Если вы еще не в курсе: JavaScript победил. На сегодняшний день это самый кроссплатформенный язык, доступный для любых устройств. На нем можно создавать веб-приложения (клиент и сервер), в том числе с оффлайн-режимом работы, десктопные приложения (для Windows 8), приложения для смартфонов и планшетов (PhoneGap), расширения для Microsoft Office, SharePoint и Dynamics. Код на JavaScript работает в СУБД, таких как MongoDB и даже Hadoop в Windows Azure (BigData однако).
На Javascript уже написаны Doom и эмулятор Linux. Фактически решая любую задачу, кроме написания модуля ядра ОС, вы встретитесь с JavaScript. Если вы еще не знаете JavaScript, то вам следует срочно начать его изучать.
Многие разработчики испытывают такую реакцию на JavaScript:

(картинка взята отсюда)
Большую часть людей пугает отсутствие intellisense при наборе кода и манипуляции с HTML\CSS. Но это не самые большие проблемы.
Самая большая проблема JavaScript в том, что его придумал не Microsoft.
Основные недостатки JavaScript:
Для того чтобы не писать JavaScript были созданы компиляторы Java –> JavaScript, C# –> JavaScript, LLVM –> JavaScript. Но все это приводит к тому, что на программу на исходном языке накладываются существенные ограничения, а также существующие библиотеки для JavaScript не используются.
Microsoft, посмотрев на эту картину, решил что нужен язык, который с одной стороны исправляет проблемы, с другой стороны максимально близок к JavaScript, чтобы использовать существующие наработки.
Так и появился язык TypeScript (ссылка на оффсайт). TypeScript является надмножеством JavaScript. То есть любой корректный код на JavaScript также является корректным кодом на TypeScript.
TypeScript использует статическую типизацию, то есть все типы проверяются при компиляции. Кстати сам компилятор TypeScript написан на TypeScript и является open source (ссылка на репозитарий).
TypeScript добавляет возможность объявлять модули, классы и интерфейсы. Это позволяет масштабировать разработку сложных JavaScript приложений.
На выходе получается обычный JavaScript, который не требует дополнительных библиотек или специальных компонентов.
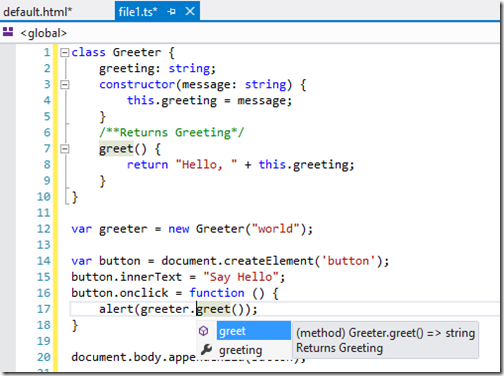
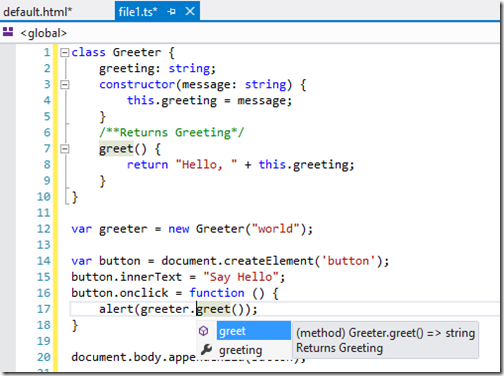
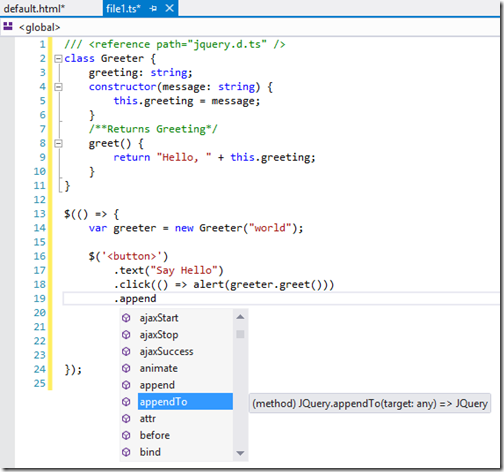
При наборе кода в VisualStudio доступна богатая подсказка:

Поддерживаются классы, аннотации и вывод типов, работает интерактивная отладка.
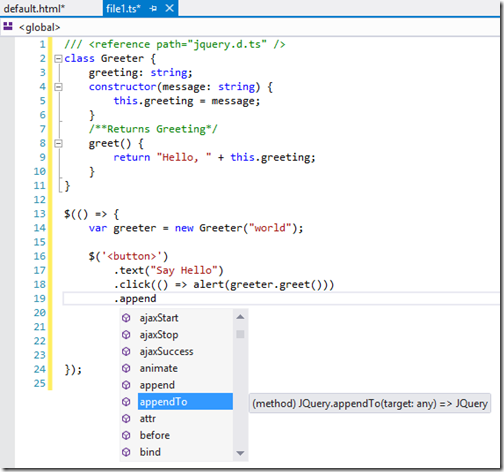
С легкостью можно использовать в TypeScript внешние библиотеки, например jquery:

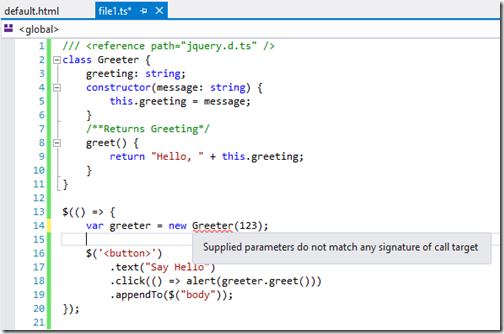
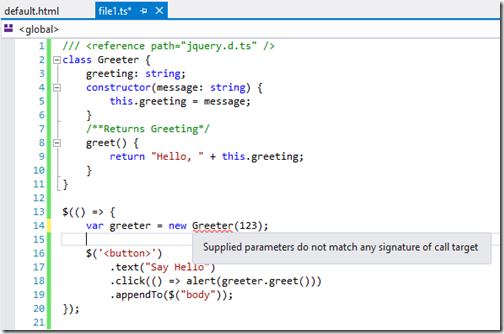
При несовпадении типов компилятор ругается:

Компиляция TypeScript происходит при сборке проекта, проверяя многие ошибки без запуска.
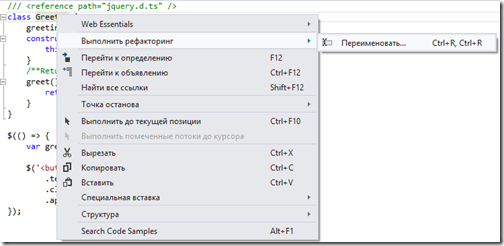
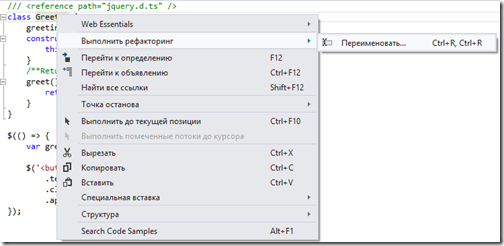
Ну и самая главная фича, от вида которой я чуть не расплакался:

Кто еще не до конца вдохновился может глянуть на raytracer на TypeScript, результат работы.
Если вы используете VisualStudio, то вам необходимо поставить два расширения:
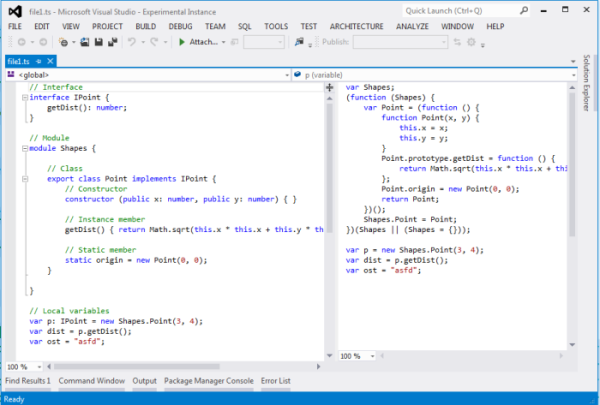
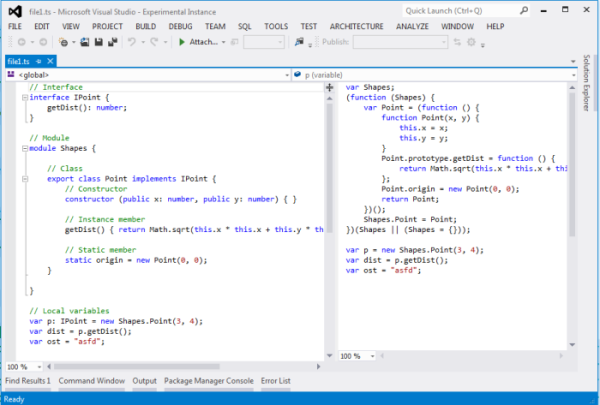
Тогда у вас появится вот такой режим редактирования:

Слева код на TypeScript, справа результат компиляции на JavaScript. Таким образом использование TypeScript поможет вам лучше понять и изучить JavaScript.
Тем, кто не использует visual studio, повезло чуть меньше. На сегодня доступны плагины для распространенных текстовых редакторов, а также инструменты командной строки.
Далее вам следует обязательно прочитать туториалы от настоящего папы, иногда стоит заглядывать в спецификацию.
Можество определений типов для популярных библиотек можно найти в проекте DefinitelyTyped. Судя по нику автора проекта это наш соотечественник.
Это была вводная статья. В следующий раз больше примеров и реальное применение TypeScript.
На Javascript уже написаны Doom и эмулятор Linux. Фактически решая любую задачу, кроме написания модуля ядра ОС, вы встретитесь с JavaScript. Если вы еще не знаете JavaScript, то вам следует срочно начать его изучать.
У JavaScript много недостатков
Многие разработчики испытывают такую реакцию на JavaScript:

(картинка взята отсюда)
Большую часть людей пугает отсутствие intellisense при наборе кода и манипуляции с HTML\CSS. Но это не самые большие проблемы.
Основные недостатки JavaScript:
- Динамическая типизация, которая вызывает множество регрессионных ошибок.
- Отсутствие модульности. Нет ни модулей, ни классов, прототипное ООП рвет мозг тем, кто пишет на C++\Java\C#.
- Неочевидное поведение во многих местах.
Для того чтобы не писать JavaScript были созданы компиляторы Java –> JavaScript, C# –> JavaScript, LLVM –> JavaScript. Но все это приводит к тому, что на программу на исходном языке накладываются существенные ограничения, а также существующие библиотеки для JavaScript не используются.
TypeScript исправляет часть недостатков
Microsoft, посмотрев на эту картину, решил что нужен язык, который с одной стороны исправляет проблемы, с другой стороны максимально близок к JavaScript, чтобы использовать существующие наработки.
Так и появился язык TypeScript (ссылка на оффсайт). TypeScript является надмножеством JavaScript. То есть любой корректный код на JavaScript также является корректным кодом на TypeScript.
TypeScript использует статическую типизацию, то есть все типы проверяются при компиляции. Кстати сам компилятор TypeScript написан на TypeScript и является open source (ссылка на репозитарий).
TypeScript добавляет возможность объявлять модули, классы и интерфейсы. Это позволяет масштабировать разработку сложных JavaScript приложений.
На выходе получается обычный JavaScript, который не требует дополнительных библиотек или специальных компонентов.
TypeScript в действии
При наборе кода в VisualStudio доступна богатая подсказка:

Поддерживаются классы, аннотации и вывод типов, работает интерактивная отладка.
С легкостью можно использовать в TypeScript внешние библиотеки, например jquery:

При несовпадении типов компилятор ругается:

Компиляция TypeScript происходит при сборке проекта, проверяя многие ошибки без запуска.
Ну и самая главная фича, от вида которой я чуть не расплакался:

Кто еще не до конца вдохновился может глянуть на raytracer на TypeScript, результат работы.
Как начать использовать TypeScript
Если вы используете VisualStudio, то вам необходимо поставить два расширения:
Тогда у вас появится вот такой режим редактирования:

Слева код на TypeScript, справа результат компиляции на JavaScript. Таким образом использование TypeScript поможет вам лучше понять и изучить JavaScript.
Тем, кто не использует visual studio, повезло чуть меньше. На сегодня доступны плагины для распространенных текстовых редакторов, а также инструменты командной строки.
Далее вам следует обязательно прочитать туториалы от настоящего папы, иногда стоит заглядывать в спецификацию.
Можество определений типов для популярных библиотек можно найти в проекте DefinitelyTyped. Судя по нику автора проекта это наш соотечественник.
Заключение
Это была вводная статья. В следующий раз больше примеров и реальное применение TypeScript.