Программа для рисования четырёхмерного куба
6 мин
Начнём с объяснения, что же такое четырёхмерное пространство.

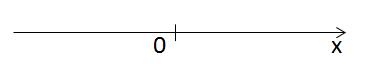
Это — одномерное пространство, то есть просто ось OX. Любая точка на ней характеризуется одной координатой.

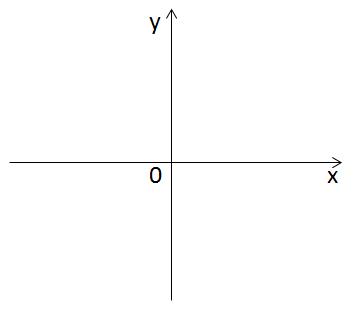
Теперь проведём ось OY перпендикулярно оси OX. Вот и получилось двумерное пространство, то есть плоскость XOY. Любая точка на ней характеризуется двумя координатами — абсциссой и ординатой.

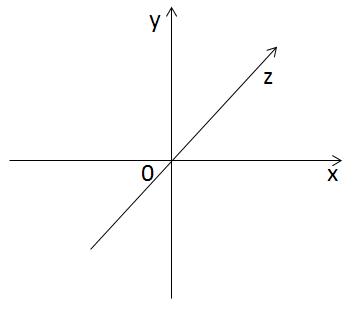
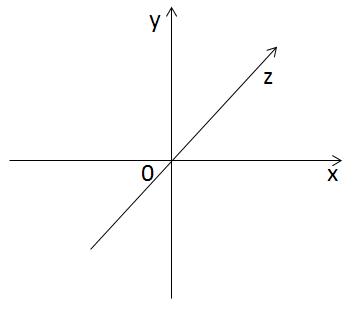
Проведём ось OZ перпендикулярно осям OX и OY. Получится трёхмерное пространство, в котором у любой точки есть абсцисса, ордината и аппликата.

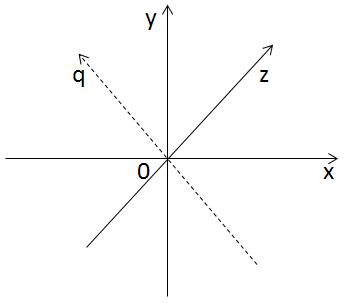
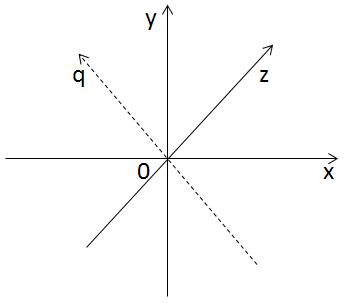
Логично, что четвёртая ось, OQ, должна быть перпендикулярной осям OX, OY и OZ одновременно. Но мы не можем точно построить такую ось, и потому остаётся только попытаться представить её себе. У каждой точки в четырёхмерном пространстве есть четыре координаты: x, y, z и q.

Это — одномерное пространство, то есть просто ось OX. Любая точка на ней характеризуется одной координатой.

Теперь проведём ось OY перпендикулярно оси OX. Вот и получилось двумерное пространство, то есть плоскость XOY. Любая точка на ней характеризуется двумя координатами — абсциссой и ординатой.

Проведём ось OZ перпендикулярно осям OX и OY. Получится трёхмерное пространство, в котором у любой точки есть абсцисса, ордината и аппликата.

Логично, что четвёртая ось, OQ, должна быть перпендикулярной осям OX, OY и OZ одновременно. Но мы не можем точно построить такую ось, и потому остаётся только попытаться представить её себе. У каждой точки в четырёхмерном пространстве есть четыре координаты: x, y, z и q.










 . В нем удивительным образом сошлись, казалось бы, совершенно не связанные константы из разных областей математики. Доказать это тождество не так сложно, но объяснить его, понять глубинный смысл, удается немногим.
. В нем удивительным образом сошлись, казалось бы, совершенно не связанные константы из разных областей математики. Доказать это тождество не так сложно, но объяснить его, понять глубинный смысл, удается немногим.