Точка фокуса в адаптивных изображениях
2 min
На сегодняшний день существует несколько техник адаптации изображений для просмотра на экранах любых размеров. Большинство из них сводится к простому масштабированию. В этой статье рассмотрим немного более хитрый способ — фокусирование на определенных точках.

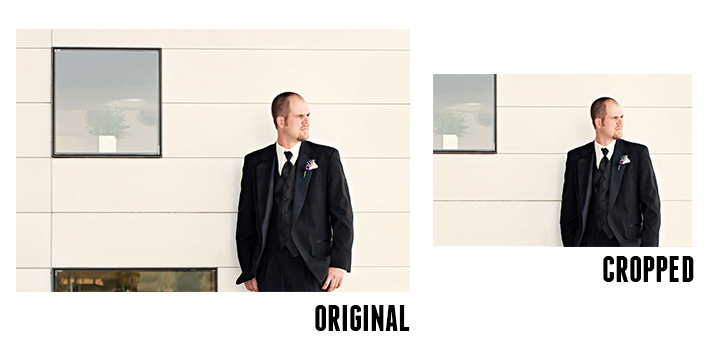
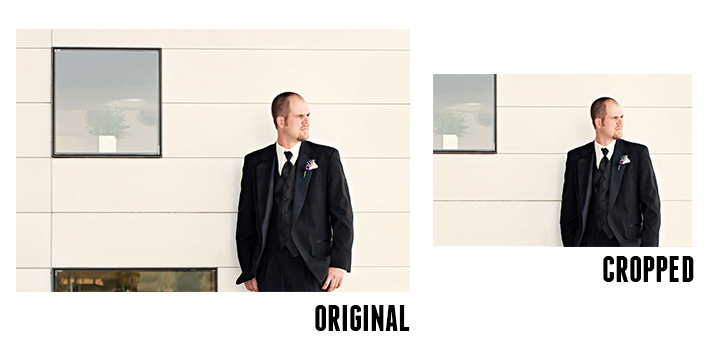
Focal Point — это HTML/CSS фреймворк, представленный на GitHub, автор — Adam Bradley. Один из простых способов работы с адаптивными изображениями — это обрезание сторон, которые не помещаются на экране. Однако при этом можно случайно обрезать полезное пространство изображения. С помощью Focal Point можно указать важные точки фокуса картинки, которые не будут обрезаны:

Focal Point — это HTML/CSS фреймворк, представленный на GitHub, автор — Adam Bradley. Один из простых способов работы с адаптивными изображениями — это обрезание сторон, которые не помещаются на экране. Однако при этом можно случайно обрезать полезное пространство изображения. С помощью Focal Point можно указать важные точки фокуса картинки, которые не будут обрезаны:




![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)

 Во всех браузерах есть опция, позволяющая запретить приём cookies со сторонних сайтов (например, из iframe с отличным от текущего доменом). В некоторых браузерах (привет, Apple) эта функция включена по умолчанию, но часто пользователи самостоятельно её включают и благополучно об этом забывают, вследствие чего разработчик не может записать необходимые данные в cookies или localstorage. Например, при разработке приложений для ВКонтакте вы можете столкнуться с такой проблемой.
Во всех браузерах есть опция, позволяющая запретить приём cookies со сторонних сайтов (например, из iframe с отличным от текущего доменом). В некоторых браузерах (привет, Apple) эта функция включена по умолчанию, но часто пользователи самостоятельно её включают и благополучно об этом забывают, вследствие чего разработчик не может записать необходимые данные в cookies или localstorage. Например, при разработке приложений для ВКонтакте вы можете столкнуться с такой проблемой.