Навеяно
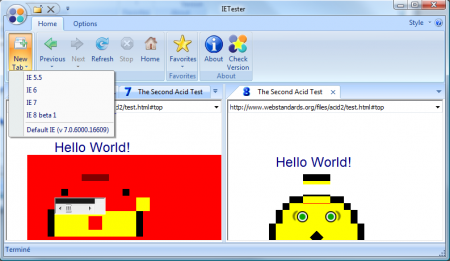
этим.
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
#site {
margin: 0 auto; /*это чтоб центрировать контент при превышении max-width*/
min-width: 980px;
max-width: 1500px;
}
Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
window.attachEvent('onload', mkwidth);
window.attachEvent('onresize', mkwidth);
var minwidth = document.getElementById("site").currentStyle['min-width'].replace('px', '');
var maxwidth = document.getElementById("site").currentStyle['max-width'].replace('px', '');
function mkwidth(){
document.getElementById("site").style.width = document.documentElement.clientWidth < minwidth ? minwidth+"px" : (document.documentElement.clientWidth > maxwidth ? maxwidth+"px" : "100%");
};
В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!

 Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.
Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур. Представляю обществественности свой проектик — онлайн-игру
Представляю обществественности свой проектик — онлайн-игру