CKEditor — это WYSIWYG редактор HTML-кода для браузеров. Всякий раз, сталкиваясь с его документацией или же с его исходным кодом, с исходным кодом его плагинов я терялся. И это не мудрено, ведь CKEditor это очень большой продукт, имеющий довольно сложную инфраструктуру. Но, зачастую, стандартных возможностей не хватает и требуется добавить свою. В этой статье я хотел бы остановиться на плагине, который позволяет встраивать и оперировать в редакторе Yandex-картами.
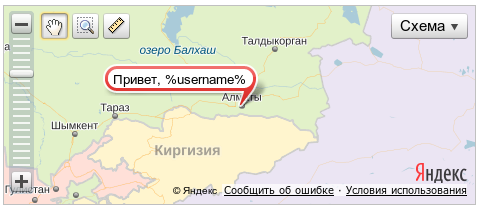
Вот так это будет выглядеть по окончанию редактирования:

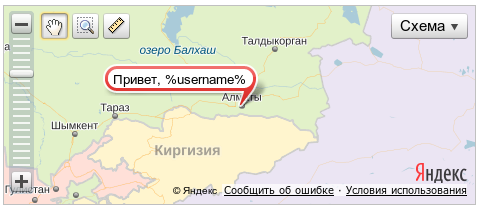
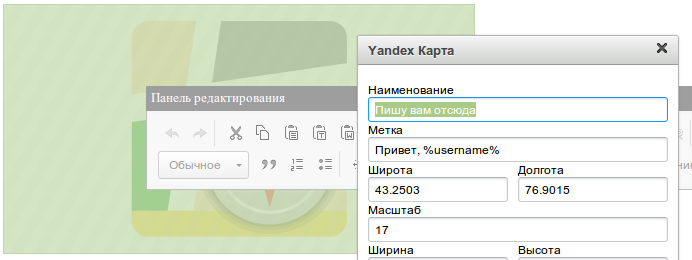
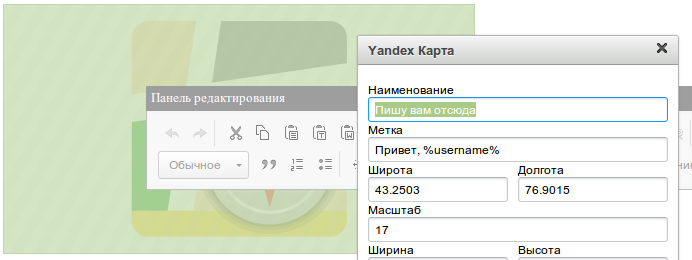
А вот так в режиме редактирования:

Вот так это будет выглядеть по окончанию редактирования:

А вот так в режиме редактирования:









 и
и  ).
).