 Предыдущий мой пост был посвящен цикловым перестановочным оптимизациям, проблемам распознавания циклов, разрешению неоднозначности при работе с памятью, определению и важности зависимостей. Теперь я хочу сделать обзор одной из самых эффективных цикловых оптимизаций — автовекторизации. Хочется обсудить вопросы эффективности оптимизации, а также попытаться понять, какие факторы эту эффективность определяют. Всем, кому это интересно – добро пожаловать. При обсуждении я буду ориентироваться на интеловский автовекторизатор и автовекторизатор gcc 4.7.2. gcc я буду исследовать, чтобы подтвердить, что те принципы векторизации, которые я здесь пытаюсь сформулировать, имеют достаточно общую природу. Заодно мне, конечно, хочется понять уровень автовекторизации в gcc. Тут, конечно, есть некий элемент неравенства, поскольку я использую последний компилятор Интел, но не самую топовую версию gcc, но в основном я буду ориентироваться при сравнении на SSE инструкции. (Кстати, Intel активно участвует в разработке автовекторизатора gcc). Поскольку Intel и интеловский компилятор мне ближе, то ему я уделю кое-где больше внимания. Я не претендую на то, что я векторизаторный гуру и буду рад, если кто-то увидит мои ошибки и меня поправит. Букв будет много.
Предыдущий мой пост был посвящен цикловым перестановочным оптимизациям, проблемам распознавания циклов, разрешению неоднозначности при работе с памятью, определению и важности зависимостей. Теперь я хочу сделать обзор одной из самых эффективных цикловых оптимизаций — автовекторизации. Хочется обсудить вопросы эффективности оптимизации, а также попытаться понять, какие факторы эту эффективность определяют. Всем, кому это интересно – добро пожаловать. При обсуждении я буду ориентироваться на интеловский автовекторизатор и автовекторизатор gcc 4.7.2. gcc я буду исследовать, чтобы подтвердить, что те принципы векторизации, которые я здесь пытаюсь сформулировать, имеют достаточно общую природу. Заодно мне, конечно, хочется понять уровень автовекторизации в gcc. Тут, конечно, есть некий элемент неравенства, поскольку я использую последний компилятор Интел, но не самую топовую версию gcc, но в основном я буду ориентироваться при сравнении на SSE инструкции. (Кстати, Intel активно участвует в разработке автовекторизатора gcc). Поскольку Intel и интеловский компилятор мне ближе, то ему я уделю кое-где больше внимания. Я не претендую на то, что я векторизаторный гуру и буду рад, если кто-то увидит мои ошибки и меня поправит. Букв будет много.Некоторые простейшие принципы автовекторизации
21 min
Tutorial
 Предыдущий мой пост был посвящен цикловым перестановочным оптимизациям, проблемам распознавания циклов, разрешению неоднозначности при работе с памятью, определению и важности зависимостей. Теперь я хочу сделать обзор одной из самых эффективных цикловых оптимизаций — автовекторизации. Хочется обсудить вопросы эффективности оптимизации, а также попытаться понять, какие факторы эту эффективность определяют. Всем, кому это интересно – добро пожаловать. При обсуждении я буду ориентироваться на интеловский автовекторизатор и автовекторизатор gcc 4.7.2. gcc я буду исследовать, чтобы подтвердить, что те принципы векторизации, которые я здесь пытаюсь сформулировать, имеют достаточно общую природу. Заодно мне, конечно, хочется понять уровень автовекторизации в gcc. Тут, конечно, есть некий элемент неравенства, поскольку я использую последний компилятор Интел, но не самую топовую версию gcc, но в основном я буду ориентироваться при сравнении на SSE инструкции. (Кстати, Intel активно участвует в разработке автовекторизатора gcc). Поскольку Intel и интеловский компилятор мне ближе, то ему я уделю кое-где больше внимания. Я не претендую на то, что я векторизаторный гуру и буду рад, если кто-то увидит мои ошибки и меня поправит. Букв будет много.
Предыдущий мой пост был посвящен цикловым перестановочным оптимизациям, проблемам распознавания циклов, разрешению неоднозначности при работе с памятью, определению и важности зависимостей. Теперь я хочу сделать обзор одной из самых эффективных цикловых оптимизаций — автовекторизации. Хочется обсудить вопросы эффективности оптимизации, а также попытаться понять, какие факторы эту эффективность определяют. Всем, кому это интересно – добро пожаловать. При обсуждении я буду ориентироваться на интеловский автовекторизатор и автовекторизатор gcc 4.7.2. gcc я буду исследовать, чтобы подтвердить, что те принципы векторизации, которые я здесь пытаюсь сформулировать, имеют достаточно общую природу. Заодно мне, конечно, хочется понять уровень автовекторизации в gcc. Тут, конечно, есть некий элемент неравенства, поскольку я использую последний компилятор Интел, но не самую топовую версию gcc, но в основном я буду ориентироваться при сравнении на SSE инструкции. (Кстати, Intel активно участвует в разработке автовекторизатора gcc). Поскольку Intel и интеловский компилятор мне ближе, то ему я уделю кое-где больше внимания. Я не претендую на то, что я векторизаторный гуру и буду рад, если кто-то увидит мои ошибки и меня поправит. Букв будет много.


 «Что? Стивен Кинг „Как писать программный код“ ?! Нет такой книги! Да он вообще не программист ни разу!».
«Что? Стивен Кинг „Как писать программный код“ ?! Нет такой книги! Да он вообще не программист ни разу!». 
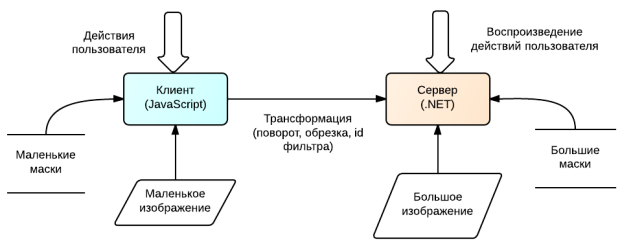
 Как вы думаете, кто лучше всего знает продукт? PM, или может быть DM? Аналитик? Интерфейс-дизайнер? Ответ на все эти вопросы, скорее всего, будет «нет». По крайней мере, в случае большого проекта. Почему?
Как вы думаете, кто лучше всего знает продукт? PM, или может быть DM? Аналитик? Интерфейс-дизайнер? Ответ на все эти вопросы, скорее всего, будет «нет». По крайней мере, в случае большого проекта. Почему?  Этот пост поможет вам выкрутиться из довольно-таки щекотливой ситуации. Скажем, вы заперты в комнате, у вас есть моток ниток и иголка, и от вас настойчиво требуют посчитать приблизительное значение числа Пи, используя лишь эти предметы, ну, всякое бывает, знаете. Так вот, сегодня слушая на курсере
Этот пост поможет вам выкрутиться из довольно-таки щекотливой ситуации. Скажем, вы заперты в комнате, у вас есть моток ниток и иголка, и от вас настойчиво требуют посчитать приблизительное значение числа Пи, используя лишь эти предметы, ну, всякое бывает, знаете. Так вот, сегодня слушая на курсере 




 Если вы возитесь с уязвимостями режима ядра в Windows, то рано или поздно приходится иметь дело с такой техникой, как kernel pool spraying (только не называйте ее «распыление ядерной кучи»). Думаю, умение держать под контролем поведение пула памяти ядра будет полезным для разработчика эксплойтов.
Если вы возитесь с уязвимостями режима ядра в Windows, то рано или поздно приходится иметь дело с такой техникой, как kernel pool spraying (только не называйте ее «распыление ядерной кучи»). Думаю, умение держать под контролем поведение пула памяти ядра будет полезным для разработчика эксплойтов.