С ростом популярности web-приложения его поддержка неизбежно начинает требовать всё больших и больших ресурсов. Первое время с нагрузкой можно (и, несомненно, нужно) бороться путём оптимизации алгоритмов и/или архитектуры самого приложения. Однако, что делать, если всё, что можно было оптимизировать, уже оптимизировано, а приложение всё равно не справляется с нагрузкой?
Михаил @mlurker
User
Хранение и шифрование паролей Microsoft Windows
7 min
92KПро взлом паролей windows было написано немало статей, но все они сводились к использованию какого-либо софта, либо поверхностно описывали способы шифрования LM и NT, и совсем поверхностно описывали syskey. Я попытаюсь исправить этот неодостаток, описав все подробности о том где находятся пароли, в каком виде, и как их преобразует утилита syskey.
+128
Оценка вредоносности файлов с помощью песочниц: Часть 1. Онлайн-сервисы
6 min
33KВ практике исследования исполняемых файлов с возможным вредоносным функционалом имеется богатый арсенал инструментария — от статического анализа с дизассемблированием до динамического анализа с отладчиками. В настоящем обзоре я не буду пытаться дать информацию по всем возможным приёмам, поскольку они требуют некоторых специфических знаний, однако я хотел бы вооружить неискушённого пользователя набором приёмов, которые позволяют довольно быстро провести анализ неизвестного файла.
Итак, ситуация: у нас есть странный файл с подозрением на вредоносность, при этом существующий мультисканеры типа VirusTotal не дают никакой информации. Что же делать?
Итак, ситуация: у нас есть странный файл с подозрением на вредоносность, при этом существующий мультисканеры типа VirusTotal не дают никакой информации. Что же делать?
+83
Китай: как заказывать производство или поставку
7 min
188K У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ.
У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ. В топике — основы аутсорсинга производства в Китай:
- Как выбрать производителя и сделать заказ
- Как убедиться, что сделают именно то, что вам нужно
- Про предоплату, документы, гарантии
- Как наиболее выгодно доставить
- Что делать с потерянными поставками
- Грабли в ассортименте
Да, если же вы уже заказывали в Китае, то ничего шокирующе-нового в топике вы не найдёте (и, может быть, порадуетесь за то, как нас красиво однажды развели).
+202
Ломаем web c '#!' (hash-bang)
6 min
19KTranslation
Ниже предлагается перевод статьи, обращающей внимание на, на мой взгляд, довольно острую проблему в эпоху web 2.0, а именно чистоту URL-адресов.
На примере сайта Lifehacker.com показано какими проблемами может обернуться слепое следование state-of-the-art технологиям, погоней за SEO и отрицание принципа «прогрессивного улучшения» (progressive enhancement).
На прошлой неделе, в понедельник, сайт Lifehacker.com был недоступен по причине неработающего JavaScript. Lifehacker.com, наряду с остальными сайтами компании Gawker, отображали пустую главную страницу без контента, рекламы и всего остального. Переход с результатов поиска Google на подстраницы переправлял обратно на главную.
Gawker, как и Twitter до него, перестроил свои сайты на полную зависимость от JavaScript'а, включая URLы его страниц. JavaScript не смог загрузиться, что привело к отсутствию контента и сломаным URLам.
Новые адреса страниц выглядят теперь следущим образом:
На примере сайта Lifehacker.com показано какими проблемами может обернуться слепое следование state-of-the-art технологиям, погоней за SEO и отрицание принципа «прогрессивного улучшения» (progressive enhancement).
На прошлой неделе, в понедельник, сайт Lifehacker.com был недоступен по причине неработающего JavaScript. Lifehacker.com, наряду с остальными сайтами компании Gawker, отображали пустую главную страницу без контента, рекламы и всего остального. Переход с результатов поиска Google на подстраницы переправлял обратно на главную.
Javascript-зависимые URL
Gawker, как и Twitter до него, перестроил свои сайты на полную зависимость от JavaScript'а, включая URLы его страниц. JavaScript не смог загрузиться, что привело к отсутствию контента и сломаным URLам.
Новые адреса страниц выглядят теперь следущим образом:
http://lifehacker.com/#!5753509/hello-world-this-is-the-new-lifehacker. До понедельника, адрес был тем же, только без #!.. +114
Индикатор прогресса с помощью HTML5 Canvas
6 min
7.3KПривет, Хабр!
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:http://pastehtml.com/view/1d7z824.html , а также скриншот конечного результата:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
+83
Работа с камерой в Android: снимаем видео
2 min
24KВ комментариях к статье Работа с камерой в Android был задан вопрос о том, как сделать видеозапись. Оказывается, все это делается довольно просто.
+26
+14
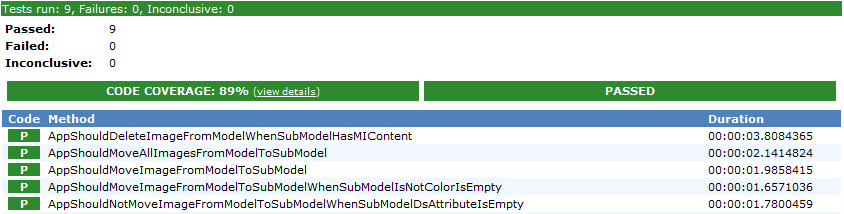
Встраиваем сбор Code Coverage в CruiseControl.NET
6 min
3.6KВведение
Последнее время активно пропагандируется практика разработки программного обеспечения Test-Driven Development. Бесспорно, она очень полезна, но не всегда и не все ее применяют. Поэтому часть кода покрыта юнит-тестами, а часть остается непокрытой. Проследить за каждым проектом вручную, нормально написаны там тесты или нет, является практически невыполнимой задачей.
Недавно я задался вопросом, а как можно автоматизировать процесс сбора метрики, которая показывает процент покрытия кода тестами. Было решено встроить ее сбор в CruiseControl.NET. Естественно, что 100% покрытие не гарантирует отсутствие багов, но хотя бы показывает отношение разработчиков к написанию тестов.

+22
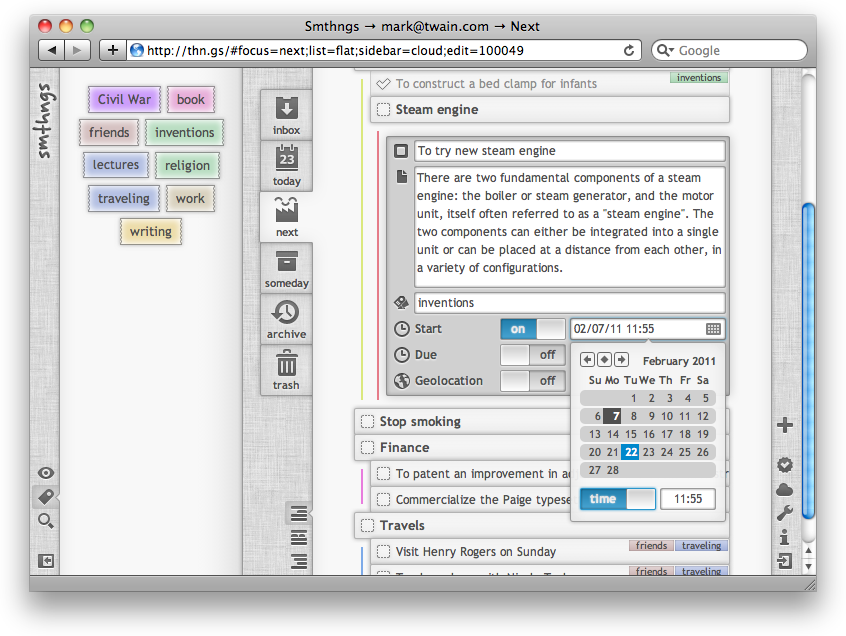
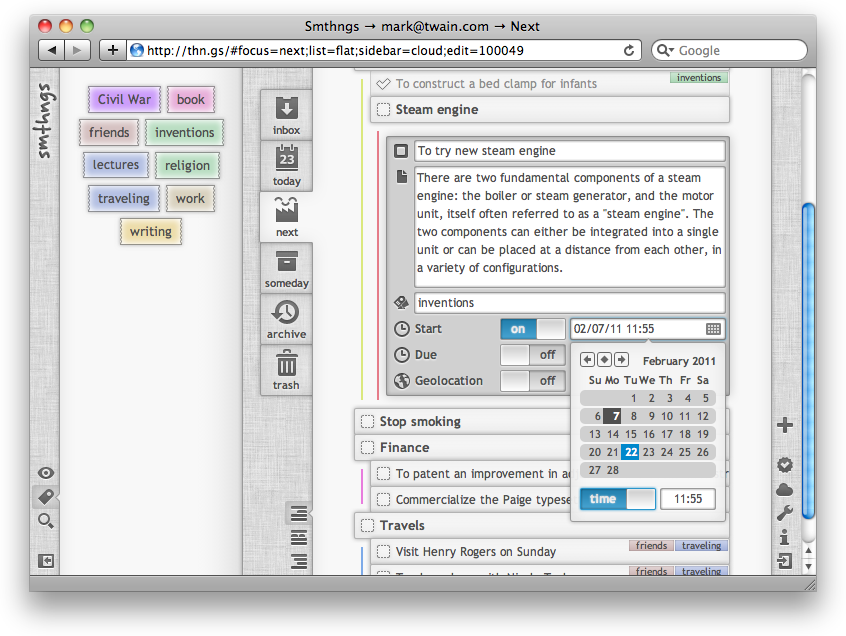
Smthngs (thn.gs) — todo веб-сервис как десктопное приложение
4 min
5.7KСтранное дело, порой кажется что каждый месяц появляется не меньше дюжины новых GTD-like таск-менеджеров. Одновременно с этим, хороших приложений для эффективного управления повседневными задачами крайне мало. Думаю, редкий читатель нашел для себя подходящий инструмент и пользуется им повседневно.
Мы не из ленивых, и как вы уже догадались, тоже сделали свой, с… всем что полагается.
Ниже я расскажу о нашей парадигме и особенностях, которые выгодно отличают нас от конкурентов. Т.к. многие уже устали от обилия постов о личной продуктивности на Хабре, в своем рассказе я сделаю упор на веб-технологии, а не на gtd-методологию. А пока картинка для привлечения внимания:

Мы не из ленивых, и как вы уже догадались, тоже сделали свой, с… всем что полагается.
Ниже я расскажу о нашей парадигме и особенностях, которые выгодно отличают нас от конкурентов. Т.к. многие уже устали от обилия постов о личной продуктивности на Хабре, в своем рассказе я сделаю упор на веб-технологии, а не на gtd-методологию. А пока картинка для привлечения внимания:

+161
Корпоративное рабство, беглые рабы и виртуальная корпорация
4 min
6.1K Когда-то давно в обществе было распространено рабство, причем в то время это всем казалось нормальным. Если бы кто-то спросил тогда у раба, как ему живется, раб сказал бы, что вообще, хозяин у него хороший, кормит каждый день, сильно не бьет, и что работать тяжело, конечно, а кому сейчас легко? Зато есть стабильность и уверенность в завтрашнем дне…
Когда-то давно в обществе было распространено рабство, причем в то время это всем казалось нормальным. Если бы кто-то спросил тогда у раба, как ему живется, раб сказал бы, что вообще, хозяин у него хороший, кормит каждый день, сильно не бьет, и что работать тяжело, конечно, а кому сейчас легко? Зато есть стабильность и уверенность в завтрашнем дне…Три года назад я уволился со своего последнего места работы и за это время, работая самостоятельно, я успел сильно отвыкнуть от корпоративной среды, и теперь, сталкиваясь по работе с традиционными компаниями, я не устаю удивляться, как люди соглашаются на такое зависимое положение подписывая трудовой договор?
+95
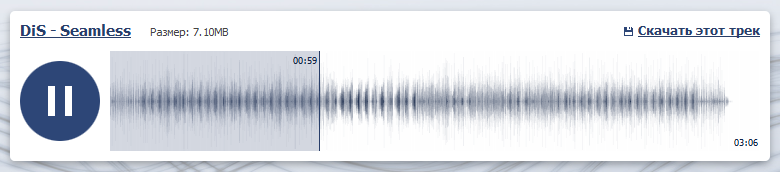
Генерация изображения с waveform из mp3 файлов с помощью PHP
3 min
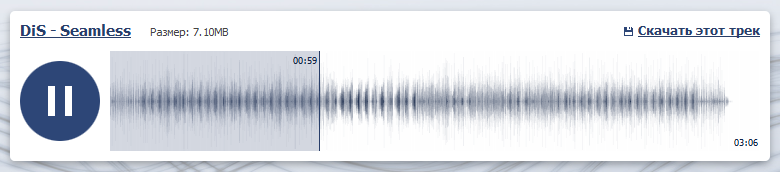
11KХотел бы поделиться одним из способов внедрения проигрывателя аудиофайлов для сайтов, использующих jQuery. А именно — плеером в стиле популярного сервиса Soundcloud, сделанном на HTML+CSS+JS. В догонку к недавней статье об интересном плеере jPlayer.
Сам плеер состоит из jPlayer'а, некоторого количества нехитрой верстки, и главного компонента — картинки с waveform проигрываемого файла (это наглядная картинка, на которой изображены амплитуды сигнала, отложенные по шкале времени).

С результатами этого допиливания можно ознакомиться, скачав архив со всем необходимым: http://test.dis.dj/wave/ (там же есть демка интерфейса плеера и архив с ним).
Сам плеер состоит из jPlayer'а, некоторого количества нехитрой верстки, и главного компонента — картинки с waveform проигрываемого файла (это наглядная картинка, на которой изображены амплитуды сигнала, отложенные по шкале времени).

С результатами этого допиливания можно ознакомиться, скачав архив со всем необходимым: http://test.dis.dj/wave/ (там же есть демка интерфейса плеера и архив с ним).
+67
+80
Наш опыт участия в 10K Apart или как ужать 40 Кбайт кода в 10
6 min
8.7KНе так давно на Хабре уже писали о контесте 10К Apart — соревновании на лучшее веб-приложение общим объемом до 10К, созданное с использованием только клиентских технологий: (HTML, CSS, Javascript, SVG и т.д).

Я хочу представить вашему внимаю нашу работу для этого контеста, которую мы с private_face делали по вечерам в течение двух недель: адвенчуру в стиле dungeon-crawler под названием «Fontanero» (исп. водопроводчик).

Я хочу представить вашему внимаю нашу работу для этого контеста, которую мы с private_face делали по вечерам в течение двух недель: адвенчуру в стиле dungeon-crawler под названием «Fontanero» (исп. водопроводчик).
+262
Двадцатка лучших веб-шрифтов
9 min
779KTranslation

Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
+110
Простой web scraping на f#
6 min
7.4K Достаточно законный вопрос почему такая избитая тема как web scraping и почему f#. 1. на f# web scraping намного увлекательней чем на c# 2. хотелось попробовать насколько f# применим для разработки не демо примеров а что то реально делающих программ 3. У f# есть интерактивная консоль, что при ковырянии в недрах HTML становится просто спасением. Сегодня с помощью f# будем покупать VW Touareg.
Достаточно законный вопрос почему такая избитая тема как web scraping и почему f#. 1. на f# web scraping намного увлекательней чем на c# 2. хотелось попробовать насколько f# применим для разработки не демо примеров а что то реально делающих программ 3. У f# есть интерактивная консоль, что при ковырянии в недрах HTML становится просто спасением. Сегодня с помощью f# будем покупать VW Touareg.+15
Знакомство с OCR библиотекой tessnet2 (язык C#)
5 min
61K
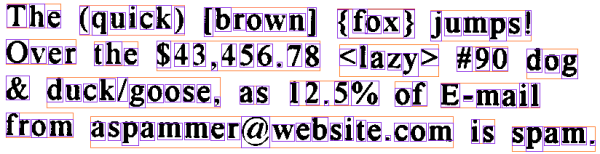
Буквально на днях у меня появилась необходимость распознать простой текст на картинке и совсем не было желания реализовывать свой алгоритм, т.к. знаком с теорией и знаю, что это не такое простое дело, поэтому сразу решил изучить сначала рынок готовых библиотек. Буквально несколько запросов в гугл и я понял, что ничего более подходящего мне как библиотека tessnet2 невозможно найти. Постоянно читаю хабр и знаю, что тут есть уйма статей посвященных теории OCR и очень удивился, что нет ничего о библиотеке tessnet2.
+63
Динамический favicon или отображаем карму, не обновляя страницу
5 min
12K
У каждого из нас, полагаю, в любимом браузере постоянно открыты несколько вкладок одновременно. Не раз бывают случаи, что и заголовка вкладки не видно — лишь favicon'ки. Но часто они информации, кроме как отображения логотипа сайта, не дают. И, наверное, зря. Но мы постараемся и здесь использовать это место (целых 16px*16px!) так, как хотим. По крайней мере, будем знать, как это можно сделать.
+128
Обфускация JavaScript
5 min
197KВ статье собраны всем известные методы и предельно извращенные. Эту статью я решил написать после недавнего прочтения поста в блоге Badass JavaScript и решил её дополнить своими находками.
Он всем известен — обфускация минимизаторами такими как JS Packer, JSmin, YUI Compressor, Closure compiler или можно просто пугуглить «JavaScript Obfuscator» и найдется ещё сто штук разных обфускаторов.
Они превращают существующий код
В какой-то такой вид:
Или такой:
Или вот такой:
Но ничего не стоит его восстановить с помощью jsbeautifier.org либо просто убрать eval и получить исходный код, многое потеряем, но смысл кода восстановим. Ну и с первого взгляда мы видим, что перед нами JavaScript.
Все это были цветочки под катом жесткие методы обфускации.
Первый способ
Он всем известен — обфускация минимизаторами такими как JS Packer, JSmin, YUI Compressor, Closure compiler или можно просто пугуглить «JavaScript Obfuscator» и найдется ещё сто штук разных обфускаторов.
Они превращают существующий код
function MyClass(){
this.foo = function(argument1, argument2){
var addedArgs = parseInt(argument1)+parseInt(argument2);
return addedArgs;
}
var anonymousInnerFunction = function(){
// do stuff here!
}
}В какой-то такой вид:
function MyClass(){this.foo=function(c,b){var d=parseInt(c)+parseInt(b);return d};var a=function(){}};Или такой:
var _0xd799=["\x66\x6F\x6F"];function MyClass(){this[_0xd799[0]]=function (_0xefcax2,_0xefcax3){var _0xefcax4=parseInt(_0xefcax2)+parseInt(_0xefcax3);return _0xefcax4;} ;var _0xefcax5=function (){} ;} ;Или вот такой:
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('4 0="3 5!";9 2(1){6(1+"\\7"+0)}2("8");',10,10,'a|msg|MsgBox|Hello|var|World|alert|n|OK|function'.split('|'),0,{}))Но ничего не стоит его восстановить с помощью jsbeautifier.org либо просто убрать eval и получить исходный код, многое потеряем, но смысл кода восстановим. Ну и с первого взгляда мы видим, что перед нами JavaScript.
Все это были цветочки под катом жесткие методы обфускации.
+159
Каркас сайта в один клик
1 min
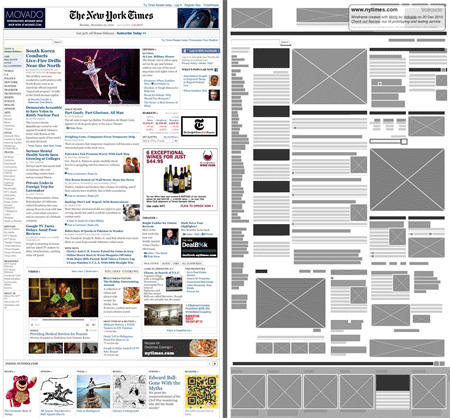
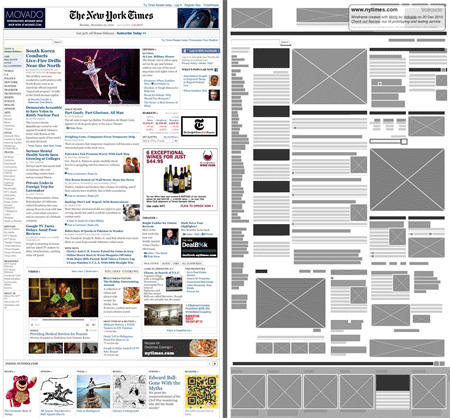
5.7KДизайнерская компания Volkside сделала подарок веб-разработчикам, выпустив бесплатный букмарклет Wirify, с помощью которого можно отобразить каркас (wireframe) любого сайта одним щелчком мыши. Полезная вещь, чтобы быстро оценить некоторые аспекты дизайна сайта: модульную систему вёрстки, визуальную иерархию, свободное пространство, симметрию, золотое сечение, правило третей и т.д.


+95
Information
- Rating
- Does not participate
- Location
- Philadelphia, Pennsylvania, США
- Registered
- Activity

