Сегодня решил поделиться с вами своими материалами по автоматизации работы в photoshop. А именно это тот стартовый шаблон с которого я начинаю делать любой дизайн сайта.
Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.

Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.


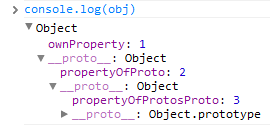
 В этой статье я кратко в примерах объясню что такое свойства __proto__, prototype и работу оператора new в JavaScript.
В этой статье я кратко в примерах объясню что такое свойства __proto__, prototype и работу оператора new в JavaScript.