
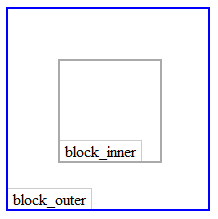
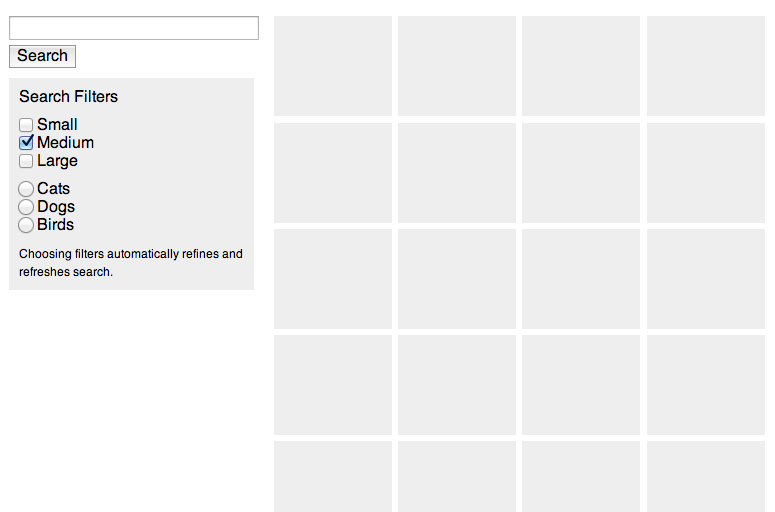
Представьте, что на странице есть два блока, и один вложен в другой, как это показано на рисунке. В разметке страницы это выглядит так:
<div id="block_outer">
<div id="block_inner"></div>
</div>А теперь представьте, что к блоку #block_outer привязано событие onClickOuter, а к блоку #block_inner, соответственно, событие onClickInner. И ответьте на вопрос, как сделать так, чтобы при клике на блок #block_inner, событие onClickOuter не вызывалось? И будет ли оно вообще вызвано? И если будет, то в каком порядке события будут вызываться? И знаете ли вы, как работает метод jQuery.live или подобные в других библиотеках (events delegation в ExtJS, например)?





![[скриншот окна]](https://habrastorage.org/storage2/026/e1b/72a/026e1b72a58e633a5e3973f9d0c6e0d1.png)