Comments 84
Вероятно, не дополнительные, а взаимодополняющие. Или сопряженные. Или это устоявшийся курьез, как поток?
Спасибо, согласен с вами, изменил на «дополняющие». Но в других публикациях встречал «дополнительные».
Я тоже, именно поэтому и спрашиваю.
В русском языке слово «дополнительный» имеет значение подчиненности. А здесь цвета равноправные, значит «дополнительные» к ним неприменимо.
В русском языке слово «дополнительный» имеет значение подчиненности. А здесь цвета равноправные, значит «дополнительные» к ним неприменимо.
В русском языке вовсю используется термин «дополнительные»
Он имеет неправильное значение. Это курьез, вроде перевода thread как «поток», или какой в этом смысл?
В русском языке существует слово «комплементарный».
В русскоязычной литературе, изданной до появления локализованных графических редакторов (да и вообще, графических редакторов :)), писали «дополнительные», то есть «дополняющие друг друга». По крайней мере, в той литературе, которая мне попадалась.
Не сошелся свет клином на селекторе цвета в Corel Draw и переводе названий его элементов. Есть еще и литература по предметной области :)
Не сошелся свет клином на селекторе цвета в Corel Draw и переводе названий его элементов. Есть еще и литература по предметной области :)
Я обычно их называю «комплиментарными», кажется у Иттена в первый раз это прочел, соответственно так и называю.
Нет, все правильно называется, просто в статье очень много недоговаривается.
Смешение трех основных цветов (желтый, красный, синий) дают ахроматический цвет (черный или белый, в зависимости от того, с чем мы имеем дело: с пигментом или со светом).
Дополнительные цвета — это пара в которой есть вторичный цвет состоящий из двух основных цветов (допустим фиолетовый) и один первичный (допустим желтый). Получается, что в паре есть все три основных цвета, а значит смешивая мы получим черный. Получается, что они дополняют друг друга до черного, отсюда и термин.
Пары дополняющих цветов считаются самыми контрастными, но по силе они не равны — это видно по выкраске.
Лучше, конечно, на эту тему почитать книгу Иттена «теория цвета», там очень кратко и по делу рассказывается.
Смешение трех основных цветов (желтый, красный, синий) дают ахроматический цвет (черный или белый, в зависимости от того, с чем мы имеем дело: с пигментом или со светом).
Дополнительные цвета — это пара в которой есть вторичный цвет состоящий из двух основных цветов (допустим фиолетовый) и один первичный (допустим желтый). Получается, что в паре есть все три основных цвета, а значит смешивая мы получим черный. Получается, что они дополняют друг друга до черного, отсюда и термин.
Пары дополняющих цветов считаются самыми контрастными, но по силе они не равны — это видно по выкраске.
Лучше, конечно, на эту тему почитать книгу Иттена «теория цвета», там очень кратко и по делу рассказывается.
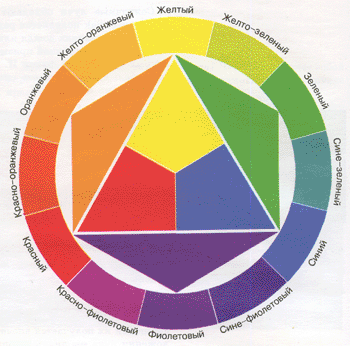
Основные, вторичные и третичные цвета есть на более удобном цветовом круге:


Хотелось бы примеры дизайнов исходя из полученных нами знаний.
По сути многие сайты, которые радуют глаз и нравятся с первого взгляда сбалансированы именно в цветовом смысле.
Похожая статья была вот тут, только в другом контексте:
issuu.com/nemeless-box/docs/ruscomix_03?mode=window&pageNumber=1
14я страница
Там есть примеры, но они про комиксы, а не сайты
issuu.com/nemeless-box/docs/ruscomix_03?mode=window&pageNumber=1
14я страница
Там есть примеры, но они про комиксы, а не сайты
В топике должна быть эта ссылка — colorschemedesigner.com
Спасибо, добавил в пост.
Поддерживаю. Очень полезное приложение, позволяющая не просто очень легко подбирать цветовые схемы, но и тут же увидеть пример сайта с данной цветовой схемой, а также возможностью «сохранить» схему, получив на нее URL.
В таком случае дополню сайтом любителей цветовых схем www.colourlovers.com/
Я как-то отказался от услуг дизайнера, у него напрочь отсутствовало понимание сочетаемости цветов, он смешивал черный с розовым и синий с черным.
Черный с розовым — классическая гамма эмо )
напрочь отсутствовало понимание сочетаемости цветов
Нет несочетаемых цветов. Вот вы напрочь заблуждаетесь, например, о:
синий с черным.
У нас вот на работе отлично смотрятся сине-чёрные стулья, а я сижу в классняцом сине-чёрном реглане.
Ну или вот смотрите:

Сочетание синего и чёрного в одежде. И сочетание синего и чёрного на фоне. Что одно, что другое смотрится вполне естественно.
Другое дело, что дизайнер мог не выдерживать контраст цветов или просто не иметь вкуса.
Да черный вообще неплохо сочетается с любыми цветами
Отлично сочетается с белым. Пример у вас перед носом.
Не понял что вы хотели мне этим сказать. Белый входит в множество «любых цветов», и разумеется сочетается с черным
У вас логическое нарушение, я обратил на это внимание. Вы сказали с «любыми цветами», что означает со всеми.
Что-то я не пойму, в чём у него нарушение. Он сказал «неплохо сочетается с любыми цветами». Вы сказали «отлично сочетается с белым», тем самым приведя один из примеров, подтверждающих его высказывание. В чём нестыковка-то?
ну, так про то и речь, что вкуса у него не было, именно это я имел ввиду
Но Вы ведь сказали, что у него отсутствовало понимание сочетаемости цветов, потому что он смешивал черный с розовым и синий с черным.
Ну, так если он лепит розовый текст на черном фоне и в результате ничего не видно, это можно назвать чувством вкуса?
Скорее всего, вы не совсем точно выразили свою мысль, поэтому вас не поняли. Розовые буквы на чёрном фоне — зло, но само по себе сочетание в другом контексте может выглядеть неплохо. На мой, программерский, взгляд
синий с чёрным в Android >4.0?
Земляк, ты поражаешь своей продуктивностью. Столько хороших статей пишешь. Спасибо!
Под Хромом юзаю вот это для подобной подборки цветов: https://chrome.google.com/webstore/detail/color-sphere/knomilfbnhpkmibhmleppnkmcempglag?hl=ru&utm_source=chrome-ntp-launcher
По-моему, статья ни о чем. Нет никакого обоснования того, что, рисуя геометрические фигуры на цветовом круге, мы получим приятные глазу сочетания. Приведенные сочетания цветов в большинстве своем ужасны, и никак не иллюстрируют в целом верные идеи. Кроме того, использовать сочетания нескольких чистых цветов одновременно нужно с очень большой осторожностью, в статье же все иллюстрации используют именно чистые цвета. Почему основные цвета являются таковыми — не сказано. Никаких отсылок к теории цвета, ничего.
Поддерживаю. Статья построена на одном из основных постулатов теории цвета. Но автор даже не приводит его. Звучит он примерно так: гармония цвета достигается за счет варьирования насыщенностью, яркостью и тоном. Один или больше из этих компонентов должен полярно отличаться от другого или остальных. Вот и всё.
Пример. Если вы используете цвета одного тона, то у них должны отличаться между собой яркость или насыщенность или то и другое. Если вы используете цвета противоположных тонов, то у них могут быть одинаковые яркость и насыщенность. В общем такой вот простой основополагающий принцип. Лёгкий путь к цветовой гармонии.
Теория также объясняет, почему белый, серый и чёрный всегда сочетаются с остальными цветами — они всегда не совпадают по тону.
Пример. Если вы используете цвета одного тона, то у них должны отличаться между собой яркость или насыщенность или то и другое. Если вы используете цвета противоположных тонов, то у них могут быть одинаковые яркость и насыщенность. В общем такой вот простой основополагающий принцип. Лёгкий путь к цветовой гармонии.
Теория также объясняет, почему белый, серый и чёрный всегда сочетаются с остальными цветами — они всегда не совпадают по тону.
В примере про Tint и Shade вот такая картинка должна быть:

У вас там к цвету просто чёрный и белый добавляется. (и это несмотря на тот факт что картинка у вас вообще в jpg)

У вас там к цвету просто чёрный и белый добавляется. (и это несмотря на тот факт что картинка у вас вообще в jpg)
Хм, да, похоже вы правы: en.wikipedia.org/wiki/Tints_and_shades
Только не тон, а оттенок.
Но комбинирование тинта и изменения тона мне больше нравится чем обычное добавление белого.
Только не тон, а оттенок.
Но комбинирование тинта и изменения тона мне больше нравится чем обычное добавление белого.
Говоря Тон я вот что имею ввиду: Тон (цвет)
Не могу сказать 100% корректный это перевод Hue или нет.
Не могу сказать 100% корректный это перевод Hue или нет.
Одна большая проблема, просто проблемища! В таких статьях «теория цвета» никогда не учитывается форма объектов. А это крайне важно. Формой можно легко любое правило разрушить элементарно. И посути эти подбиралки цветов так и не прижились. Ну нет алгоритма качественного дизайна, качественных цветов. Ну нету.
С подбором гармоничных цветов не всё так просто, необходимо манипулировать ещё и яркостью-насыщенностью — года три назад как раз исследовал триадные наборы для дальтоников :)
habrahabr.ru/post/60426/
habrahabr.ru/post/60426/
Данное колесо прекрасно и всем дизайнерам хорошо известно. Проблема заключается лишь в том, что если провести линии между синим, зеленым и красным (экранная цветовая схема RGB), то получится весьма непонятный кривой треугольник. Для тех же, кто работает с печатью, и вовсе сложно построить цветовое взаимодействие — желтый есть, а вот явно циана и мадженты нет, но хотя бы с натяжкой можно притянуть, но уж черного точно нету (цветовая схема CMYK). Так что этот круг со всеми его комплиментарными теориями гармонии — сугубо вещь теоретическая. Но таки классная. Проще, в общем говоря, не заморачиваться, есть куча сервисов вроде адобовского кулера или там которые гуглятася по «color scheme», которые с той или иной легкостью помогут подобрать нужные цвета к имеющемуся. Приментяь же всю эту высшую тригонометрию гипотетического круга к RGB/CMYK — абсолютно никчемная престидижитация.
Сочетание цвета и цветовая палитра это совершенно разные вещи.
Цветовая схема CMYK создана людьми. Радуга создана природой. Именно на основе радуги строятся круги. Именно природные цвета позволили понять сочетания.
Никакой высшей тригонометрии тут вообще нет. Всё просто и логично, как в природе.
А по CMYK — выбрал цвет, и практически любая графическая программа сконвертировала его в ту или иную цветовую модель.
Цветовая схема CMYK создана людьми. Радуга создана природой. Именно на основе радуги строятся круги. Именно природные цвета позволили понять сочетания.
Никакой высшей тригонометрии тут вообще нет. Всё просто и логично, как в природе.
А по CMYK — выбрал цвет, и практически любая графическая программа сконвертировала его в ту или иную цветовую модель.
Цветовой круг никак не соотносится с аддитивной (rgb) и субстрактивной (cmy) моделями.
Цветовой круг построен на трех спектральных цветах, которые называются основными, потому как не могут быть получены путем смешения других цветов. Цветовой круг имеет больше теоретическое значение для подбора цвета, а также обладает самым большим охватом спектра, в то время как цветовые модели это скорее технические решения со своими тараканами.
В RGB модели смешивается свет. Аддитивной модель называется потому что параметр освещенности увеличивается в результате наложения цветов. На черной подложке смешение red, green и blue даст нам белый.

Модель CMYK же построена по противоположной схеме. Белая подложка является самым светлым пятном. Освещенность уменьшается при наложении.

В общем как вы и сказали: «Применять же всю эту высшую тригонометрию гипотетического круга к RGB/CMYK — абсолютно никчемная престидижитация.» Точно так же как, например применять цветовой круг к LAB.
С точки зрения вышесказанного могу дополнить, что считать дополнительные цвета какими-то особо гармоничными бесполезно. Можно взять любые три цвета на круге и все они по какой-нибудь схеме (complementary, analogous, triad etc.) да окажутся сочетающимися.
Надо учитывать психилогический эффект от использования гаммы. Например серый при использовании с желтым будет выглядеть фиолетовее чем есть (симультанный контраст). Теплые тона кажутся ближе и больше чем холодные и т.д и т.п
Для художников дополнительные цвета полезны тем что при смешении дают серый. Дополнительным цветом можно приглушать, затемнять.
Короче всем читать Иоханнеса Иттена «Искусство цвета». Статья без книги бесполезна.
Цветовой круг построен на трех спектральных цветах, которые называются основными, потому как не могут быть получены путем смешения других цветов. Цветовой круг имеет больше теоретическое значение для подбора цвета, а также обладает самым большим охватом спектра, в то время как цветовые модели это скорее технические решения со своими тараканами.
В RGB модели смешивается свет. Аддитивной модель называется потому что параметр освещенности увеличивается в результате наложения цветов. На черной подложке смешение red, green и blue даст нам белый.

Модель CMYK же построена по противоположной схеме. Белая подложка является самым светлым пятном. Освещенность уменьшается при наложении.

В общем как вы и сказали: «Применять же всю эту высшую тригонометрию гипотетического круга к RGB/CMYK — абсолютно никчемная престидижитация.» Точно так же как, например применять цветовой круг к LAB.
С точки зрения вышесказанного могу дополнить, что считать дополнительные цвета какими-то особо гармоничными бесполезно. Можно взять любые три цвета на круге и все они по какой-нибудь схеме (complementary, analogous, triad etc.) да окажутся сочетающимися.
Надо учитывать психилогический эффект от использования гаммы. Например серый при использовании с желтым будет выглядеть фиолетовее чем есть (симультанный контраст). Теплые тона кажутся ближе и больше чем холодные и т.д и т.п
Для художников дополнительные цвета полезны тем что при смешении дают серый. Дополнительным цветом можно приглушать, затемнять.
Короче всем читать Иоханнеса Иттена «Искусство цвета». Статья без книги бесполезна.
О, спасибо, давно хотел узнать.
А что делать, если мне нужен цвет, которого нет на круге? К примеру, розовый?
Как к нему подбирать эти дополняющие цвета?
А что делать, если мне нужен цвет, которого нет на круге? К примеру, розовый?
Как к нему подбирать эти дополняющие цвета?
Да, и к слову — статья находится в противоречии с заголовком.
Теории в ней никакой нет. Только инструмент для подбора цвета.
В теории нужно было бы рассказать, как работает зрение, почему этот цветовой круг содержит именно столько и именно таких цветов.
Теории в ней никакой нет. Только инструмент для подбора цвета.
В теории нужно было бы рассказать, как работает зрение, почему этот цветовой круг содержит именно столько и именно таких цветов.
Ээээээмм… О чем статья?
А как эта теория применима на практике? Вот хочу я сделать простой шаблон для сайта. Мне нужны цвета: фона, текста, ссылок, заголовков и т.д. Как мне крутить эти Ваши цветные колеса, чтобы получить что-то вменяемое? Я в этом деле совсем деревянный. Может знает кто?
Никогда не придавал особого значения подобным методикам. Хороший дизайнер такие вещи должен чувствовать сам, а не загонять себя в какие-то сомнительные рамки. Теория цвета — вещь, конечно, интересная, но также нужно уметь делать из этого правильные выводы, и не забывать думать своей головой :)
Кто-нибудь может мне объяснить, почему цвета в круге расположены с некоторым смещением. Диапазон от красного до зеленого сильно растянут, в то время как от зеленого к синему зажат. Ведь если взять математически RGB и равномерно разложить по кругу, то каждый новый (из этих трех цветов) должен начинаться через 120 градусов.
На самом деле, все просто. Картинки у автора — правильные, а слова про RGB к ним — неправильные.
Классический «докомпьютерный» цветовой круг — это не RGB, а RYB, то есть красный, желтый, синий. Такая схема использовалась художниками и упоминается в литературе по теории цвета уже больше двухсот лет. Зеленый в такой модели получается смешением синего и желтого, а не желтый — красного и зеленого.
Соответственно, ряд цветов получается такой: красный, оранжевый, желтый, желто-зеленый, зеленый, зелено-голубой, голубой, синий, фиолетовый, пурпурный (красно-фиолетовый). Последний, к слову, спектральным не является — это «изобретение» человеческого восприятия.
Вот RYB:

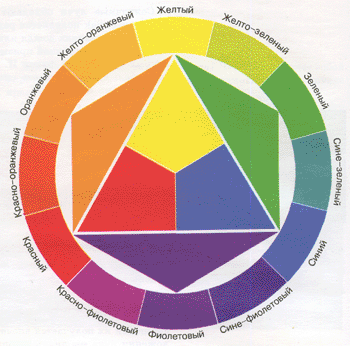
А вот RGB:

Делайте выводы.
Классический «докомпьютерный» цветовой круг — это не RGB, а RYB, то есть красный, желтый, синий. Такая схема использовалась художниками и упоминается в литературе по теории цвета уже больше двухсот лет. Зеленый в такой модели получается смешением синего и желтого, а не желтый — красного и зеленого.
Соответственно, ряд цветов получается такой: красный, оранжевый, желтый, желто-зеленый, зеленый, зелено-голубой, голубой, синий, фиолетовый, пурпурный (красно-фиолетовый). Последний, к слову, спектральным не является — это «изобретение» человеческого восприятия.
Вот RYB:

А вот RGB:

Делайте выводы.
Спасибо! Неожиданно. А где нибудь еще можно про это почитать?
Честно говоря — не знаю. В википедии про Color wheel имеется статья с упоминанием всяких старинных книжек об этом.
Мне эта информация знакома по какому-то советскому учебнику рисования для школьников (раздел о цветовой композиции), который попался в руки уже слишком давно, еще в младших классах школы, чтобы вспомнить его выходные данные.
Мне эта информация знакома по какому-то советскому учебнику рисования для школьников (раздел о цветовой композиции), который попался в руки уже слишком давно, еще в младших классах школы, чтобы вспомнить его выходные данные.
Для начала имхо стоит погуглить на тему additive vs. subtractive color models.
Ух ты, какая у вас тема Windows, не видел такой с Win 98 SE :) аж ностальгия проснулась. Правда, с темами не дружили 50% приложений с хардкодным цветом фона лэйблочек и кнопочек, но я всё равно менял их каждый день. Больше всего оливковая нравилась.
Sign up to leave a comment.

Теория цвета