Dmitry Polovka @message
User
Фоторама
4 min
55K
Около полугода назад я написал простой джейкверный плагин для галерей на сайтах. Назвал его Фоторамой и выложил в интернет. По клику кроссфейдом показывалась следующая фотография, клик с шифтом мотал назад — вот и всё.
За эти месяцы Фоторама повзрослела, обзавелась сайтом с логотипом и, думаю, теперь можно написать о ней на Хабре.
+286
Первые российские приложения для Windows 8 в Windows Store
2 min
30K
Друзья, как вы наверняка знаете (и, надеюсь, уже попробовали), на прошлой неделе вышла Windows 8 Release Preview, вместе с которой обновился и магазин приложений Windows Store, в котором в свою очередь появилось много интересных приложений.
В этой заметке я хочу обратить ваше внимание на первые приложения из России.
+28
Веб-уязвимости. Невероятное — очевидно
4 min
34KВ ходе тестирования на проникновение, аудита безопасности и других работ, выполненных экспертами Positive Technologies в 2010 и 2011 годах, собралась статистика по защищенности более сотни корпоративных веб-приложений. Именно приложений, а не сайтов-визиток. Сайты электронного правительства, системы интернет-банкинга, порталы самообслуживания сотовых операторов — вот далеко не полный список объектов исследования.
Анализ результатов работ помог нам найти ответы на извечные вопросы ИБ:
Ответы на некоторые из этих вопросов нас, признаться, удивили. Подробности — под катом.
Анализ результатов работ помог нам найти ответы на извечные вопросы ИБ:
- сколько сайтов заражено «зловредами»?
- какая CMS безопасней — коммерческая, OpenSource, или проще разработать самому?
- что безопасней — Java, PHP или ASP.NET?
- выполнить требования стандарта PCI DSS– миф или реальность?
Ответы на некоторые из этих вопросов нас, признаться, удивили. Подробности — под катом.
+56
Простая настройка .htaccess для production
2 min
20KИногда, когда сайты хостятся на shared-хостинге или работа идет только с Apache, нужно сделать максимальную оптимизацию работы сервера и сайта соответсвенно. В статье приводятся несколько настроек, которые позволят вашему сайту работать лучше.
+46
«Сложный пароль» в расшифровке не нуждается
6 min
21K Проскочил тут топик про «сложные» пароли. К сожалению, смотрю, многие серьезно восприняли этот «метод»…
Проскочил тут топик про «сложные» пароли. К сожалению, смотрю, многие серьезно восприняли этот «метод»…Использование карточек шифрования не является надежным методом! Как правильно заметили в комментариях там — «это в войну наши деды использовали»… Но использовали более совершенные методы.
Приведенный в той статье метод использовать НЕЛЬЗЯ ни в коем случае(!), пароли по этому методу полностью расшифровываемые, Вы просто отдадите их злоумышленникам на блюдечке! И сейчас я это докажу…
+304
Коллекции объектов в PHP
7 min
31KНа протяжении последних 5 лет я работаю с PHP. У него есть достаточно разных проблем, но это никогда не мешало создавать отлично работающие продукты.
Не смотря на это, есть ряд вещей, которые выполняются внутри достаточно «криво». Один из вопросов, который постоянно тратил мои нервы, был вопрос работы с множествами объектов с помощью массивом данных.
Не смотря на это, есть ряд вещей, которые выполняются внутри достаточно «криво». Один из вопросов, который постоянно тратил мои нервы, был вопрос работы с множествами объектов с помощью массивом данных.
+95
Азбука NoSQL-инъекций
13 min
65KБывают SQL-инъекции! А возможны ли NoSQL-инъекции? Да! Redis, MongoDB, memcached — все эти программные продукты относятся к классу нереляционных СУБД, противоположному популярным MySQL, Oracle Database и MSSQL. Так как интерес к перечисленным базам данных в последнее время значительно возрос, хакеры всех мастей просто не могли пройти мимо них.


+57
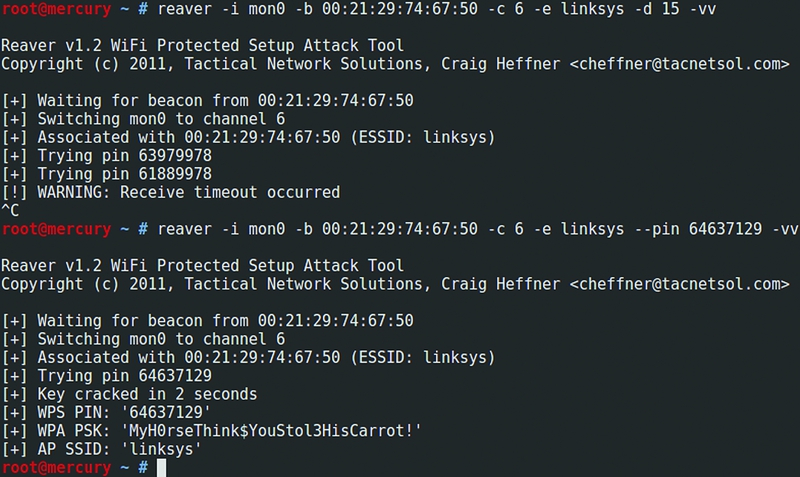
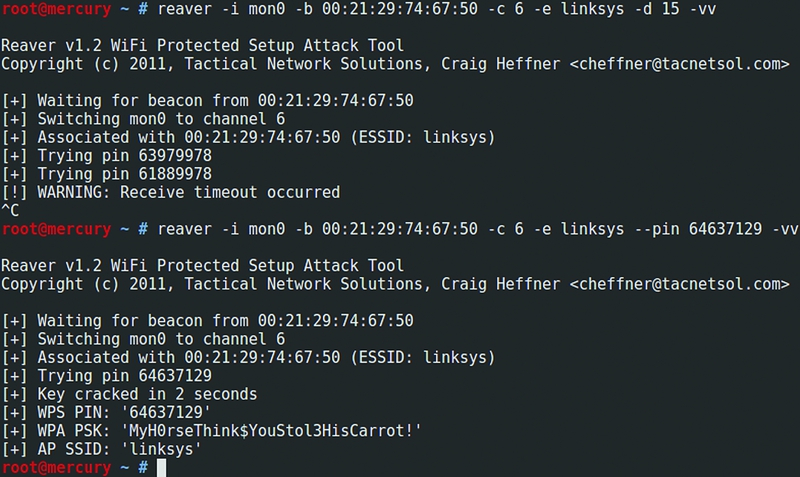
Взломать Wi-Fi за 10 часов
12 min
1.5MЕще не так давно казалось, что беспроводная сеть, защищенная с помощью технологии WPA2, вполне безопасна. Подобрать простой ключ для подключения действительно возможно. Но если установить по-настоящему длинный ключ, то сбрутить его не помогут ни радужные таблицы, ни даже ускорения за счет GPU. Но, как оказалось, подключиться к беспроводной сети можно и без этого — воспользовавшись недавно найденной уязвимостью в протоколе WPS.


+284
Адаптивный веб-дизайн на практике
12 min
85KМы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
+127
Adobe & HTML
2 min
4.8KНесколько дней назад компания Adobe представила свой новый сайт html.adobe.com, посвященный HTML, CSS и другим инструментам веб-разработки.

На данный момент сайт заполнен не до конца, кое-где красуется «coming soon», однако уже имеющийся контент представляет немалый интерес.

На данный момент сайт заполнен не до конца, кое-где красуется «coming soon», однако уже имеющийся контент представляет немалый интерес.
+42
Возьми от Firefox все для веб-разработки
4 min
37K=========
Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с нихскриншот общие наручники и попросите рассказать чего им так не хватает.
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
1.
Говорят, если бы капитанВ представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

+112
NetBeans tips & tricks
1 min
42K
Собрался духом и таки описал свой почти 3-х летний опыт использования NetBeans для web-разработки. Статья получилось обширной, и, надеюсь полезной.
Большинство разработчиков проводят львиную часть своего времени в среде разработки. Но далеко не все используют хотя бы половину возможностей, которые есть в IDE, тем самым делая свою работу местами скучной, монотонной, медленной… Не, это не наш путь! Свой основной рабочий инструмент нужно использовать на полную, выжимать из него максимум, и всё самое неинтересное, все часто повторяющиеся действия перекидывать на плечи программы.
+56
ZFConf 2010: Как это было (видео докладов)
2 min
4.4K По иронии судьбы, видео с самой первой — первопроходческой конференции 2010 года до сих пор пылилось в архиве (даже в неоцифрованном виде).
По иронии судьбы, видео с самой первой — первопроходческой конференции 2010 года до сих пор пылилось в архиве (даже в неоцифрованном виде).В предверии очередной конференции (ZFConf 2012, которая пройдет 21 апреля в Москве) мы решили заполнить этот пробел. Надо заметить, что большинство из докладов даже не потеряло своей актуальности.
+8
PHP — отстой! Но я люблю его!
5 min
27KTranslation
Буквально вчера я прочёл весьма занимательный пост PHP: a fractal of bad design (русский вариант на хабре — прим. перев.). Этот неоднозначный и провокационный топик широко обсуждается всем PHP-сообществом. Честно говоря, там есть как действительно хорошие позиции и замечания, так и откровенные ошибки, не позволяющие увидеть всю картину в целом.
+95
Gearman — сервер очередей: использование в проектах на PHP
9 min
82KНе так давно была замечательная статья, описывающая общие принципы работы с сервером очередей Gearman. Мне бы хотелось продолжить материал, дополнив его некоторыми деталями практического применения, а именно:
— установка и управление сервером
— управление очередью — что возможно и как
— PECL и PEAR php-расширения для работы с Gearman
— мониторинг сервера
— примеры кода
— передача данных порциями
— организация параллельных вычислений в PHP
Интересно? Прошу под кат
— установка и управление сервером
— управление очередью — что возможно и как
— PECL и PEAR php-расширения для работы с Gearman
— мониторинг сервера
— примеры кода
— передача данных порциями
— организация параллельных вычислений в PHP
Интересно? Прошу под кат
+60
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
203KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
PHP: фрактал плохого дизайна
32 min
207KTranslation
Предисловие
Я капризный. Я жалуюсь о многих вещах. Многое в мире технологий мне не нравится и это предсказуемо: программирование — шумная молодая дисциплина, и никто из нас не имеет ни малейшего представления, что он делает. Учитывая закон Старджона, у нас достаточно вещей для постижения на всю жизнь.
Тут другое дело. PHP не просто неудобен в использовании, плохо мне подходит, субоптимален или не соответствует моим религиозным убеждениям. Я могу рассказать вам много хороших вещей о языках, которых я стараюсь избегать, и много плохих вещей о языках, которые мне нравятся. Вперёд, спрашивайте! Получаются интересные обсуждения.
PHP — единственное исключение. Фактически каждая деталь PHP в какой-то мере поломана. Язык, структура, экосистема: всё плохо. И даже нельзя указать на одну убийственную вещь, настолько дефект систематичный. Каждый раз, когда я пытаюсь систематизировать недостатки PHP, я теряюсь в поиске в глубину обнаруживая всё больше и больше ужасных мелочей(отсюда фрактал).
PHP — препятствие, отрава моего ремесла. Я схожу с ума от того, насколько он сломан и насколько воспеваем каждым уполномоченным любителем нежелающим научиться чему-либо ещё. У него ничтожно мало оправдывающих положительных качеств и я бы хотел забыть, что он вообще существует.
+334
Вебинар: Как написать первый тест на Selenium
1 min
16KЭто второй вебинар из цикла бесплатных вебинаров по автоматизации тестирования.
Видеозапись (продолжительность 1 час 11 мин.):
Темы и детали видеозаписи под катом
Видеозапись (продолжительность 1 час 11 мин.):
Темы и детали видеозаписи под катом
+20
CouchDB: история одной аварии
3 min
2.9K
Хочу поделиться историей, как наш проект слёг на полтора часа, и опытом выяснения причин.
В один прекрасный момент мы понимаем, что часть сайта грузится с 15-минутной задержкой, а другая часть попросту не работает, выдавая 504 ошибку.
Внимание! Поскольку люди любят умничать, и не любят читать — пишу тут. Цель поста — подсказать, как выйти из аварийной ситуации, всё остальное просто лирика, на которой почему-то все заостряют внимание.
+18
Information
- Rating
- Does not participate
- Location
- Рига, Латвия, Латвия
- Date of birth
- Registered
- Activity