Недавний поиск списка CMS, на примере которых можно было бы объяснить студентам архитектуру и структуру сложного web-сайта, привел меня к любопытной статье с классификацией CMS, которая, однако, на текущий момент немного устарела, да и написана несколько сумбурно. Это подвигло меня составить новый обзор, собрав больше решений и дополнив их по возможности ссылками на официальные сайты, страницы закачки и демо-панели.
Я рассматривала CMS на php, в основном бесплатные, за некоторым исключением. В результате на текущий момент получился такой набор:
CMS общего назначения: Alto CMS, Cogear, Contao, Cotonti, DataLifeEngine, Drupal, ImageCMSCorporate, Joomla, Host CMS, MaxSiteCMS, MODX, MosquitoBloodyMary, ReloadCMS, Wordpress
Галереи: Coppermine, Gallery (Gallery2, обновленная до версии 3), Koken, MG2 = MiniGal 2, Pikateka, SimpleViewer, Zenphoto
Социальные сети: Elgg, Explay CMS, InstantCMS, LiveStreet, BigStreet
Форумы: IPB (Invision Power Board), Phorum, phpBB, phpBBex, PunBB, Simple Machines Forum, Vanilla, vBulletin
Интернет-магазины: ECShop, Magento, OpenCart, Семейство osCommerce, Prestashop
Сайты-визитки без SQL-базы: GetSimple, Monstra, Nanote, Stacey, CMS Чайник
Я рассматривала CMS на php, в основном бесплатные, за некоторым исключением. В результате на текущий момент получился такой набор:
CMS общего назначения: Alto CMS, Cogear, Contao, Cotonti, DataLifeEngine, Drupal, ImageCMSCorporate, Joomla, Host CMS, MaxSiteCMS, MODX, MosquitoBloodyMary, ReloadCMS, Wordpress
Галереи: Coppermine, Gallery (Gallery2, обновленная до версии 3), Koken, MG2 = MiniGal 2, Pikateka, SimpleViewer, Zenphoto
Социальные сети: Elgg, Explay CMS, InstantCMS, LiveStreet, BigStreet
Форумы: IPB (Invision Power Board), Phorum, phpBB, phpBBex, PunBB, Simple Machines Forum, Vanilla, vBulletin
Интернет-магазины: ECShop, Magento, OpenCart, Семейство osCommerce, Prestashop
Сайты-визитки без SQL-базы: GetSimple, Monstra, Nanote, Stacey, CMS Чайник
 Разумно ли ожидать, что каждый разработчик будет мастером в любом аспекте процесса разработки? Вероятнее всего нет, однако Facebook может потребовать от вас это. Будучи на конференции OSCON, работник Facebook сказал мне, что они нанимают только «Full Stack» разработчиков. Хорошо, но что это значит?
Разумно ли ожидать, что каждый разработчик будет мастером в любом аспекте процесса разработки? Вероятнее всего нет, однако Facebook может потребовать от вас это. Будучи на конференции OSCON, работник Facebook сказал мне, что они нанимают только «Full Stack» разработчиков. Хорошо, но что это значит?


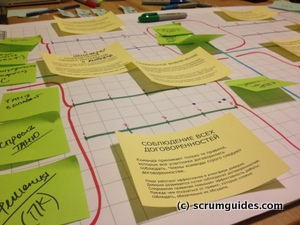
 Однако, независимо от используемого процесса и зрелости команды, описанные ниже 8-мь социальных параметров довольно интересно обсуждать. Разговор о них может дать ряд идей об усилении командного взаимодействия и социальных факторов успеха проекта.
Однако, независимо от используемого процесса и зрелости команды, описанные ниже 8-мь социальных параметров довольно интересно обсуждать. Разговор о них может дать ряд идей об усилении командного взаимодействия и социальных факторов успеха проекта. 

 Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.

