
Для удобства шрифты поделены на 8 категорий, вы можете выбрать необходимую из списка:
User


line-height и vertical-align — это простые свойства CSS. Настолько простые, что большинство из нас уверены, что понимают, как они работают и как их использовать. К сожалению, это не так — на самом деле они, пожалуй, являются самыми сложными свойствами, поскольку играют важную роль в создании малоизвестной особенности CSS под названием «строчный контекст форматирования» (inline formatting context).line-height можно задать в виде длины или безразмерного значения, но его значение по умолчанию — normal (стандартное). Хорошо, но что значит «стандартное»? Зачастую пишут, что это (как правило) 1, или, может быть, 1,2. Даже в спецификации CSS нет четкого ответа на данный вопрос.font-size, но проблема в том, что font-size: 100px выглядит по-разному для разных гарнитур. В связи с этим возникает вопрос: всегда ли line-height будет одинаковым или может различаться? Действительно ли это значение находится в промежутке от 1 до 1,2? А как vertical-align влияет на line-height?
В статье рассказано о процессе создания тепловой карты цен по продаже недвижимости для Москвы и Санкт-Петербурга.
Меня зовут Дмитрий, я программист из Санкт-Петербурга и у меня есть хобби — это портал по недвижимости которым я занимаюсь в свободное от работы время вот уже почти 5 лет. Сайт авторский, и это дает достаточный уровень свободы для экспериментирования и реализации любых идей на нем. И одной из давних идей было создание тепловой карты цен.
Язык C++ сильно изменился за последние 10 лет. Изменились даже базовые типы: struct, union и enum. Сегодня мы кратко пройдёмся по всем изменениям от C++11 до C++17, заглянем в C++20 и в конце составим список правил хорошего стиля.

Простая, быстрая и производительная библиотека для создания none-block уведомлений для вашего сайта или приложения.

История архитектурной ошибки, её последствия, и три правила, благодаря которым вы сможете держать исходный код в порядке и снизить стоимость внесения изменений.
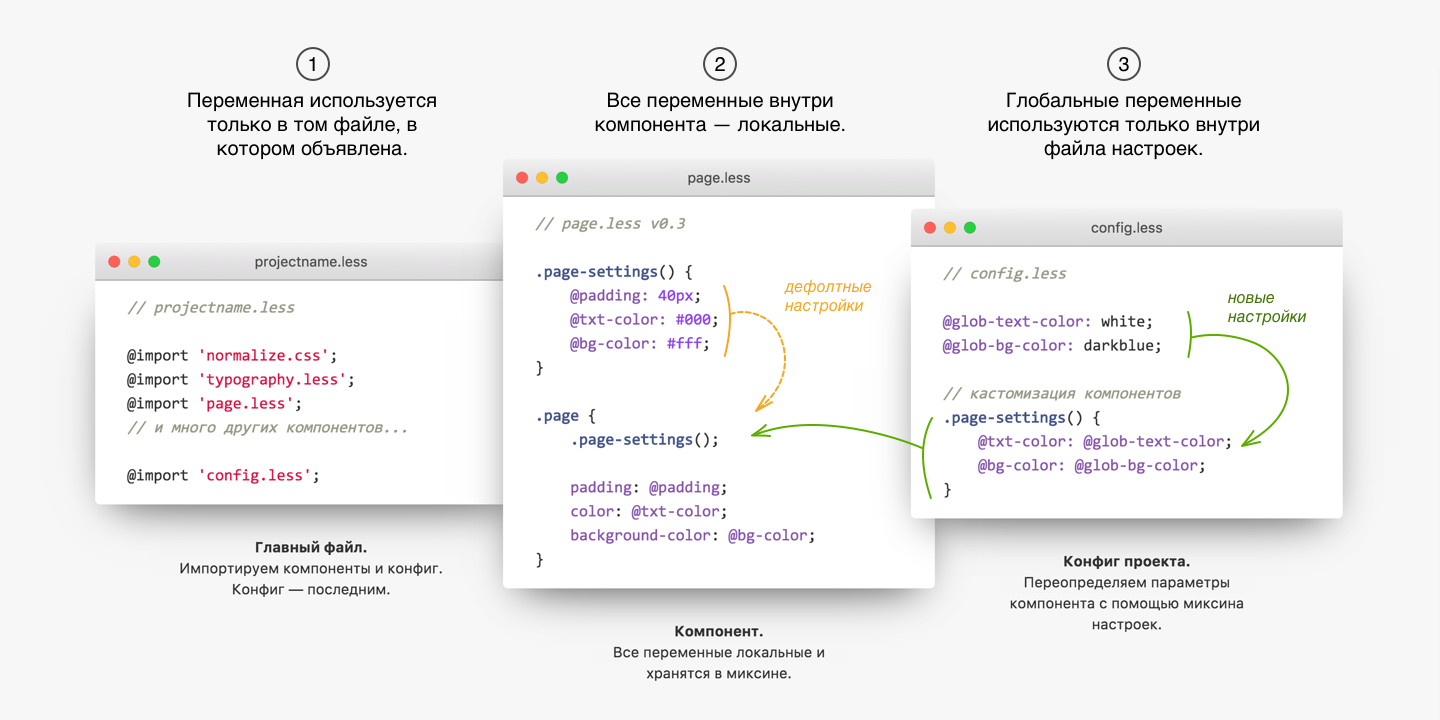
В 2014 году в компании начали редизайн проекта и в основу вёрстки мы положили свежий на тот момент Bootstrap 3.0.1. Использовали мы его не как отдельную стороннюю библиотеку, а тесно заинтегрировали с нашим собственным кодом: отредактировали переменные под наш дизайн и компилировали кастомизированный Бутстрап из LESS исходников самостоятельно. Проект оброс собственными модулями, которые использовали бутстраповские переменные и добавляли в файл с настройками свои новые переменные.
В тот момент я думал, что это правильный подход.
Часть 1
Часть 2
Часть 3
Часть 4

Компания/проект — Adapteva, Parallella.org
Обзор LinuxGizmos
Страница продукта
CPU — Xilinx Zynq-7020 или -7010 SoC (2x Cortex-A9 @ 667MHz plus FPGA); 16-core Epiphany RISC chip
Память — 1GB DDR3 RAM
Цена — $99

При разработке интерфейсов я уделяю значительное время работе со стилями, написанными на LESS или SCSS. И часто я замечаю, что разработчики используют только ограниченный набор возможностей препроцессора. В этой статье я хочу рассказать о тех возможностях препроцессора LESS, которые редко используются, но при этом могут значительно упростить написание стилей.


В предыдущей статье Нативные ECMAScript модули — первый обзор я рассказал историю JavaScript модулей и текущее состояние дел реализации нативных EcmaScript модулей.
Сейчас доступны две реализации, которые мы попробуем сравнить с бандлерами модулей.



Всем жаждущим знаний предлагаем ознакомиться с новыми лекциями Технопарка, посвящённым базам данных. Курс ведёт Артём Навроцкий, ведущий программист в Allods Team.
Список лекций:

Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Какого Джорджа Буша тут происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.