Заметно, что на Хабре в последнее время всё чаще поднимается вопрос типографики, и это не может не радовать, ибо «оттипографленные» тексты и читать приятнее, и выглядят они куда аккуратнее обычных. Да и в целом создается ощущение, что автор заботился о своих читателях.
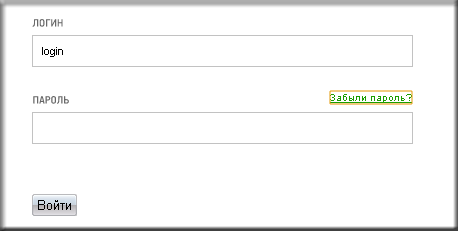
Примерно год–полтора назад я написал свой плагин для популярного редактора TinyMCE, который умел типографить тексты посредством веб-интерфейса типографа Студии Лебедева. С того времени плагин успешно используется в проектах студий Nimax и Artilleria. После недавнего поста я решил таки его опубликовать, а также немного его усовершенствовал — добавил Типограф тов. spearance, а также Типограф студии Муравьёва. Способ типографирования можно выбрать непосредственно перед «операцией».
Усовершенствованный типограф я сегодня и представляю на суд публики.

Примерно год–полтора назад я написал свой плагин для популярного редактора TinyMCE, который умел типографить тексты посредством веб-интерфейса типографа Студии Лебедева. С того времени плагин успешно используется в проектах студий Nimax и Artilleria. После недавнего поста я решил таки его опубликовать, а также немного его усовершенствовал — добавил Типограф тов. spearance, а также Типограф студии Муравьёва. Способ типографирования можно выбрать непосредственно перед «операцией».
Усовершенствованный типограф я сегодня и представляю на суд публики.

- Демка (UTF-8): test.dis.dj/typograf
- Демка (CP1251): test.dis.dj/typograf/cp1251.php
- Качаем по адресу: test.dis.dj/typograf/typograf.zip
- Скрипты самих типографов: test.dis.dj/typograf/typograf-engines.zip (рекоммендую ознакомиться с инструкцией)






 Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой.
Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой. В последнее время появляется всё больше специализированных BitTorrent-устройств, которые подключаются напрямую к телевизору. Очередная новинка среди таких гаджетов
В последнее время появляется всё больше специализированных BitTorrent-устройств, которые подключаются напрямую к телевизору. Очередная новинка среди таких гаджетов