В этом посте речь пойдет о тех ошибках, которые допускают дизайнеры в макетах, предназначенных для вёрстки. Рассмотрим наиболее часто встречающиеся проблемы, с которыми сталкивается верстальщик при работе с psd-макетами. Если Вы дизайнер, и Вам часто приходится передавать свой дизайн в руки коллег по цеху, то, возможно, этот пост поможет Вам лучше понять, какие неприятности испытывают верстальщики, и избежать некоторых ошибок в будущем, за что коллеги будут Вам очень благодарны.
Владислав Шевченко @lutov
Архитектор ПО
Запуск приложения во Вконтакте
8 min
48K Статья нацелена на начинающих разработчиков, которые хотят запустить свое приложение в социальной сети.
Статья нацелена на начинающих разработчиков, которые хотят запустить свое приложение в социальной сети.В статье описывается личный опыт создания IFrame-приложения, с нуля, для «Вконтакте», а так же все события которые произошли во время запуска и после, ну и конечно же совершённые ошибки. Можно даже сказать что это не совсем статья, а скорее рассказ.
Помимо рассказа, здесь присутствуют отчеты о нагрузке, попытка монетизации, информация о сервере и разбор кода. Поэтому вы можете переключаться, к интересующим вас пунктам.
+25
Реверс-инжиниринг для самых маленьких: взлом кейгена
8 min
112KTutorial
Этот пост будет интересно действительно тем, кто только начинает интересоваться этой темой. У людей с опытом он, возможно, вызовет только зевки. За исключением разве что, может быть, эпилога…
Реверс-инжиниринг в той менее легальной части, где он не касается отладки и оптимизации собственного продукта, касается в том числе и такой задачи: «узнать, а как у них это работает». Иначе говоря, восстановление исходного алгоритма программы, имея на руках ее исполнимый файл.
Для того, чтобы держаться азов и избежать некоторых проблем — «взломаем» не что-нибудь, а… кейген. В 90% он не будет запакован, зашифрован или иным способом защищен — в том числе и нормами международного права…
Реверс-инжиниринг в той менее легальной части, где он не касается отладки и оптимизации собственного продукта, касается в том числе и такой задачи: «узнать, а как у них это работает». Иначе говоря, восстановление исходного алгоритма программы, имея на руках ее исполнимый файл.
Для того, чтобы держаться азов и избежать некоторых проблем — «взломаем» не что-нибудь, а… кейген. В 90% он не будет запакован, зашифрован или иным способом защищен — в том числе и нормами международного права…
+50
Устанавливаем и настраиваем LAMP и Trac+SVN на Ubuntu
4 min
16KПрочитав эту статью, я осознал, что Trac+SVN очень помогут в работе и решил настроить эту связку у себя на машине.
С недавних пор я использую Убунту линукс, потому установка и настройка проходили с учетом особенностей данной системы. LAMP у меня уже был установлен ранее, так же как и inadyn. В итоге я получил достаточно гибкую и удобную систему управления своими проэктами, к которой есть доступ по сети. Интересно, как сделать?
С недавних пор я использую Убунту линукс, потому установка и настройка проходили с учетом особенностей данной системы. LAMP у меня уже был установлен ранее, так же как и inadyn. В итоге я получил достаточно гибкую и удобную систему управления своими проэктами, к которой есть доступ по сети. Интересно, как сделать?
+25
Кроссбраузерный поиск в select list
2 min
32KНиже пойдёт речь о методе поиска по выпадающему списку (select).
Для этого требуется поле ввода текста и собственно сам выпадающий список:
Чтобы результат поиска был нагляднее для пользователя, стоит задать тегу select атрибут size со значением 10.
Добавим к этому немного css:
При вводе данных в поле input всё, что не совпадает со строкой поиска, будем скрывать, оставляя в списке только нужные результаты.
Для этого требуется поле ввода текста и собственно сам выпадающий список:
<input class="type-search" type="text" />
<select size="10" id="list">
<option value="val">Text</option>
...
<option value="val*n">Text</option>
</select>
Чтобы результат поиска был нагляднее для пользователя, стоит задать тегу select атрибут size со значением 10.
Добавим к этому немного css:
input, select {
width: 300px;
margin: 10px auto;
display: block;
}
При вводе данных в поле input всё, что не совпадает со строкой поиска, будем скрывать, оставляя в списке только нужные результаты.
+14
EditorConfig — Одни Настройки для всех Редакторов/IDE
7 min
105KEditorConfig это конфигурационный файл и набор расширений, к большому количеству редакторов кода и IDE (Далее просто IDE).

Его задача — создать единый формат настроек, и, раз и навсегда, решить вопросы вроде “табы или пробелы” для всех IDE и всех языков программирования. Такой файл может храниться в системе контроля версий проекта, что позволит всем его разработчикам использовать одну и ту же конфигурацию.
Файлы
Плагины доступны для большого количество IDE

















Давайте разберемся, как это работает.

Его задача — создать единый формат настроек, и, раз и навсегда, решить вопросы вроде “табы или пробелы” для всех IDE и всех языков программирования. Такой файл может храниться в системе контроля версий проекта, что позволит всем его разработчикам использовать одну и ту же конфигурацию.
Файлы
.editorconfig можно найти в таких проектах, как jQuery, Ruby, WordPress, и многих других.Плагины доступны для большого количество IDE

















Давайте разберемся, как это работает.
+71
Основы парсинга с помощью Python+lxml
6 min
193KДобрый день, уважаемые читатели.
В сегодняшней статье я покажу основы разбора HTML разметки страниц с помощью библиотеки lxml для Python.
Если вкратце, то lxml это быстрая и гибкая библиотека для обработки разметки XML и HTML на Python. Кроме того, в ней присутствует возможность разложения элементов документа в дерево. В статье я постараюсь показать, насколько просто ее применение на практике.
В сегодняшней статье я покажу основы разбора HTML разметки страниц с помощью библиотеки lxml для Python.
Если вкратце, то lxml это быстрая и гибкая библиотека для обработки разметки XML и HTML на Python. Кроме того, в ней присутствует возможность разложения элементов документа в дерево. В статье я постараюсь показать, насколько просто ее применение на практике.
+34
Удобная разработка в Notepad++
5 min
96KПрежде чем начать, хочу сразу пояснить, что в данной статье я не предлагаю использовать Notepad++ вместо каких-либо IDE. Заточенная под свои цели IDE всегда будет лучше обычного текстового редактора, даже несмотря на то, что большинство из них написаны на Java, отжирают более 2 гигов оперативки, и вообще безумно тормозные. Однако глубокая интеграция IDE с системами контроля версий, дебаггерами, функциями «Go to definition» и прочим делают их незаменимыми.
В данной же статье я хочу рассмотреть случай, когда вам необходимо разработать что-то серьёзное в системе, для которой просто не существует IDE. В моем случае это разработка скриптов для игрового движка FOnline, о котором на хабре уже писали не один раз.
В данной же статье я хочу рассмотреть случай, когда вам необходимо разработать что-то серьёзное в системе, для которой просто не существует IDE. В моем случае это разработка скриптов для игрового движка FOnline, о котором на хабре уже писали не один раз.
+5
Онлайн-курс по проектированию городов с помощью видеоигр, настольных игр и фильмов
3 min
14KTutorial

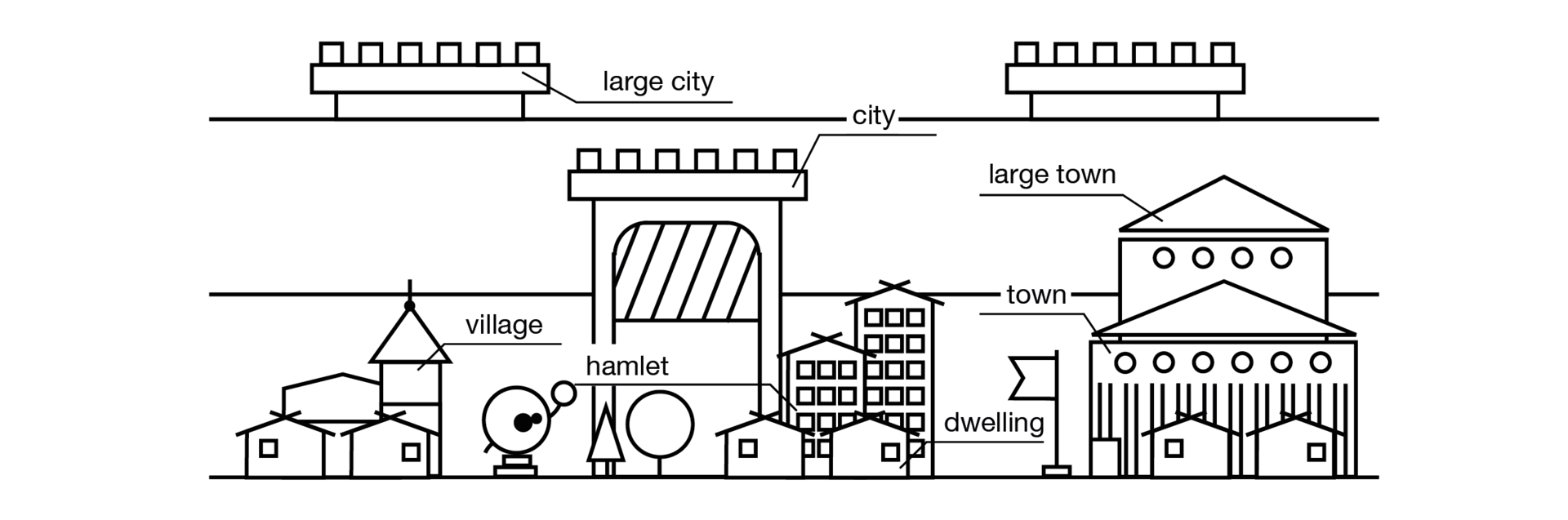
В прошлом году появилась новость о том, что шведская школа вводит обязательные уроки Minecraft. Вдохновившись этим примером, я предпринял робкую попытку копнуть в направлении использования игр в обучении и создал онлайн-курс по проектированию городов, где изучаются видеоигры, настольные игры и фильмы.
У многих игр в их механиках или легендах можно найти принципы проектирования реальных городов. Игры служат иллюстрацией планирования и экономики городов, и, таким образом, являются первой ступенью изучения этой предметной области.
Играя в “Колонизаторов” можно, например, узнать о важности портов и проанализировать историю развития городов Мумбаи и Йорк. А на примере “Boom Beach” можно понять, что не все прибрежные города использовали для защиты фортификации, и изучить историю Венеции.
Под катом примеры игр “100 000 лет до нашей эры”, “Triple Town”, “Каркассон”, “Temple Run” и фильма “Назад в будущее”. А также немного деталей об этом экспериментальном курсе.
+34
Авторизация на портале Госуслуг с помощью Рутокен ЭЦП
4 min
78KОдному из сотрудников нашей компании понадобилось зарегистрироваться на портале Госуслуг. Как известно, на портале сейчас есть возможность входить в личный кабинет по логину/паролю, либо по электронной подписи. Вариант с логином/паролем был отброшен в силу профессиональной паранойи, и поехал сотрудник в УЦ Ростелекома — оператора системы — получать сертификат. В УЦ ему в качестве носителя электронной подписи/аппаратного СКЗИ не предложили Рутокен ЭЦП. В силу корпоративного патриотизма сотрудник решил не форсировать события, а попробовать-таки зайти на Госуслуги, используя для электронной подписи Рутокен ЭЦП.
Что из этого получилось, описано под катом.

Что из этого получилось, описано под катом.

+6
Часть 4.1 Возвращаем зрение. От очков до эксимерного лазера
9 min
372KTutorial

Прошу прощения у всех, кто долго ждал этой статьи. Подготовка материалов требует массы времени и труда. В этой статье я постараюсь рассказать обо всех методиках коррекции зрения, которые существуют на данный момент. Мы пройдем путь от первых очков XIII века до современных лазерных методов коррекции, таких как femto-LASIK и ФРК.
Если вы не читали предыдущих статей цикла, то я бы рекомендовал ознакомиться в первую очередь со второй частью. Именно в ней подробно разбираются основные нарушения зрения и биологические основы нашего зрения. Объем статьи получился очень большой, поэтому я решил разбить ее на две части для облегчения восприятия.
Все, кому интересно — добро пожаловать под кат.
Остальные части
Часть 1. Unboxing VisuMax — фемто-лазера для коррекции зрения
Часть 2. Сколько мегабит/с можно пропустить через зрительный нерв и какое разрешение у сетчатки? Немного теории
Часть 3. Знакомьтесь — лазер по имени Amaris. Переезды и первое пробуждение VisuMax
Часть 4.2 Возвращаем зрение. От очков до эксимерного лазера
+135
Работаем асинхронно в PHP или история ещё одного чата
8 min
37KМеня очень радует, как бурно развивается PHP последние несколько лет. Наверное и вас тоже. Появляются постоянно новые возможности, удерживающие энтузиастов оставаться на данной платформе. Чего только стоит недавняя новость о релизе Hack.
Наверняка кто-то прочитав даже заголовок этой статьи ухмыльнется и подумает: «Мсье знает толк в извращениях!». Споры о крутости того или иного языка никогда не утихают, но как бы там ни было, лично я для себя вижу не так уж и много условий смены языка, поскольку люблю выжимать все возможности, прежде чем радикально сменить весь стек. Недавно была публикация о создании чата на Tornado и мне захотелось рассказать о том, как похожую задачу я решал при помощи PHP.
В один прекрасный день решил я познакомиться с WebSockets. Меня заинтриговала технология, хотя не сказать бы, что она появилась только вчера, и это совпало с запуском одного чат-сервиса соционической тематики, который страдал массой недостатков. Это придало мне азарт принять участие в конкурентной гонке. Использование веб-сокетов выглядело принципиально новым и многообещающим решением.
Наверняка кто-то прочитав даже заголовок этой статьи ухмыльнется и подумает: «Мсье знает толк в извращениях!». Споры о крутости того или иного языка никогда не утихают, но как бы там ни было, лично я для себя вижу не так уж и много условий смены языка, поскольку люблю выжимать все возможности, прежде чем радикально сменить весь стек. Недавно была публикация о создании чата на Tornado и мне захотелось рассказать о том, как похожую задачу я решал при помощи PHP.
Предыстория
В один прекрасный день решил я познакомиться с WebSockets. Меня заинтриговала технология, хотя не сказать бы, что она появилась только вчера, и это совпало с запуском одного чат-сервиса соционической тематики, который страдал массой недостатков. Это придало мне азарт принять участие в конкурентной гонке. Использование веб-сокетов выглядело принципиально новым и многообещающим решением.
+19
Не заставляйте (не)равенства в JavaScript выглядеть хуже, чем они есть
3 min
27KTranslation
Время от времени я встречаю публикации, где рассказывается о том, какие из значений оператора
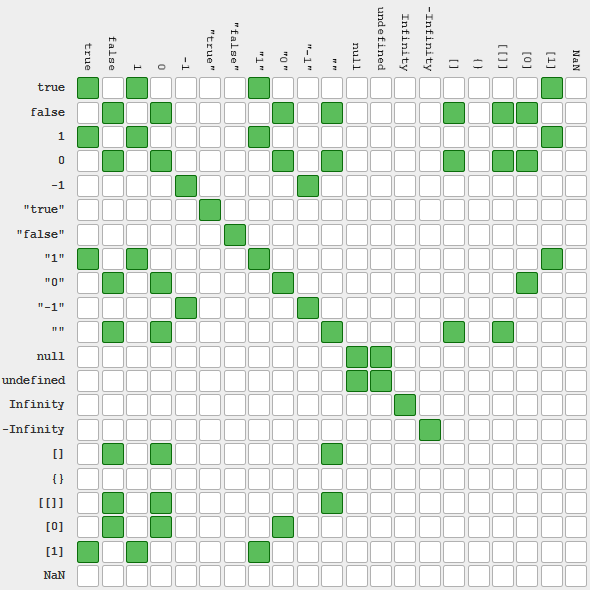
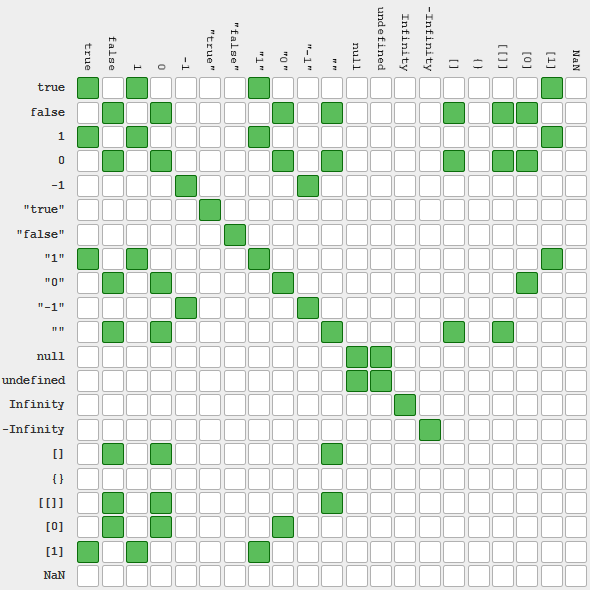
Я согласен, такие таблицы нужны, чтобы лучше ориентироваться в несовершенствах оператора… вот только несовершенства в организации данных в самих таких таблицах, на мой взгляд ещё больше усложняют ситуацию. Вот, к примеру, таблица из ссылки, приведённой выше:

Кошмар, товарищи!.. Как по мне, так здесь бóльший беспорядок в очерёдности строк/столбцов.
== эквивалентны (как, например, здесь). Часто при этом оговаривается, что приведённые в таблице данные не очень хорошо организованы.Я согласен, такие таблицы нужны, чтобы лучше ориентироваться в несовершенствах оператора… вот только несовершенства в организации данных в самих таких таблицах, на мой взгляд ещё больше усложняют ситуацию. Вот, к примеру, таблица из ссылки, приведённой выше:

Кошмар, товарищи!.. Как по мне, так здесь бóльший беспорядок в очерёдности строк/столбцов.
+57
Тестирование конвертеров шрифтов
3 min
100K
Всем привет.
Одной из функций нашего сервиса является возможность скачать конвертированный шрифт. При этом мы хотим предлагать шрифты в оптимальном качестве. А для того, чтобы это стало возможным, мы провели тестирование самых популярных конвертеров шрифтов, доступных онлайн, без регистрации и бесплатно.
Хоть на самом деле конвертеров уже появилось великое множество, не все могут превращать otf\ttf в woff\eot\svg. Существуют специализированные сервисы, которые работают с другими форматами(.pfb, .dfont и др.).
+24
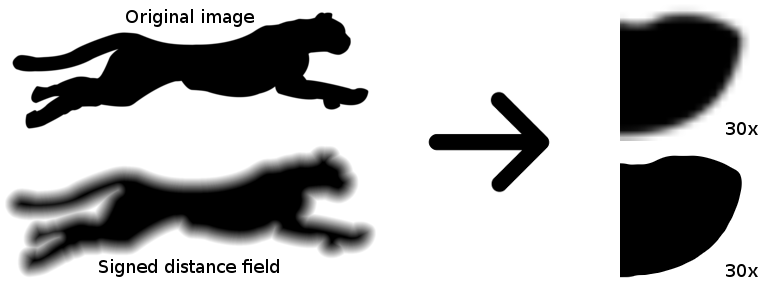
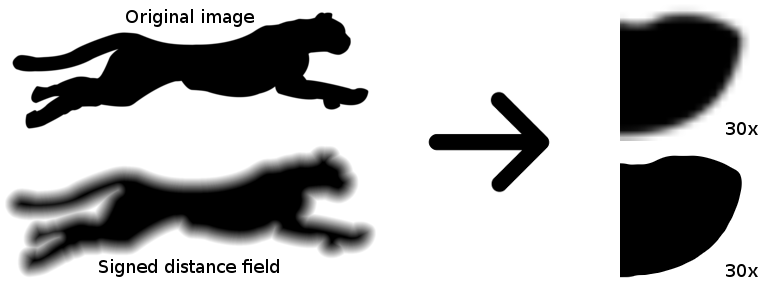
Signed Distance Field или как сделать из растра вектор
12 min
61KРечь сегодня пойдёт о генерации изображений с картой расстояний (Signed Distance Field). Данный вид изображений примечателен тем, что фактически позволяет получить «векторную» графику на видеоускорителе, причём даром. Одной из первых данный метод растеризации предложила компания Valve в игре Team Fortress 2 для масштабируемых декалей в 2007 году, но до сих пор он не пользуется особой популярностью, хотя позволяет рендерить прекрасного качества шрифты, используя текстуру всего 256х256 точек. Данный метод прекрасно подходит для современных экранов высокой чёткости и позволяет серьёзно сэкономить на текстурах в играх, он не требователен к железу и прекрасно работает на смартфонах.

Хитрость заключается в создании такой специально подготовленной карты расстояний, что при использовании простейшего шейдера получается идеальная векторная картинка. Более того, с помощью шейдеров можно получить эффекты тени, свечения, объёма и т. п.
Как же создавать такие изображения? Очень просто, ImageMagick позволяет сделать это одной командой:
На этом можно было бы поставить точку, но так полноценного топика не получится. Что ж, под катом — описание быстрого алгоритма расчёта SDF, пример на C++ и немного шейдеров для OpenGL.

Хитрость заключается в создании такой специально подготовленной карты расстояний, что при использовании простейшего шейдера получается идеальная векторная картинка. Более того, с помощью шейдеров можно получить эффекты тени, свечения, объёма и т. п.
Как же создавать такие изображения? Очень просто, ImageMagick позволяет сделать это одной командой:
convert in.png -filter Jinc -resize 400% -threshold 30% \( +clone -negate -morphology Distance Euclidean -level 50%,-50% \) -morphology Distance Euclidean -compose Plus -composite -level 45%,55% -resize 25% out.png
На этом можно было бы поставить точку, но так полноценного топика не получится. Что ж, под катом — описание быстрого алгоритма расчёта SDF, пример на C++ и немного шейдеров для OpenGL.
+111
Дружим Git с Putty
2 min
53KTutorial
Disclaimer
Предварительно делал поиск по хабру с надеждой на подобный пост, смог найти только вот этот пост, в котором вся работа производятся через TortoiseGit.
Но это не наш метод. По той причине, что в этом случае все наши IDE не смогут сами сделать Push на сервер. Да и через Git Bash ничего не получится сделать на сервере.
Но это не наш метод. По той причине, что в этом случае все наши IDE не смогут сами сделать Push на сервер. Да и через Git Bash ничего не получится сделать на сервере.
почему мне нужно использовать Git в связке с Putty?
Так уж получилось, что я активно использую Putty с настроенными ключами для доступа к серверам. Ключей у меня не один. Git-репозитариев тоже не один.
Конечно же, можно нагенерить OpenSSH ключей для Git-а и разрулить их через ~/.ssh/config, но это получается двойная работа – поддержка ключей в Putty и отдельная поддержка для Git.

Конечно же, можно нагенерить OpenSSH ключей для Git-а и разрулить их через ~/.ssh/config, но это получается двойная работа – поддержка ключей в Putty и отдельная поддержка для Git.

Итак, представим, что у нас девственно чистая система, в которой нет ни Putty, ни msysgit. Приступим к настройке нашего рабочего окружения.
Установка Putty
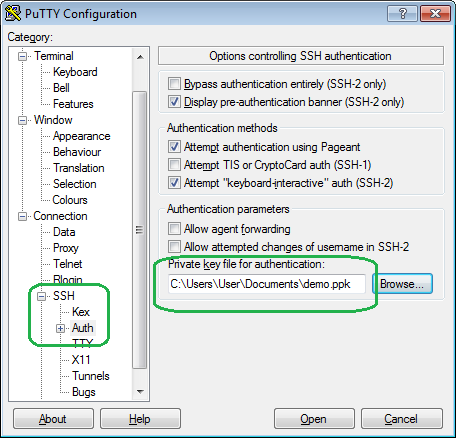
Качаем, устанавливаем, генерим и настраиваем ключ c Pagent (инструкция, ?).
Добавляем ключ на git-сервер
Копируем публичный OpenSSH ключ из Putty-ключа
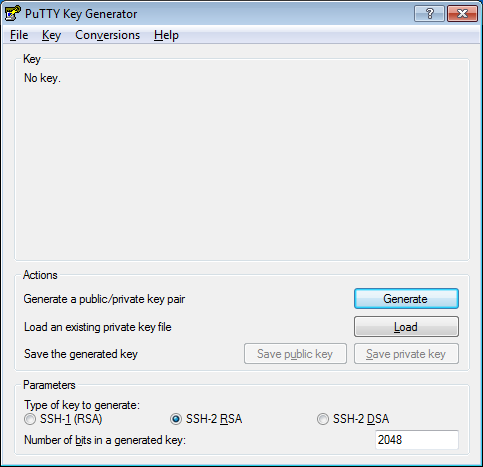
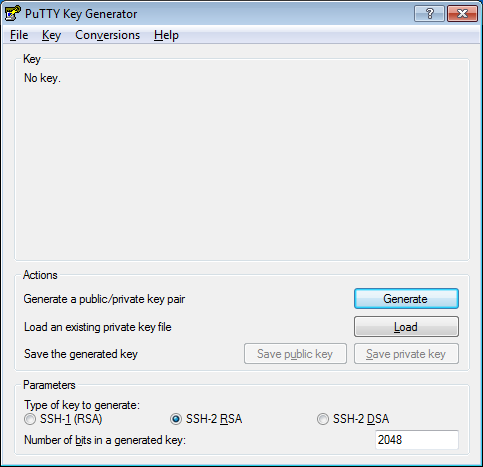
Запускаем Putty key Generator
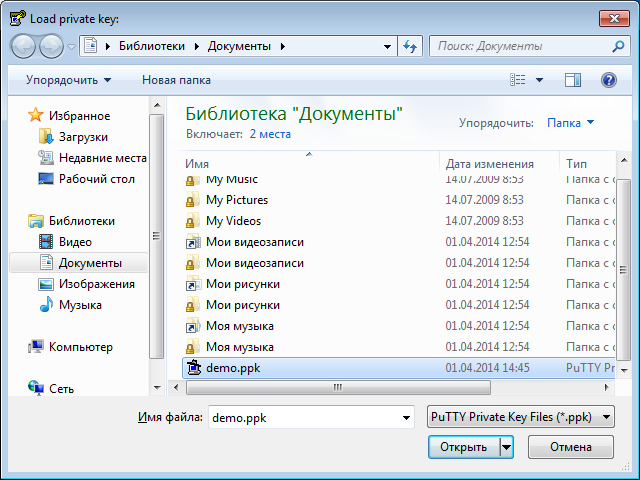
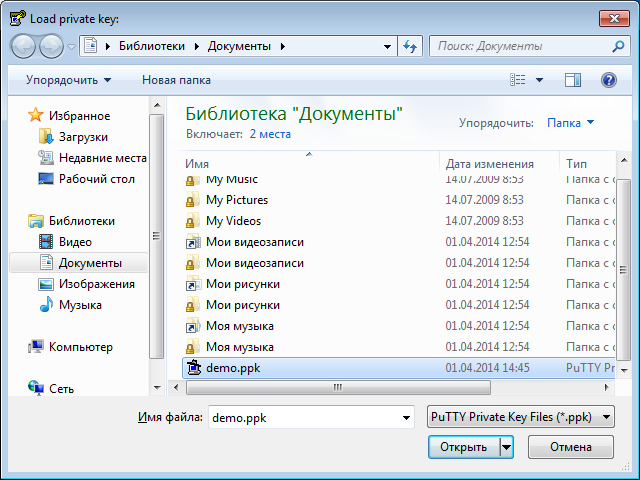
Открываем (кнопка «Load») наш PPK-ключ
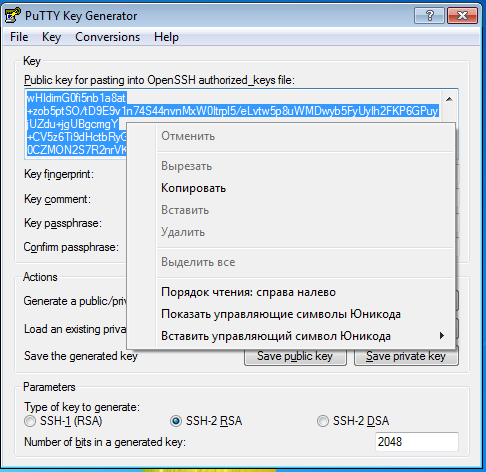
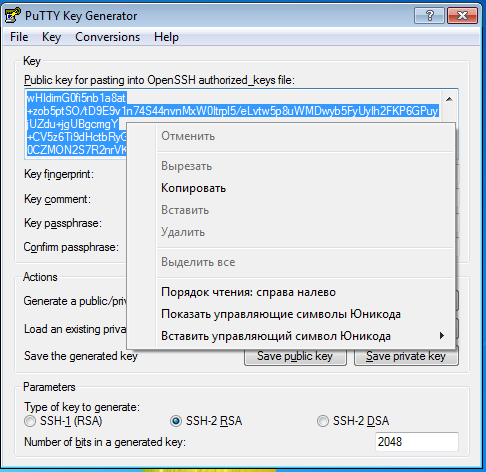
Копируем весь текст из блока «Key»
Открываем (кнопка «Load») наш PPK-ключ
Копируем весь текст из блока «Key»
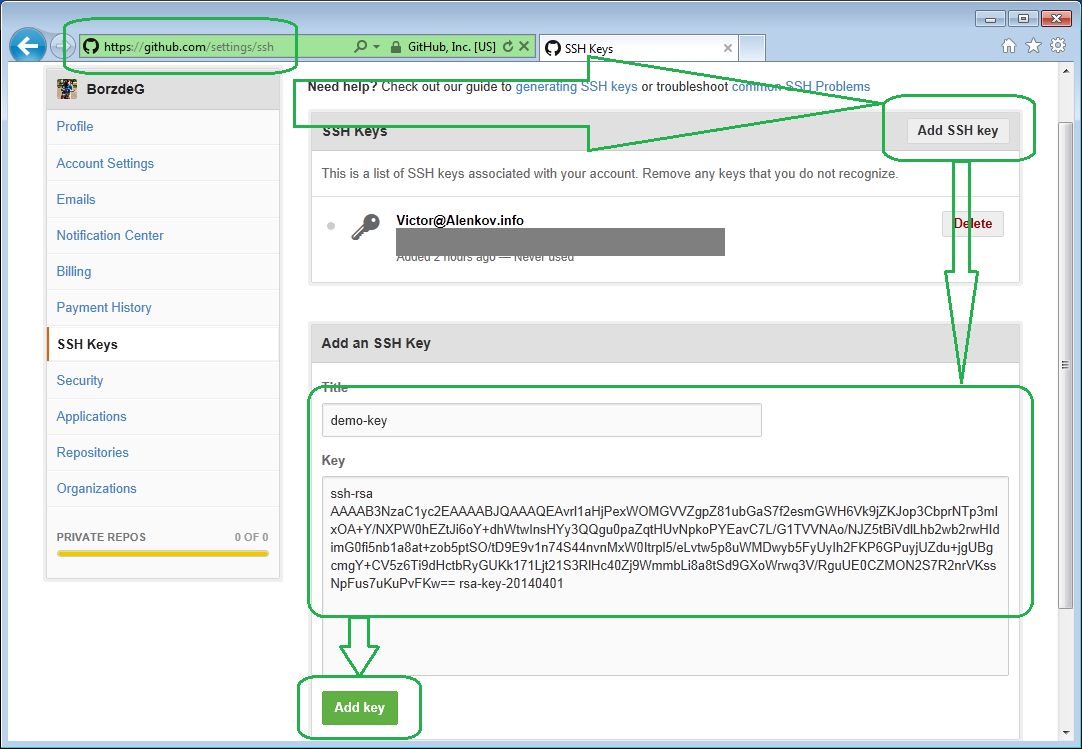
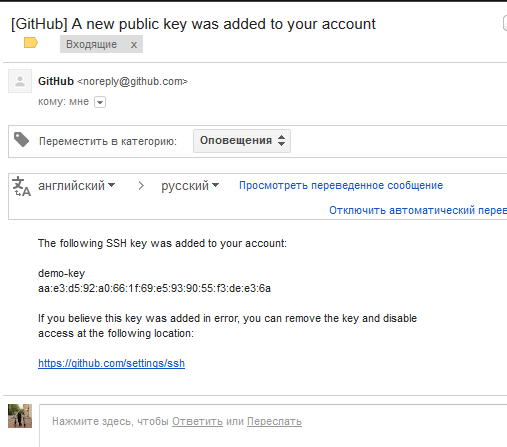
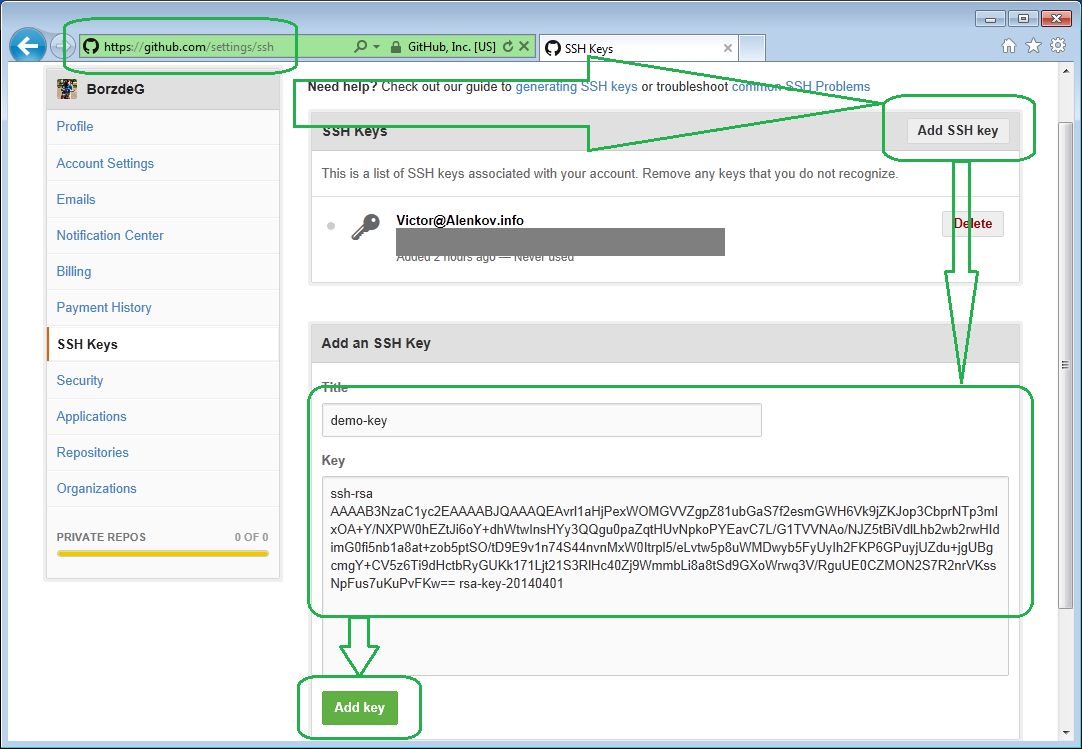
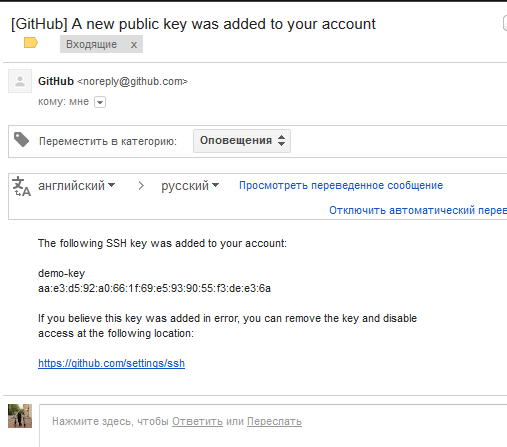
Открываем страницу с SSH ключами и добавляем из буфера наш ключ
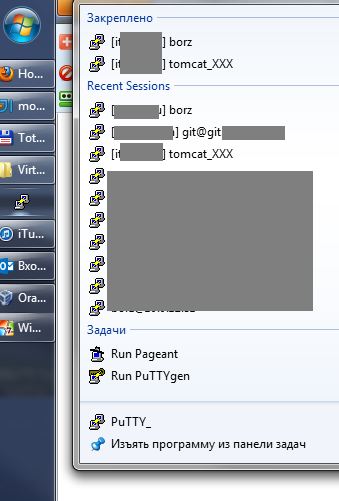
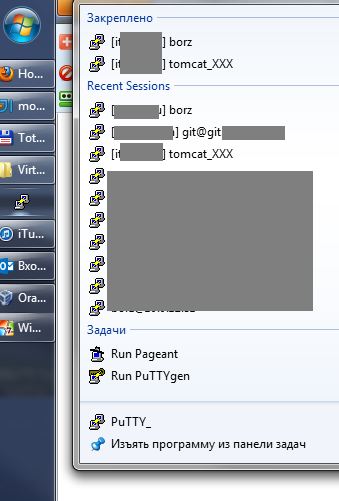
В картинках (на примере GitHub)









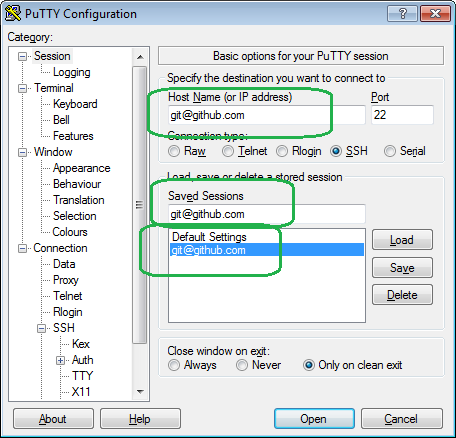
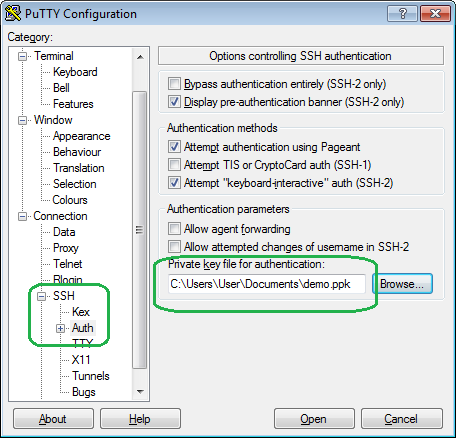
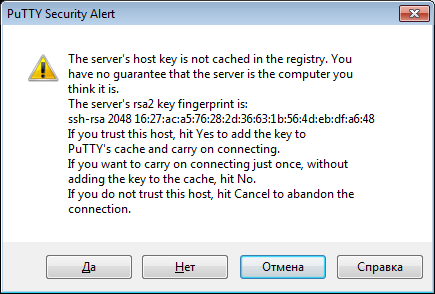
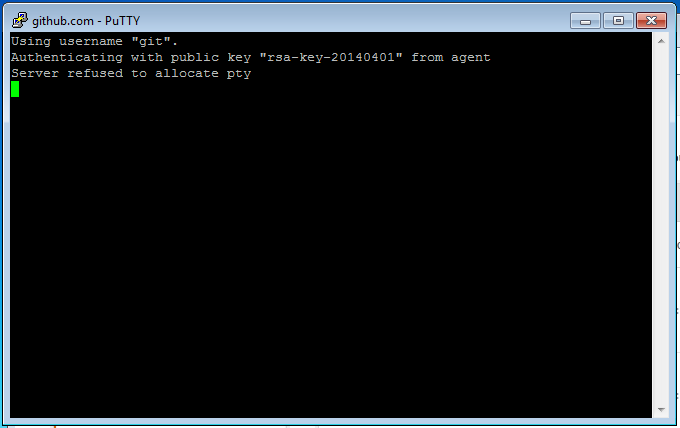
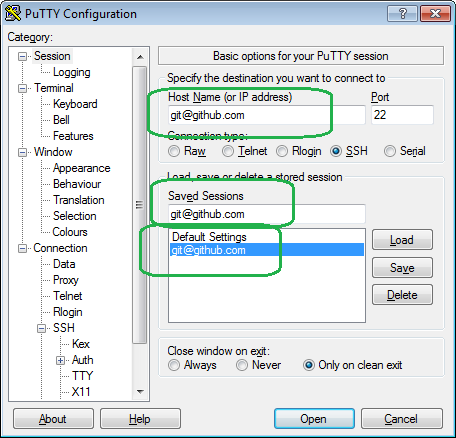
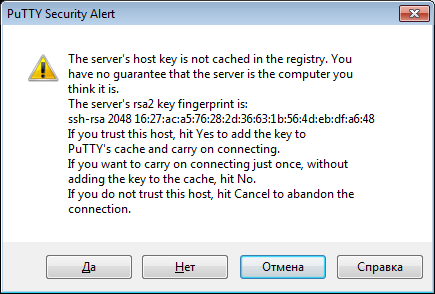
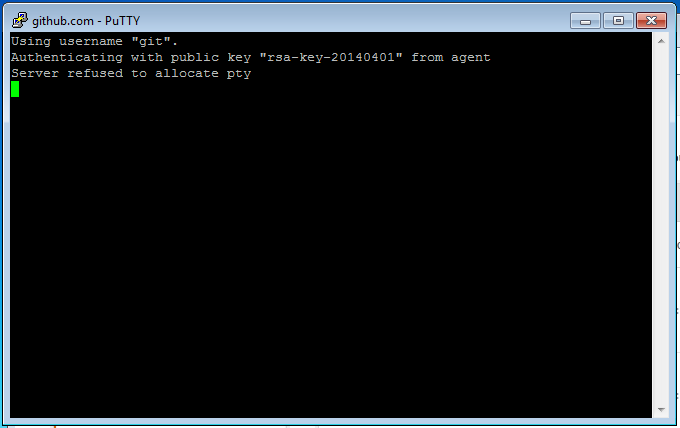
Создаём и сохраняем в Putty профиль «git@github.com» и проверяем, что удаётся зайти по ключу – должна открыться и сразу закрыться консоль.
В картинках







Устанавливаем и настраиваем msysgit
+15
Делаем «жизнь» в Linux проще или автоматизация запуска процессов с помощью cron
3 min
72KRecovery Mode

Введение
Сидя вечером за ноутбуком и
-7
Ролевая модель данных прав доступа для web-ресурса
4 min
45KВ данной статье я расскажу вам о способе организации прав доступа к web-ресурсу на основе ролевой модели.
Сразу замечу, что прикладную реализацию получения или проверки прав на каком-либо из языков программирования приводить здесь не буду, а остановлюсь только на инфологической модели базы данных.
Считаю грамотную организацию хранения такой информации наиболее важной, поскольку гибкая и отвечающая заявленным требованиям модель в дальнейшем позволит расширять систему легко и безболезненно, а также реализовать её без всякого труда на любом из web-ориентированных языков.
Предложенный мной способ похож на такую популярную организацию прав доступа, которая изложена в phpGACL.
Сразу замечу, что прикладную реализацию получения или проверки прав на каком-либо из языков программирования приводить здесь не буду, а остановлюсь только на инфологической модели базы данных.
Считаю грамотную организацию хранения такой информации наиболее важной, поскольку гибкая и отвечающая заявленным требованиям модель в дальнейшем позволит расширять систему легко и безболезненно, а также реализовать её без всякого труда на любом из web-ориентированных языков.
Предложенный мной способ похож на такую популярную организацию прав доступа, которая изложена в phpGACL.
+8
Учимся бороться с ëÒÁËÏÚÑÂÒÙ
1 min
32KНедавно у меня возникла потребность скачивать кучу всяких документов из веба. Естественно не ручками, а питонячими скриптами. Но вот беда — довольно часто странички содержат кракозябры какую-то хрень.


+24
Едем в Кремниевую Долину — самостоятельный тур по знаковым местам Долины
3 min
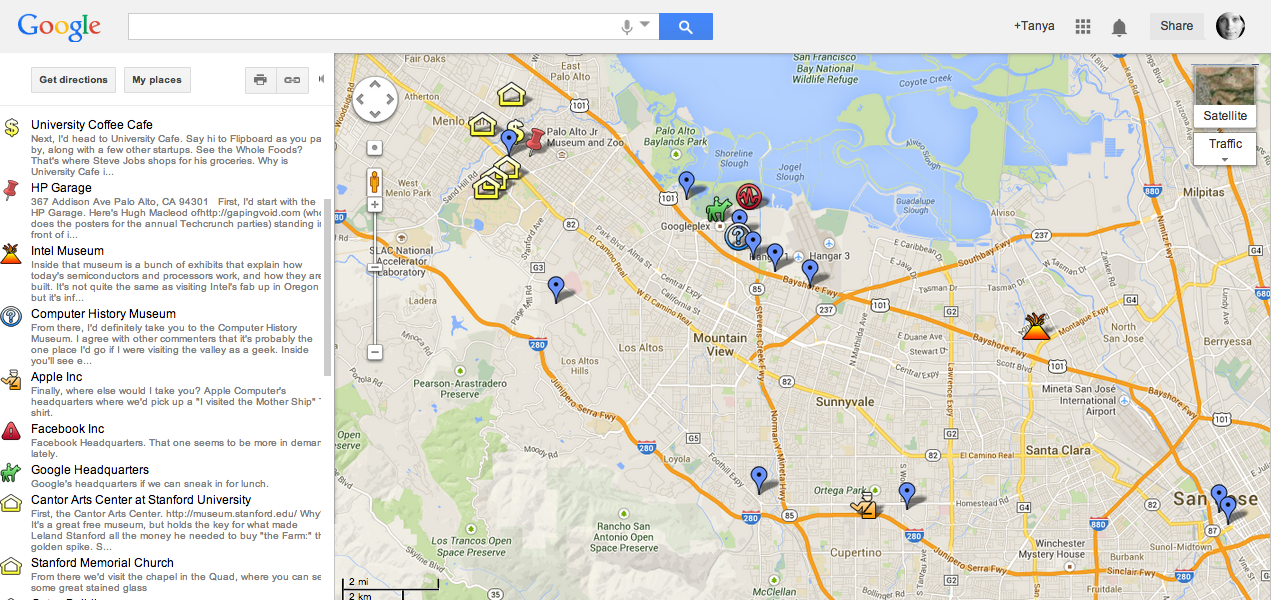
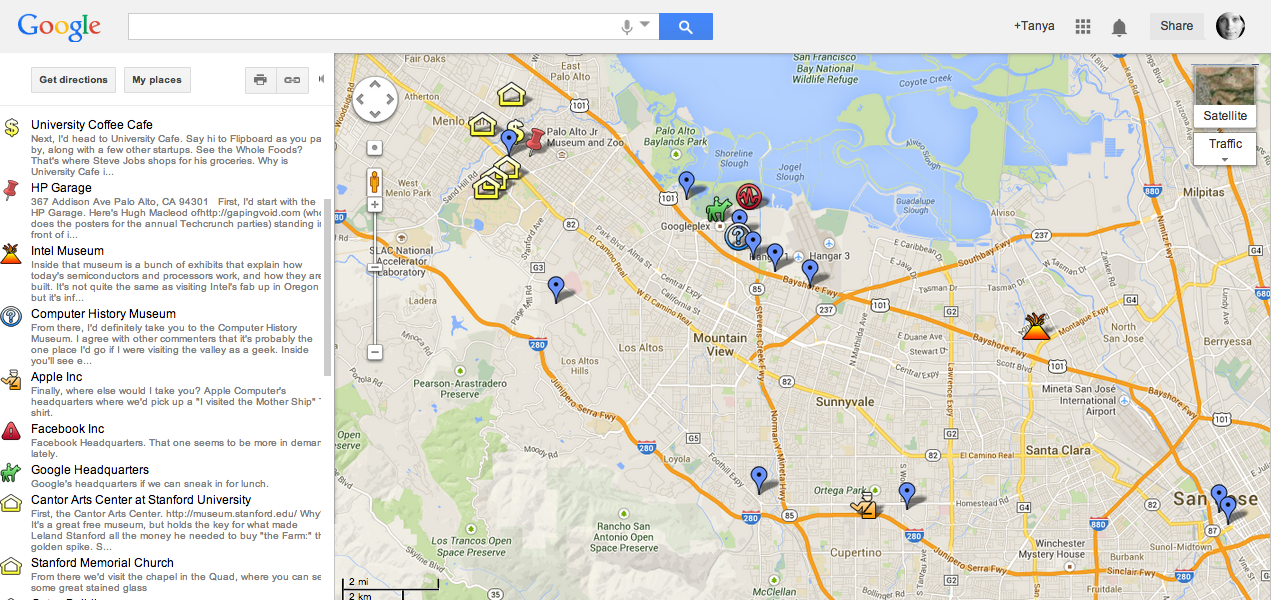
32KКремниевая Долина — это легенда. Те, кто никогда не был в Долине, возможно представляют себе знак «Silicon Valley», а там — сказка.
Что же на самом деле из себя представляет Долина? Куда стоит пойти? Что стоит посмотреть?
Итак:

Вот тут собраны основные места Долины, где стоит побывать.
Что же на самом деле из себя представляет Долина? Куда стоит пойти? Что стоит посмотреть?
Итак:

Вот тут собраны основные места Долины, где стоит побывать.
+38
Information
- Rating
- Does not participate
- Location
- Белгород, Белгородская обл., Россия
- Date of birth
- Registered
- Activity