У меня есть друг, давайте я буду звать его Гарри. Возможно, он прочтет это, поэтому я постараюсь быть очень дипломатичным. Итак, Гарри — идиот, который постоянно говорит и думает об одной и той же идее стартапа
msa @msa
User
+124
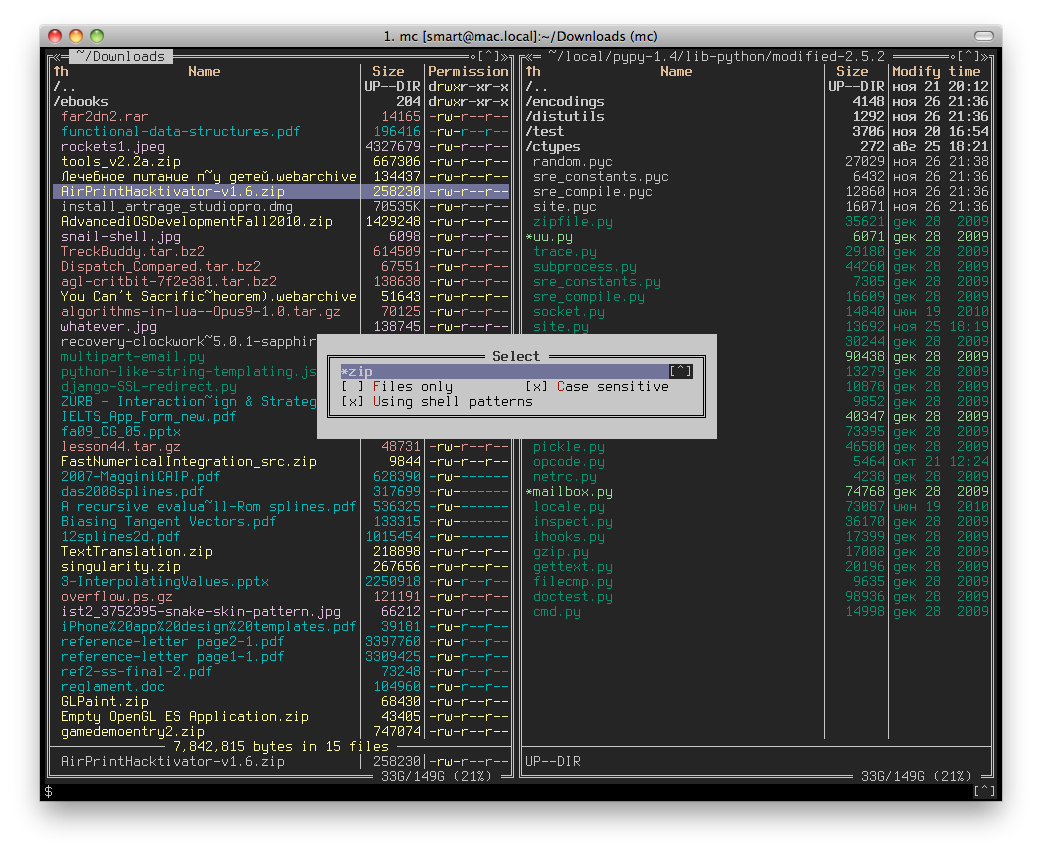
Цветовая схема Xoria256 для Midnight Commander
3 min
36K
Спешу поделиться цветовой схемой Xoria256 для Midnight Commander, которую я сделал, взяв за основу одноимённую схему для редактора vim.
Для тех, кто не знает что такое Midnight Commander — это популярный двухпанельный файловый менеджер для UNIX систем (в т.ч. Linux и Mac OS X). Он работает в текстовом режиме, что делает его незаменимым для визуализации файловой системы и операций с файлами на удалённой UNIX-системе не загружая SSH-соединение.
Для использования схемы необходимо следующее:
+68
Основы исполнения JavaScript и взаимодействие с сайтами внутри программ на Qt
9 min
9.3KВведение
О кроссплатформенной библиотеке Qt слышали, наверное, многие. О движке отображения веб-страниц WebKit тем более. Не так давно первое стало содержать обертку над вторым, примеры создания браузеров в 50 строчек найти не сложно. Тем не менее о том, как получать доступ к отдельным элементам веб-страницы из Qt-кода написано не много.
+38
Избранное Хабра в PDF
3 min
17KВсех с наступившими!

Так как я люблю все упорядочивать и каталогизировать, давно вертелась мысль завернуть избранные топики с хабра в PDF и отсортировать по датам.
Собственно выделилось немного свободного времени в праздники, решил задуманное осуществить и поделиться с хабром
UPD:
— Исправлена ошибка «too large on page» (подробнее на github) Спасибо Bifidokk и StreetAngel
— Авторы топиков сделаны ссылкой
— Добавлена возможность сохранять избранное только из указанных блогов

Так как я люблю все упорядочивать и каталогизировать, давно вертелась мысль завернуть избранные топики с хабра в PDF и отсортировать по датам.
Собственно выделилось немного свободного времени в праздники, решил задуманное осуществить и поделиться с хабром
UPD:
— Исправлена ошибка «too large on page» (подробнее на github) Спасибо Bifidokk и StreetAngel
— Авторы топиков сделаны ссылкой
— Добавлена возможность сохранять избранное только из указанных блогов
+183
Обёртки для создания классов: зло или добро?
4 min
24KРаз за разом я читаю, что удобные библиотеки для создания классов на Javascript, видите ли, не соответствуют идеологии языка и тем, кто их использует просто необходимо учить язык. Такое говорят невежды, которые и сами толком не разобрались ни в самом языке ни в библиотеках, которые они критикуют. И так часто говорят, что я решил написать этот топик и просто давать ссылку
var Foo = new Class({
Extends: Bar,
initialize: function(firstname, lastname) {
this.parent(firstname);
this.lastname = lastname;
},
sayHello: function(){
alert(this.lastname || this.firstname);
}
});
+57
HTML5 CANVAS шаг за шагом: Изображения
5 min
202KTutorial
CANVAS шаг за шагом:
Продолжение статьи про рисование на холсте, в которой мы научимся использовать изображения. Естественно рисовать на холсте примитивами очень не удобно и требует определённых трудозатрат, и результат иногода явно хромает качеством. Поэтому естественно в canvas api предусмотрено взаимодействие с изображениями. Добавление изображения условно можно разделить на два шага: создание JavaScript объекта Image, а второй и заключительный шаг это отрисовка изображения на холсте при помощи функции drawImage. Рассмотрим оба шага подробнее.
Продолжение статьи про рисование на холсте, в которой мы научимся использовать изображения. Естественно рисовать на холсте примитивами очень не удобно и требует определённых трудозатрат, и результат иногода явно хромает качеством. Поэтому естественно в canvas api предусмотрено взаимодействие с изображениями. Добавление изображения условно можно разделить на два шага: создание JavaScript объекта Image, а второй и заключительный шаг это отрисовка изображения на холсте при помощи функции drawImage. Рассмотрим оба шага подробнее.
+35
Программирование под N900 на Python
5 min
4.2KСреди топиков на Хабре я нашел лишь руководство по программированию на Python для платформы S60. Являясь счастливым обладателем N900 и фанатом Python я решил это исправить.
+25
Доступ к гироскопу и акселерометру из javascript
2 min
16KДумаю многие видели демки сделанные парнями из google, когда при тряске ноутбука видео внутри html страницы разваливалось на куски. Мне захотелось сделать так же, но к сожалению на тот момент не смог найти как. А совсем недавно я прочитал о двух типах событий: DeviceOrientationEvent и DeviceMotionEvent, которые теперь поддерживаются в iOS 4.2. Подробности под катом.
+24
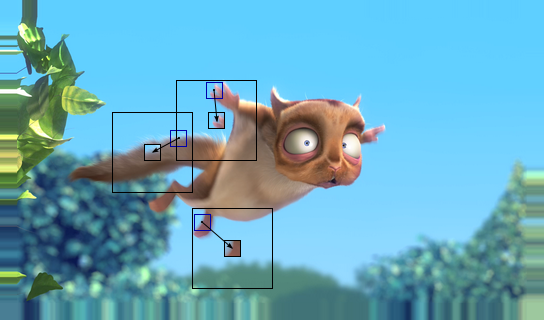
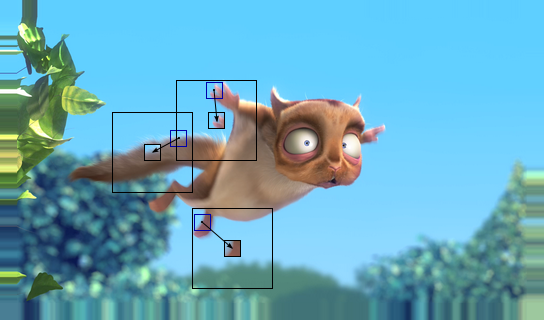
Про сжатие видео — Введение
7 min
85KИдут дни, требования к качеству видео постоянно растут. При этом ширина каналов и емкость носителей не могла бы поспевать за этим ростом, если бы не совершенствовались алгоритмы сжатия видео.
Далее пойдет речь именно о некоторых базовых понятиях сжатия видео. Некоторые из них несколько устарели или описаны слишком просто, но при этом дают минимальное представление о том, как все работает.

Поиск векторов движения для компенсации движения (-: Об этом далее...
Далее пойдет речь именно о некоторых базовых понятиях сжатия видео. Некоторые из них несколько устарели или описаны слишком просто, но при этом дают минимальное представление о том, как все работает.

Поиск векторов движения для компенсации движения (-: Об этом далее...
+249
Перехват системных вызовов с помощью ptrace
4 min
36Kptrace (от process trace) — системный вызов в некоторых unix-подобных системах (в том числе в Linux, FreeBSD, Max OS X), который позволяет трассировать или отлаживать выбранный процесс. Можно сказать, что ptrace дает полный контроль над процессом: можно изменять ход выполнения программы, смотреть и изменять значения в памяти или состояния регистров. Стоит оговориться, что никаких дополнительных прав при этом мы не получаем — возможные действия ограничены правами запущенного процесса. К тому же, при трассировке программы с setuid битом, этот самый бит не работает — привилегии не повышаются.
В статье будет показано, как перехватывать системные вызовы на примере ОС Linux.
В статье будет показано, как перехватывать системные вызовы на примере ОС Linux.
+51
HTML5 приложение для iPhone на примере игры Тетрис
2 min
11KЕсли ты хочешь создать приложение для iPhone и ты не С разработчик, однако набор твоих знаний всё же включает HTML (5), CSS, и JavaScript, то я покажу, как создать iPhone HTML5 приложение на примере игры Тетрис.
Данное приложение конечно же должно иметь иконку в рабочей области, работать в режиме offline, т.е. без подключения к интернету и выглядеть примерно как на рисунке:

Данное приложение конечно же должно иметь иконку в рабочей области, работать в режиме offline, т.е. без подключения к интернету и выглядеть примерно как на рисунке:

+28
5 вещей, которые вы могли не знать о jQuery
3 min
29KTranslation
jQuery очень мощная библиотека, но некоторые его богатые возможности неясны, если вы не изучали исходный код jQuery и не читали книгу jQuery Pocket Reference (автор пишет my new book), вы можете не знать о них. В этой статье представлены отрывки из этой книги — 5 полезных вещей о которых вы могли не знать.
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
var image = $("<img>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() {$(this).css("opacity", "50%");}
});
+139
CANVAS шаг за шагом: Основы
6 min
546KTutorial
CANVAS шаг за шагом:
Если верить англо-русскому словарю, то можно узнать что canvas переводится как холст, а если верить википедии, то можно узнать что тег canvas, это элемент HTML 5, который предназначен для создания растрового изображения при помощи JavaScript. Тому как создать это растровое изображение и будет посвящен мой небольшой текст. Прежде чем начинать пробовать свои силы в этом не легком деле рекомендуется уже иметь базовые знания о том что такое HTML и с чем едят JavaScript.
Если верить англо-русскому словарю, то можно узнать что canvas переводится как холст, а если верить википедии, то можно узнать что тег canvas, это элемент HTML 5, который предназначен для создания растрового изображения при помощи JavaScript. Тому как создать это растровое изображение и будет посвящен мой небольшой текст. Прежде чем начинать пробовать свои силы в этом не легком деле рекомендуется уже иметь базовые знания о том что такое HTML и с чем едят JavaScript.
+80
Использование объектов для красивой структуры кода в JavaScript
9 min
7.7KВступление
Доброго всем времени суток. Поздравляю вас с праздниками и перехожу к теме.
Когда вы выходите за рамки написания простых фрагментов jQuery и приступаете к разработке более сложных взаимодействий пользователей, ваш код может быстро стать громоздким и трудным для отладки. Эта статья покажет вам начать думать об этих взаимодействий в терминах «частичек поведения» используя паттерн проектирования object literal.
В последние несколько лет, JavaScript библиотеки дали начинающим разработчикам возможность добавлять дополнительные возможности взаимодействия с сайтом. Некоторые из них, например jQuery, имеют синтаксис настолько простой, что люди с нулевым опытом программирования научились быстро добавлять «свистки и колокольчики» на свои страницы. Надо только погуглить плагин, скопировать и вставить несколько десятков строк из пользовательского кода. Результат — клиент впечатлен, и вы добавляете jQuery к вашему резюме.
Но подождите. Допустим, теперь требования изменились. Теперь код, который работал для трех элементов должен работать для десяти. Или ваш код должен быть повторно использован для несколько иного приложения, в котором все идентификаторы разные. Как не потеряться в коде, который является не просто вызовом плагина или парой строчек типа show() и hide()?
+25
Рекомендации по доступности страниц для людей с ограниченными возможностями
4 min
5.9KМногие слышали о рекомендациях WAI-WCAG (Web Accessibility Initiative Web Content Accessibility Guidelines), призванных в частности помочь пользователям с ограниченными возможностями (например с дефектами или отсутствием зрения).
Но, зачастую, он игнорируется или отправляется как backlog task в долгий ящик. Это кажется лишним, не востребованным, да и в принципе, что слепой будет делать у меня на сайте?

Я все же попробую немного обосновать «полезность» двумя словами.
Во-первых, — это качество. Ваш сервис станет более удобным и простым в пользовании.
А, во-вторых, это конкурентноспособность – целевую аудиторию расхватывают быстро, поэтому поиск новых ниш – задача первоочередная, это вам скажет любой маркетолог.
В моем же случае — это требование заказчика. Согласно Section 508 если я хочу продать продукт любому федеральному органу США – я должен поддерживать этот стандарт.
Многие скажут, что вряд ли собираются что-то продавать правительству США, но в России такой стандарт тоже есть (ГОСТ Р 52872–2007) и никто не гарантирует, что завтра он вас/нас не коснется.
Следует также отметить, что если вы уже следуете принципам корректной разметки (согласно w3c) и оптимизации для поисковых систем, то кардинальных изменений от вас не потребуется.
Всё же приведу ряд рекомендаций которые покрывают значительную часть элементов разметки. Их можно взять на заметку и смело использовать при следующей верстке.
Но, зачастую, он игнорируется или отправляется как backlog task в долгий ящик. Это кажется лишним, не востребованным, да и в принципе, что слепой будет делать у меня на сайте?

Я все же попробую немного обосновать «полезность» двумя словами.
Во-первых, — это качество. Ваш сервис станет более удобным и простым в пользовании.
А, во-вторых, это конкурентноспособность – целевую аудиторию расхватывают быстро, поэтому поиск новых ниш – задача первоочередная, это вам скажет любой маркетолог.
В моем же случае — это требование заказчика. Согласно Section 508 если я хочу продать продукт любому федеральному органу США – я должен поддерживать этот стандарт.
Многие скажут, что вряд ли собираются что-то продавать правительству США, но в России такой стандарт тоже есть (ГОСТ Р 52872–2007) и никто не гарантирует, что завтра он вас/нас не коснется.
Следует также отметить, что если вы уже следуете принципам корректной разметки (согласно w3c) и оптимизации для поисковых систем, то кардинальных изменений от вас не потребуется.
Всё же приведу ряд рекомендаций которые покрывают значительную часть элементов разметки. Их можно взять на заметку и смело использовать при следующей верстке.
+63
Нестандартный Referer в opera-mini
1 min
888Сегодня случайно обнаружил, что при определенных условиях, серверы opera-mini отсылают через поле referer дополнительную информацию об источниках переходов.
+28
Tips & tricks в разработке букмарклетов
6 min
2.7KТак получилось, что в течение нескольких месяцев я занимался разработкой букмарклетов, сделав их около десятка. Использовал как jQuery, так и native JavaScript. О том, с какими подводными камнями я столкнулся, что нового узнал и нашел — об этом пойдет речь под катом.
+49
Плавная анимация на iPhone и iPad
3 min
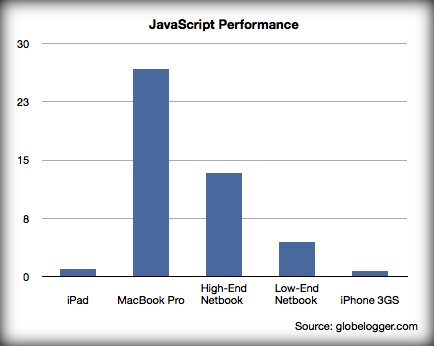
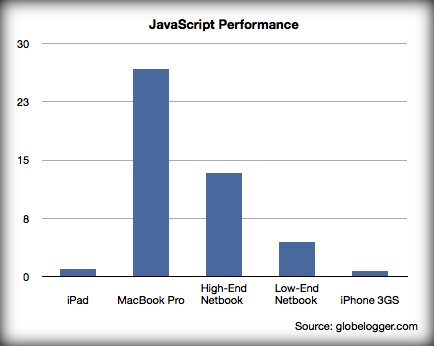
21KВсем известно, насколько популярен стал мобильный браузинг. На современных устройствах веб все меньше и меньше уступает настольному оригиналу. Однако есть один камень преткновения: скорость. Хоть на выходе мы и получаем красиво отрисованную веб-страницу, производительность рендеринга и JavaScript оставляет желать лучшего.

Особенно это заметно на всевозможных слайдшоу: на мобильных и планшетах они тормозят, глючат, мерцают и всячески портят впечатления. Сегодня мы заставим анимацию работать идеально на iPhone и iPad.

Особенно это заметно на всевозможных слайдшоу: на мобильных и планшетах они тормозят, глючат, мерцают и всячески портят впечатления. Сегодня мы заставим анимацию работать идеально на iPhone и iPad.
+40
Information
- Rating
- Does not participate
- Location
- Украина
- Registered
- Activity
