средства реализации будут другими. Какими же?
+14
Интересные приемы программирования на Bash
6 min
133KTutorial
Эти приемы были описаны во внутреннем проекте компании Google «Testing on the Toilet» (Тестируем в туалете — распространение листовок в туалетах, что бы напоминать разработчикам о тестах).
В данной статье они были пересмотрены и дополнены.
В данной статье они были пересмотрены и дополнены.
+169
CSS 3 Timing Functions и с чем их едят
15 min
106KTranslation

Хей народ, пристегните ремни и держитесь покрепче, ибо наступил действительно волнительный момент: вам предстоит разобраться в тонкостях чрезвычайно интересных временных функций CSS!
Окей, ваша кровь, конечно, вряд ли закипела от предмета данной статьи, но шутки в сторону: временные функции — своего рода скрытая жемчужина, когда дело касается CSS, и, вполне вероятно, вы удивитесь тому, сколько всего интересного с помощью них можно сделать.
+71
Введение в D3
6 min
140KTutorial

D3.js (или просто D3) это JavaScript-библиотека для обработки и визуализации данных. Она предоставляет удобные утилиты для обработки и загрузки массивов данных и создания DOM-элементов. Эта заметка описывает работу с основными методами библиотеки, она подойдёт для изучения основ библиотеки и погружения в её логику и возможности.
Для понимания статьи пригодятся знания JS, HTML и CSS.
+55
8 ловушек программирования
13 min
224K
Эта статья содержит те ловушки программирования, в которые я попадал сам, продолжаю попадать и возможно никогда не прекращу, а также те, в которых я находил своих товарищей.
Однако я верю в то, что их можно избежать, если знать в какие ловушки можно попасть и как из них выбираться. Возможно эта вера — очередная ловушка.
+236
Отказываемся от коллбэков: Генераторы в ECMAScript 6
6 min
34KTranslation
Я постоянно слышу людей, ноющих об асинхронных коллбэках в
Все поменял недавний обзор черновика
Например, этот код:
может быть написан так:
Интересно, не правда ли? Централизованная обработка исключений и понятный порядок исполнения.
JavaScript. Держать в голове порядок исполнения в этом языке немного трудно (это тот случай, который называют «Callback Hell» или «The Pyramid of Doom»), если до этого ты имел дело с синхронным программированием. Моим обычным ответом было «тебе придется как-то с этим обходиться». В конце концов, ожидаем ли мы, что все языки программирования будут выглядеть и ощущаться одинаково? Конечно нет.Все поменял недавний обзор черновика
ECMAScript 6, в котором описываются генераторы — возможность языка, которая целиком изменит наш способ написания и серверного, и клиентского JavaScript. С помощью генераторов мы можем превратить вложенные коллбэки в похожий на синхронный код без блокирования нашей единственной event loop.Например, этот код:
setTimeout(function(){
_get("/something.ajax?greeting", function(err, greeting) {
if (err) { console.log(err); throw err; }
_get("/else.ajax?who&greeting="+greeting, function(err, who) {
if (err) { console.log(err); throw err; }
console.log(greeting+" "+who);
});
});
}, 1000);
может быть написан так:
sync(function* (resume) {
try (e) {
yield setTimeout(resume, 1000);
var greeting = yield _get('/something.ajax?greeting', resume)
var who = yield _get('/else.ajax?who&greeting=' + greeting, resume)
console.log(greeting + ' ' + who)
}
catch (e) {
console.log(e);
throw e;
}
});
Интересно, не правда ли? Централизованная обработка исключений и понятный порядок исполнения.
+36
Обещания JavaScript
19 min
205KTranslation
Всем привет, и ещё раз всех с прошедшими праздниками. Трудовые будни набирают обороты и вместе с ними растёт информационный голод мучающий нас. Мир разработки переднего конца не дремлет и готовит нам много сюрпризов в наступившем году, и уж поверьте мне, скучно не будет ни кому. Одна из новых особенностей которые нам готовят разработчики браузеров совместно с группами разработчиков пишущих спецификации — JavaScript Promises(далее в переводе — Обещания, прошу сильно не бить) — полюбившийся многим шаблон написания асинхронного кода обзаводится нативной поддержкой. Что же такое обещания и с чем их едят можно прочесть в нижеследующем переводе(слегка вольном) замечательной статьи Джейка Арчибальда.
+69
Кластеризация nodejs web-сервера с помощью node-clusterize-cli
2 min
9.2KПоследние полгода я занимаюсь разработкой достаточно большого web-приложения, под капотом которого ревет и дымится NodeJS. Когда дело дошло до деплоя на продакшн я задумался: «почему бы мне не использовать несколько тредов с инстансом приложения?».
Реализовав кластер, я увидел, что производительность от его использования возросла в 1,5 раза, что очень даже не плохо, учитывая малый объем потраченных усилий. Но я решил не останавливаться на этом, и сделать удобный CLI для работы с кластером, чтобы отвязать код, который отвечает за запуск кластера от конкретного приложения. Кроме того, очень хотелось демонизировать кластер, чтобы он висел себе молча в процессах, поднимал упавшие воркеры, писал в логи, и никого больше не отвлекал.
Так появился node-clusterize-cli — утилита работающая из командной строки, не затрагивающая кода приложения. Основанная на оригинальном модуле «cluster» NodeJS.
Реализовав кластер, я увидел, что производительность от его использования возросла в 1,5 раза, что очень даже не плохо, учитывая малый объем потраченных усилий. Но я решил не останавливаться на этом, и сделать удобный CLI для работы с кластером, чтобы отвязать код, который отвечает за запуск кластера от конкретного приложения. Кроме того, очень хотелось демонизировать кластер, чтобы он висел себе молча в процессах, поднимал упавшие воркеры, писал в логи, и никого больше не отвлекал.
Так появился node-clusterize-cli — утилита работающая из командной строки, не затрагивающая кода приложения. Основанная на оригинальном модуле «cluster» NodeJS.
+18
Шпаргалка по SOLID-принципам с примерами на PHP
10 min
452KТема SOLID-принципов и в целом чистоты кода не раз поднималась на Хабре и, возможно, уже порядком изъезженная. Но тем не менее, не так давно мне приходилось проходить собеседования в одну интересную IT-компанию, где меня попросили рассказать о принципах SOLID с примерами и ситуациями, когда я не соблюл эти принципы и к чему это привело. И в тот момент я понял, что на каком-то подсознательном уровне я понимаю эти принципы и даже могут назвать их все, но привести лаконичные и понятные примеры для меня стало проблемой. Поэтому я и решил для себя самого и для сообщества обобщить информацию по SOLID-принципам для ещё лучшего её понимания. Статья должна быть полезной, для людей только знакомящихся с SOLID-принципами, также, как и для людей «съевших собаку» на SOLID-принципах.
+90
Melange — DSL для сетевых протоколов
8 min
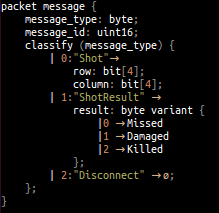
16K Всем программистам рано или поздно приходится передавать данные. Ни для кого не секрет, что библиотек сериализации в Java существует примерно >9000, а в C++ они вроде и есть, а вроде их и нет. К счастью для большинства, несколько лет назад появился Google Protobuf, который принёс достаточно удобный способ определять структуры данных и быстро завоевал всенародную любовь. Это была фактически первая, доступная широким массам библиотека, позволяющая гонять по сети готовые структуры данных, не связываясь при этом с чем-то вроде XML. На дворе был 2008 год.
Всем программистам рано или поздно приходится передавать данные. Ни для кого не секрет, что библиотек сериализации в Java существует примерно >9000, а в C++ они вроде и есть, а вроде их и нет. К счастью для большинства, несколько лет назад появился Google Protobuf, который принёс достаточно удобный способ определять структуры данных и быстро завоевал всенародную любовь. Это была фактически первая, доступная широким массам библиотека, позволяющая гонять по сети готовые структуры данных, не связываясь при этом с чем-то вроде XML. На дворе был 2008 год.Вернёмся немного назад. В 2006 году простой индийский программист (как бы подозрительно это ни звучало!) Анил Мадхавапедди, один из самых известных сейчас в мире OCaml-разработчиков и автор свежевышедшей книги Real World OCaml, защищал в Кембридже кандидатскую диссертацию. Именно о ней я сегодня вам и расскажу.
Анил сразу пошёл дальше, чем Google. Он сразу подумал, для чего люди обычно пересылают по сети какие-то формализованные структуры данных? Чтобы реализовать какой-то протокол. А что такое протокол? Это какой-то конечный автомат. А где мы можем взять хороший пример сложного, хорошо спроектированного и проверенного временем протокола? Да прямо в обычном сетевом стеке! Итак, были взяты набор сетевых структур данных и протоколов: Ethernet frame, IPv4, ICMP, TCP, UDP, SSH, DNS и DHCP и постановка задачи: большая часть этих протоколов (особенно SSH и DNS) реализуются, что называется «руками», а хочется, чтобы не было типичных для C переполнений буфера, все переходы совершались автоматически, это всё можно было верифицировать, и чтобы работало быстро, а не как обычно.
Поскольку никто не будет читать диссертацию, сразу скажу: это более чем удалось. По результатам работы были написаны референсные реализации DNS и SSH-сервера и произведено сравнение с BIND и OpenSSH. OCaml-реализации давали по сравнению с традиционными прирост производительности от незначительного, до почти двухкратного. Кроме того была найдена ошибка в RFC на SSH (рабочая группа была уведомлена и RFC исправлен). О том, что было сделано, и как с этим жить, читайте под катом.
+68
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Date of birth
- Registered
- Activity