
Лангольф Александр @langolfread-only
User
АнтиЗапрет — Скажи цензуре нет!
1 min
280KКак и обещал, сделал бесплатный VPN и прокси-сервер, который проксирует только ресурсы, внесенные в единый реестр запрещенных сайтов Роскомнадзором, Роспотребнадзором или ФСКН.
Не нужно искать прокси или VPN, включать/выключать их постоянно, а один раз настроить и забыть.
Сервис использует API сайта antizapret.info и обновляет списки раз в сутки.
Есть два способа настройки: как прокси и как VPN.
Не нужно искать прокси или VPN, включать/выключать их постоянно, а один раз настроить и забыть.
ПростоVPN.АнтиЗапрет
Сервис использует API сайта antizapret.info и обновляет списки раз в сутки.
Есть два способа настройки: как прокси и как VPN.
+131
Баланс в играх жанра Tower Defense (часть 1)
7 min
69KTutorial
В данной статье речь пойдет о принципах вычисления баланса в нашей игре жанра Tower Defense (TD), которую мы выпустили летом 2012г. для платформ iOS и Android. Мы расскажем, c какими сложностями и ограничениями пришлось столкнуться, каков был ход мыслей геймдизайнера при выборе того или иного решения, и как был получен конечный результат.
Достижения игры
1. побывала в топ6 и топ7 в категориях US Appstore;
2. занимала топ1 категорий и топ7 overall в RU Appstore;
3. «письмо счастья» от Apple;
4. 425 000 закачек;
5. 5 звезд (средняя оценка для всех магазинов);
6. множество положительных комментариев;
7. обзоры на ведущих мировых мобильных порталах.

Достижения игры
1. побывала в топ6 и топ7 в категориях US Appstore;
2. занимала топ1 категорий и топ7 overall в RU Appstore;
3. «письмо счастья» от Apple;
4. 425 000 закачек;
5. 5 звезд (средняя оценка для всех магазинов);
6. множество положительных комментариев;
7. обзоры на ведущих мировых мобильных порталах.

+52
Почему вам стоит использовать TypeScript
3 min
84KЕсли вы еще не в курсе: JavaScript победил. На сегодняшний день это самый кроссплатформенный язык, доступный для любых устройств. На нем можно создавать веб-приложения (клиент и сервер), в том числе с оффлайн-режимом работы, десктопные приложения (для Windows 8), приложения для смартфонов и планшетов (PhoneGap), расширения для Microsoft Office, SharePoint и Dynamics. Код на JavaScript работает в СУБД, таких как MongoDB и даже Hadoop в Windows Azure (BigData однако).
На Javascript уже написаны Doom и эмулятор Linux. Фактически решая любую задачу, кроме написания модуля ядра ОС, вы встретитесь с JavaScript. Если вы еще не знаете JavaScript, то вам следует срочно начать его изучать.
На Javascript уже написаны Doom и эмулятор Linux. Фактически решая любую задачу, кроме написания модуля ядра ОС, вы встретитесь с JavaScript. Если вы еще не знаете JavaScript, то вам следует срочно начать его изучать.
+18
Видеокурс по DevTools от Google и Codeschool
1 min
24K
Известные нам по гениальным обучающим скринкастам Rails for Zombies, Try Ruby и Try Git — команда Codeschool объединилась с корпорацией добра для создания Try DevTools — подробнейшего обучающего курса из семи глав, который, конечно же, является абсолютно бесплатным.
+33
Возвращаем приватность или большой брат следит за мной на стандартных настройках. Часть 1. Браузер и настройки сервисов «Гугла»
7 min
367KTutorial
Recovery Mode
Вы любите смотреть таргетированную рекламу? Вы не против того, что фейсбук сам отметит вас на фотографии друзей (а ее увидят посторонние люди)? Вам нравится видеть релевантные запросы в поисковике? Вы не против того, чтобы ваши предпочтения использовали для рекламы товаров вашим друзьям? Вам все равно, что гугл хранит всю историю вашего поиска, и вы не боитесь, что это может кто-то увидеть через 10 лет («скачать Аватар бесплатно без смс» или «как избежать проверки налоговой»)? Вы не против того, что ваши фото и комментарии увидит потенциальный работодатель или весь интернет, если вы вдруг случайно станете кому-то интересны?
Тогда этот пост вам будет не интересен — желаю вам хорошего дня. Пост не благословлен ФСБ, различными рекламными биржами (привет, «Яндекс», «Tinkoff Digital» и т. д.) и соц. сетями.
Если же вы решили озаботиться своей приватностью, иметь минимум данных для компромата и построения психологического и поведенческого профиля, когда вы или ваши родители совершите какой-нибудь факап и обратите на себя внимание общественности (или когда вы добьетесь успехов и кто-то из недоброжелателей будет специально искать эти данные) — добро пожаловать под кат с пошаговой инструкцией для основных программ и сетей. Нашей целью будет обеспечение максимальной приватности при сохранении максимального удобства серфинга. Понятно, что если вы хотите обеспечить себе максимальную конфиденциальность, то лучше не пользоваться социальными сетями, пользоваться различными анонимизаторами и т. д., но на это не все согласны пойти.
В этой части поговорим о настройках браузера и настройках google-аккаунта. Следующие части будут посвящены настройкам «Фейсбука», «Контакта», а также специфическим вещам в мобильных ОС на примере iOS. Любые дополнения приветствуются и будут с удовольствием включены в этот импровизированный «мануал» (или следующий, если они будут про темы следующих статей).

Тогда этот пост вам будет не интересен — желаю вам хорошего дня. Пост не благословлен ФСБ, различными рекламными биржами (привет, «Яндекс», «Tinkoff Digital» и т. д.) и соц. сетями.
Если же вы решили озаботиться своей приватностью, иметь минимум данных для компромата и построения психологического и поведенческого профиля, когда вы или ваши родители совершите какой-нибудь факап и обратите на себя внимание общественности (или когда вы добьетесь успехов и кто-то из недоброжелателей будет специально искать эти данные) — добро пожаловать под кат с пошаговой инструкцией для основных программ и сетей. Нашей целью будет обеспечение максимальной приватности при сохранении максимального удобства серфинга. Понятно, что если вы хотите обеспечить себе максимальную конфиденциальность, то лучше не пользоваться социальными сетями, пользоваться различными анонимизаторами и т. д., но на это не все согласны пойти.
В этой части поговорим о настройках браузера и настройках google-аккаунта. Следующие части будут посвящены настройкам «Фейсбука», «Контакта», а также специфическим вещам в мобильных ОС на примере iOS. Любые дополнения приветствуются и будут с удовольствием включены в этот импровизированный «мануал» (или следующий, если они будут про темы следующих статей).

+71
CMS Koken для фотогалерей
3 min
69K
Появилась надобность создать сайт с фотогалереей. И пошел искать CMS для сих утех. После некоторого поиска обнаружил неприятную тенденцию. Есть CMS для фотогалерей, но не с современной навигацией, без Lightbox и так далее. Есть красивые HTML шаблоны с всякими вкусностями (например, Gamma Gallery), но без системы управления контентом. Рассматривать Wordpress и др. для сайта только с фотками — слишком накладно. Даже опечалился, но поиск натолкнул на одну новую CMS Koken. После небольшого рассмотрения понял, что это именно то, что мне нужно: первоклассная админка с множеством настроек, и современное отображение галерей. А с напильником так вообще красота получается.
+39
WebKit для разработчиков
8 min
144KTranslation

Для многих из нас, разработчиков, WebKit — черный ящик. Мы бросаем в него HTML, CSS, JS и кучу изображений, и WebKit, как-то… магически, выдает нам веб-страницу, которая выглядит и работает хорошо.
Но на самом деле, как говорит мой коллега Илья Григорик:
Веб-кит не является черным ящиком. Это — белый ящик. И не просто белый, но и открытый ящик.
+75
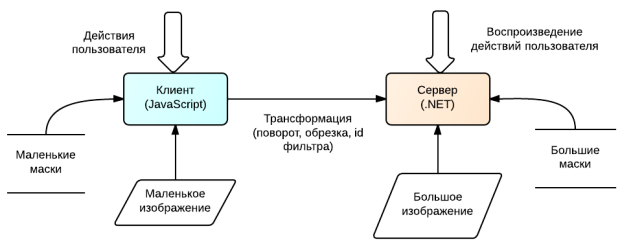
Универсальный код C# под .NET и JavaScript
19 min
36KВведение
Приветствую вас, хабравчане. В данном топике я хотел бы осветить подробности разработки на C# под разнородные целевые платформы, в первую очередь такие как .NET и браузер (JavaScript). В качестве примера желающие могут изучить веб-сервис по обработке фотографий gfranq.com, в котором реализована клиентская и серверная обработка фотографий с помощью фильтров, а также функциональность коллажей на основе материала, описанного в данной статье.
Так как я не умею подбирать картинки для привлечения внимания, то она будет по теме:

+49
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №48 (9 — 15 марта 2013)
6 min
23KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+28
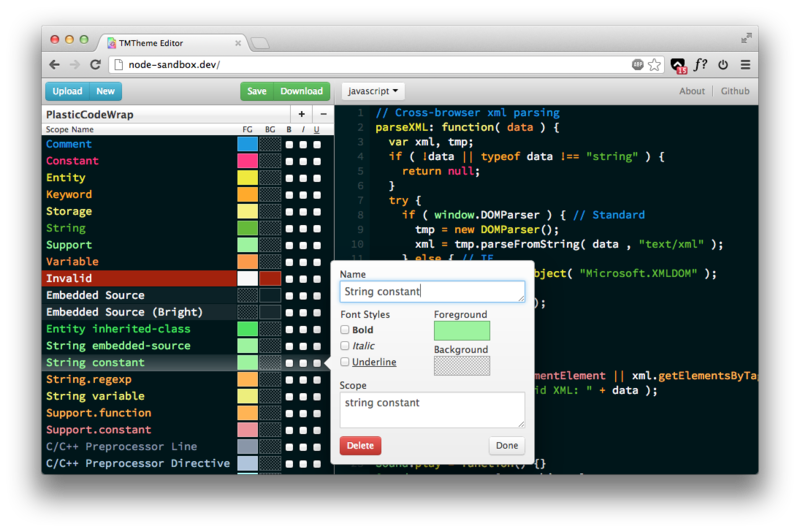
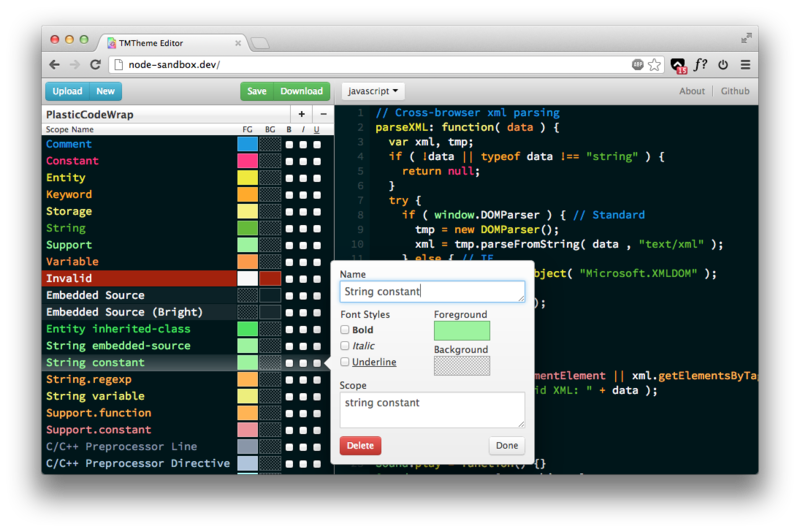
Редактор цветовых схем для SublimeText 2
1 min
17KВ середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.


+32
Google выложила руководства для начинающих SEO-оптимизаторов
1 min
73KВ блоге для веб-мастеров инженеры Google подготовили и выложили два руководства разной степени сложности для тех, кто еще не знаком с базовыми методами оптимизации под поисковую машину Google.
Надо сразу сказать, что первое руководство действительно для новичков — профессионалы вряд ли обнаружат там нечто секретное и таинственное. Любопытно только то, что в Google не поленились и подготовили соответствующий одностраничный PDF-документ сразу в 13 языковых редакциях, включая и русский (английская версия). При этом документ (А4) выглядит визуально привлекательно и информативно, так что его можно распечатать и повесить в офисе, если вдруг возникнет необходимость в напоминании банальностей.
Второй документ более серьезного уровня и уже только на английском языке. Он довольно подробно и с примерами описывает различные «best practices» вроде создания уникальных заголовков веб-страниц, заполнения мета-тегов или улучшения структуры URL. Забрать документ можно отсюда.
Надо сразу сказать, что первое руководство действительно для новичков — профессионалы вряд ли обнаружат там нечто секретное и таинственное. Любопытно только то, что в Google не поленились и подготовили соответствующий одностраничный PDF-документ сразу в 13 языковых редакциях, включая и русский (английская версия). При этом документ (А4) выглядит визуально привлекательно и информативно, так что его можно распечатать и повесить в офисе, если вдруг возникнет необходимость в напоминании банальностей.
Второй документ более серьезного уровня и уже только на английском языке. Он довольно подробно и с примерами описывает различные «best practices» вроде создания уникальных заголовков веб-страниц, заполнения мета-тегов или улучшения структуры URL. Забрать документ можно отсюда.
+50
Вертикальная черта, затем ноль
3 min
41KЗаголовок, выраженный словами, понадобился только для поисковой находимости. Но речь пойдёт о роли символьной конструкции «|0» в JavaScript.
Впервые на неё я обратил внимание, когда переводил FAQ про asm.js и читал спецификации этого подмножества языка JavaScript.Там «|0» служит, например, для указания типа значения, возвращаемого из функции: увидели «|0» после значения — значит, перед нами знаковое целое.
Вдругорядь я заметилконструкцию «|0» в примере кода на Гитхабе, где происходило преобразование к целому числу результата деления на 1024².
Тогда глаза мои открылись, и я увидел прекрасные возможности:
Итак, во-первых, перед нами удобное средство отбрасывания дробной части.
Во-вторых, перед нами удобное средство преобразования различных типов к целым числам.
Впервые на неё я обратил внимание, когда переводил FAQ про asm.js и читал спецификации этого подмножества языка JavaScript.
Вдругорядь я заметил
Тогда глаза мои открылись, и я увидел прекрасные возможности:
( 3|0 ) === 3; // целые числа не изменяет
( 3.3|0 ) === 3; // у дробных чисел отбрасывает дробную часть
( 3.8|0 ) === 3; // не округляет, а именно отбрасывает дробную часть
( -3.3|0 ) === -3; // в том числе и у отрицательных дробных чисел
( -3.8|0 ) === -3; // у которых Math.floor(-3.3) == Math.floor(-3.8) == -4
( "3"|0 ) === 3; // строки с числами преобразуются к целым числам
( "3.8"|0 ) === 3; // при этом опять же отбрасывается дробная часть
( "-3.8"|0 ) === -3; // в том числе и у отрицательных дробных чисел
( NaN|0 ) === 0; // NaN приводится к нулю
( Infinity|0 ) === 0; // приведение к нулю происходит и с бесконечностью,
( -Infinity|0 ) === 0; // и с минус бесконечностью,
( null|0 ) === 0; // и с null,
( (void 0)|0 ) === 0; // и с undefined,
( []|0 ) === 0; // и с пустым массивом,
( [3]|0 ) === 3; // но массив с одним числом приводится к числу,
( [-3.8]|0 ) === -3; // в том числе с отбрасыванием дробной части,
( [" -3.8 "]|0 ) === -3; // и в том числе с извлечением чисел из строк,
( [-3.8, 22]|0 ) === 0 // но массив с несколькими числами вновь зануляется
( {}|0 ) === 0; // к нулю также приводится пустой объект
( {'2':'3'}|0 ) === 0; // или не пустой
( (function(){})|0 ) === 0; // к нулю также приводится пустая функция
( (function(){ return 3;})|0 ) === 0; // или не пустая
Итак, во-первых, перед нами удобное средство отбрасывания дробной части.
- По отношению к отрицательным числам оно полезно тем, что дробное число превращается не в ближайшее меньшее целое число (возрастая по модулю), как это случилось бы
после «Math.floor()», а в ближайшее меньшее по модулю целое число (возрастая по значению). Нередко именно это и требуется.
- По отношению к положительным числам оно полезно уж тем одним,
что конструкция «|0» более чем на порядок короче по сравнениюс «Math.floor()». Поэтому она может и должна вызывать у разработчиков привыкание не меньшее, чем та принятая в jQueryзапись «$()», о которой я говорил четыре дня назад, что с неё никто добровольно не перейдёт обратнона «document.getElementsByClassName()», например.
Во-вторых, перед нами удобное средство преобразования различных типов к целым числам.
+134
Времена меняются для веб-разработчиков — 6 советов чтобы выжить
4 min
16KRecovery Mode

Контекст данного поста об изменениях для веб-разработчиков, я вижу многих разработчиков которые «застряли», особенно в .NET.
Если вы еще не начали совершенствоваться в Вашем искусстве и адаптироваться к изменяющимся трендам, вы должны начать это делать сегодня.
Подумайте о разработке веб-приложений должным образом. Используйте здравый смысл чтобы смешивать и сочетать основываясь на данных советах.
А теперь 6 советов для веб-разработчиков, чтобы оставаться на пике того что вы делаете.
+4
Как начать работать на Elance.com. Краткое руководство для веб-дизайнера.
8 min
96K
Часть 1.
Введение
Краткий рассказ и несколько полезных практических советов для начинающих веб-дизайнеров фрилансеров, которые не знают, где набраться опыта, попробовать свои силы и просто денег подзаработать. Очень много моментов также полностью применимы и к деятельности программистов.
Попробую рассказать, о своём двухмесячном опыте работы (да-да, не густо, но парень я быстрый :) да и знающие люди советы давали).
Вообще elance.com — крупнейший и самый старый игрок на рынке бирж фриланса, вернее не совсем фриланса, а скорее аутсорса, так как на ней представлено очень много компаний средней величины и этим elance отличается, например, от российского freelance.ru И я думаю начинающему фрилансеру будет очень полезно там поработать и приобрести реальный опыт, отличный от опыта работы на российском рынке, со своими плюсами и минусами. Возможно кому-то просто стало тесно на freelance.ru, т.к. на оном дизайнеров как у меня волос на жопе, а заказов достаточно мало )
Дальше много букв для тех, у кого пустые карманы и большое желание поработать фрилансером :)
+92
Как начать работать на Elance.com. Краткие рекомендации системному администратору и не только
3 min
128KВ общем-то на Хабре достаточно постов о фрилансе вообще, и о Elance.com в частности — пост ниже является попыткой поделиться опытом.
Информации много не бывает — посему позвольте начать.
Если вы впервые слышите про Elance — настоятельно рекомендую прочитать два поста ниже, serjio очень хорошие советы даёт по поводу регистрации, наполнения портфолио, бидов и прочего, что необходимо знать:
Информации много не бывает — посему позвольте начать.
Если вы впервые слышите про Elance — настоятельно рекомендую прочитать два поста ниже, serjio очень хорошие советы даёт по поводу регистрации, наполнения портфолио, бидов и прочего, что необходимо знать:
- Как начать работать на Elance.com. Краткое руководство для веб-дизайнера.
- Работа на elance для новичков. Часть2
+42
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №47 (2 — 8 марта 2013)
6 min
26KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+28
Произвольный вид поля file в html-форме, одинаковый во всех браузерах
2 min
79KНе смотря на развитие, внедрение новых стандартов и плюшек в браузерах, у нет единых стандартов, как отображать элемент /> по умолчанию. Более того, у этого элемента нет атрибутов, позволяющих его в какой-то мере стилизовать.
Из-за необходимости привести это поле формы к единому виду во всех браузерах и «вписать» в разработанный дизайн, после поисков и анализа материалов в интернете был разработан метод замены вида поля формы на html+css, и js для расширения функциональности.
Из-за необходимости привести это поле формы к единому виду во всех браузерах и «вписать» в разработанный дизайн, после поисков и анализа материалов в интернете был разработан метод замены вида поля формы на html+css, и js для расширения функциональности.
Как по умолчанию выглядит это поле?
+43
Увеличиваем прибыль от iOS приложения втрое. Никакого продвижения, только техника…
6 min
74KПривет, Хабрахабр!
В этом посте я хотел бы рассказать историю развития бесплатной версии моего приложения, которая увидела свет чуть больше года назад. Рассказать о том, как мне удалось исключительно техническими средствами увеличить количество загрузок (и, в данном случае, прибыль) в три раза.

Кому интересно, добро пожаловать под кат.
В этом посте я хотел бы рассказать историю развития бесплатной версии моего приложения, которая увидела свет чуть больше года назад. Рассказать о том, как мне удалось исключительно техническими средствами увеличить количество загрузок (и, в данном случае, прибыль) в три раза.

Кому интересно, добро пожаловать под кат.
+123
Улучшаем качество кода с помощью автоматических утилит
3 min
13K Достаточно большое число людей используют github для хранения исходного кода своих проектов. Идеология fork/pull request позволяет достаточно легко выполнять обзоры кода (code review). Обзоры кода в значительной степени позволяют поднять качество кодирования в проекте. Однако, часто человек выполняющий обзор кода вынужден заниматься проверкой стандартов кодирования принятых в проекте, и прочих очевидных вещей не связанных непосредственно с задачей решенной в pull запросе. Такие ошибки кодирования могут и должны быть обнаружены автоматически.
Достаточно большое число людей используют github для хранения исходного кода своих проектов. Идеология fork/pull request позволяет достаточно легко выполнять обзоры кода (code review). Обзоры кода в значительной степени позволяют поднять качество кодирования в проекте. Однако, часто человек выполняющий обзор кода вынужден заниматься проверкой стандартов кодирования принятых в проекте, и прочих очевидных вещей не связанных непосредственно с задачей решенной в pull запросе. Такие ошибки кодирования могут и должны быть обнаружены автоматически. +45
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity