Вот вы развили свою идею до рабочего прототипа. Вы и ваши со-основатели опытны и уверены в себе. Ваш ангельский инвестор помог открыть вам некоторые двери, дав пару впечатляющих партнёров. Вы только и думаете о том, как бы действительно начать зарабатывать и нанять сотрудников.
Вы обеспечили внимание венчурного фонда. Ваши мечты бегут впереди возможности получить финансирование. Вы знаете, что финансирование от венчурных капиталистов предпочтительнее, чем любое другое. В действительности, вы верите, что инвестиции от правильного венчурного капиталиста сильно подвигают горизонты вашего успеха.
Так что вы открываете файл презентации вашей речи в Powerpoint.
Вы обеспечили внимание венчурного фонда. Ваши мечты бегут впереди возможности получить финансирование. Вы знаете, что финансирование от венчурных капиталистов предпочтительнее, чем любое другое. В действительности, вы верите, что инвестиции от правильного венчурного капиталиста сильно подвигают горизонты вашего успеха.
Так что вы открываете файл презентации вашей речи в Powerpoint.
 LeechBlock может блокировать загружаемые в Firefox сайты. Вы можете создать до шести «блок сетов», каждый из которых может содержать множество сайтов, которые следует блокировать в течение определенного промежутка времени. Например, вы можете создать список со всеми социальными сетями и блокировать их весь рабочий день. Потом вы можете составить список с остальными малополезными сайтами и блокировать их вместе в определенный интервал времени. В блок-сетах вы можете блокировать только определенные субдомены или части определенных порталов.
LeechBlock может блокировать загружаемые в Firefox сайты. Вы можете создать до шести «блок сетов», каждый из которых может содержать множество сайтов, которые следует блокировать в течение определенного промежутка времени. Например, вы можете создать список со всеми социальными сетями и блокировать их весь рабочий день. Потом вы можете составить список с остальными малополезными сайтами и блокировать их вместе в определенный интервал времени. В блок-сетах вы можете блокировать только определенные субдомены или части определенных порталов. Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.
Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.

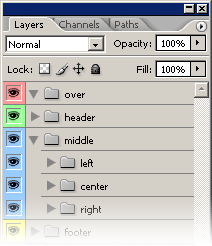
 Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной. 