Front-end
Сложно быть Junior'ом
Мне действительно повезло – когда я впервые трудоустроился по профилю в 2010 году, я попал в хорошую компанию и работал рядом с профессионалами высокого уровня и просто хорошими людьми. Рядом с ними я быстро рос. Мне всегда показывали хорошие практики и действительно уделяли мне время.
Но не всем так повезло – многие начинали свою карьеру в конторах довольно среднего уровня, где их попросту было некому учить. Или вовсе не хотелось.
Я хочу просто рассмотреть несколько реальных случаев из жизни начинающих разработчиков, которые я слышал, и сравнить эти случаи со своим опытом. Я рассмотрю всего 3 ситуации, каждая из которых будет состоять из 4 маленьких частей:
- История, которую я слышал
- Что в ней не так
- Как это было со мной
- Краткий вывод
Если вопросов нет, то поехали.
От нулевого опыта к 6-значной зарплате: пьеса в 8 действиях

Действие первое: Печальная предыстория
Это началось летом 2015 года у черта на куличиках. В то время я стажировался на должность консультанта по эргономике в сельскохозяйственной компании (иными словами, заполнял всякие заумные анкеты).
Помню, как сидел за рабочим компьютером, открывал ленту Facebook в восьмой раз за последний час и думал: «Отлично, очередная порция фоток моих друзей, которые заняты в интересных стартапах в Сан-Франциско, получают в четыре раза больше, чем я, и попивают пивко за счет компании».
Занятие на вечер: ресайзинг элементов на pure JS
Демо-страничка: Resizable.js
Новая формула для ролевых игр

Автор статьи Гвидо Хенкель (Guido Henkel) — профессиональный разработчик игр с 1983 года; участвовал в создании Jagged Alliance: Deadly Games, Fallout 2, был продюсером Planescape: Torment.
Забвение компьютерных ролевых игр в середине 1990-х казалось неизбежным, в то время издатели почти поголовно забросили этот жанр. Высокие затраты на разработку и длинный производственный цикл сделали их рискованным вложением, особенно когда они стали уделом нишевой аудитории и не приносили таких прибылей, как любимцы акционеров компаний — шутеры от первого лица.
Но ситуация изменилась. Несмотря на мрачные пророчества, жанр выжил, благодаря адаптации и упрощению игровых особенностей. Компьютерные ролевые игры (CRPG) стали более понятными широкой аудитории, и сегодня можно смело сказать, что современные CRPG — это мейнстрим, имеющий мало общего с предшественниками из 80-х и 90-х. Фактически, можно заявить, что они почти не походят на ролевые игры. (Разумеется, я не имею в виду игры, выросшие в последние годы на основе возрождённых ретро-RPG: очевидно, что они представляют собой намеренный возврат к парадигмам классического дизайна.)
Несмотря на стремление угодить широкой аудитории, нельзя сказать, что в них недостаёт возможностей и глубины. Подобное утверждение было бы неправдой, вводящей в заблуждение относительно сложности игровых механик и текущего состояния CRPG в целом. Наоборот, эти игры, на самом деле, очень глубоки и полны возможностей. Впечатление поверхностности возникает из-за того, как они демонстрируют и используют эти возможности.
Дайджест интересных материалов для мобильного разработчика #190 (5-12 февраля)

Нейронные сети для начинающих. Часть 2

Добро пожаловать во вторую часть руководства по нейронным сетям. Сразу хочу принести извинения всем кто ждал вторую часть намного раньше. По определенным причинам мне пришлось отложить ее написание. На самом деле я не ожидал, что у первой статьи будет такой спрос и что так много людей заинтересует данная тема. Взяв во внимание ваши комментарии, я постараюсь предоставить вам как можно больше информации и в то же время сохранить максимально понятный способ ее изложения. В данной статье, я буду рассказывать о способах обучения/тренировки нейросетей (в частности метод обратного распространения) и если вы, по каким-либо причинам, еще не прочитали первую часть, настоятельно рекомендую начать с нее. В процессе написания этой статьи, я хотел также рассказать о других видах нейросетей и методах тренировки, однако, начав писать про них, я понял что это пойдет вразрез с моим методом изложения. Я понимаю, что вам не терпится получить как можно больше информации, однако эти темы очень обширны и требуют детального анализа, а моей основной задачей является не написать очередную статью с поверхностным объяснением, а донести до вас каждый аспект затронутой темы и сделать статью максимально легкой в освоении. Спешу расстроить любителей “покодить”, так как я все еще не буду прибегать к использованию языка программирования и буду объяснять все “на пальцах”. Достаточно вступления, давайте теперь продолжим изучение нейросетей.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №249 (6 — 12 февраля 2017)

Вход на сайт при помощи Telegram
Трансляция WebRTC-видеопотока из браузера на YouTube Live в 65 строк JavaScript/HTML-кода

В данной статье мы расскажем как работают трансляции Youtube Live и покажем как человек с базовыми знаниями JavaScript может закодить трансляцию на Youtube Live с HTML страницы с использованием технологии WebRTC.
Для работы категорически потребуются следующие знания и умения:
1) Базовые знания JavaScript / HTML
2) Умение работать в командной строке Linux.
3) Прямые руки.
Новая сетка на inline-block: описание, пример использования, плюсы и минусы
- сетка на float;
- сетка на inline-block;
- сетка на flexbox.
Сетка на inline-block имеет свои особенности, плюсы и минусы, которые следует рассмотреть.
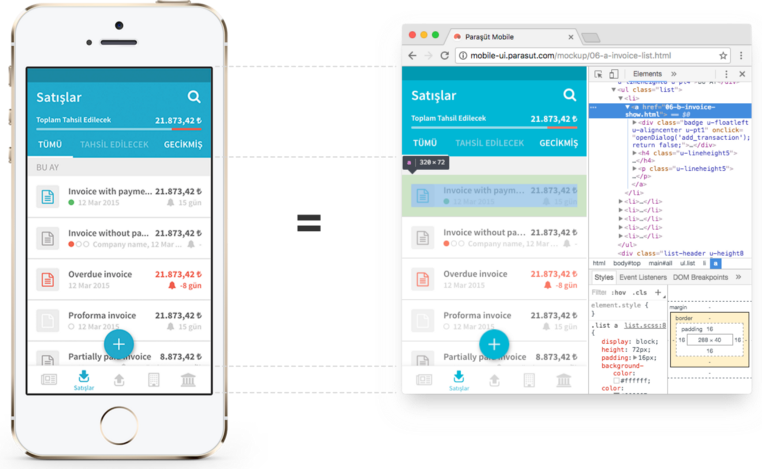
Что такое UX/UI дизайн на самом деле?
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».

Разные типы интерфейсов для заточки лезвий.
Чем отличается дизайнер в продуктовой компании от дизайнера в агентстве или студии?

Случилось так, что я 12 лет рисовал сайты, логотипы, иконки, интерфейсы и прочее в своей собственной студии дизайна Turbomilk. А потом стал работать в продуктовых компаниях, последние 3,5 года работаю директором по дизайну в компании Acronis. Я выяснил, что работа in-house дизайнера в компании, которая делает собственный продукт, сильно отличается от работы дизайнера в студии или в агентстве. Я попробовал описать основные различия и проиллюстрировать собственным опытом. Статья пригодится дизайнерам «с обеих сторон баррикад» для расширения кругозора и поможет в преодолении внутренних барьеров.
8 сетевых ресурсов для удаления вредоносного кода и устранения последствий взлома сайта

Взломать или заразить сайт вредоносным кодом могут по многим причинам. Злоумышленники, как правило, используют следующие приемы:
Дайджест продуктового дизайна, январь 2017

Нейронные сети, генетические алгоритмы и прочее… Мифы и реальность
Хотелось бы рассмотреть данную тему с точки зрения философии логики, определить границы и проблемы применимости и немного порассуждать о возможности решения с помощью нейронных сетей задач машинного обучения?
В качестве основы для наших рассуждений мы можем выбрать любую из приведенных ниже технологий. Ввиду того, что наиболее часто упоминается нейронные сети, их и возьмем. Набрав что-то про нейросети в поисковой строке, мы получим огромную массу статей о «невообразимых» успехах, достигнутых нейронными сетями. Это и сообщения о новых аппаратных решениях, например, и спиновые электронные устройства, и заявления IBM, о том что нейронные сети по анализу слов смогут выявлять психические болезни, и «супергеройское» зрение, и множество других чудес науки. Поэтому, попробуем сделать краткий обзор текущего положения дел.
Путь из программиста в предприниматели (и стоит ли по нему идти)
Презентация не является мотивационной речью. Скорее напротив — указывает на те сложности, с которыми придется встретиться, и старается сфокусировать на тех основных вещах, которые наиболее важны на старте. Несмотря на очевидность некоторых тезисов, мне порой приходилось потратить очень много времени и денег, чтобы к ним прийти. Надеюсь, что выводы из моего опыта, представленные в выступлении, облегчат кому-то путь к построению собственного начинания.
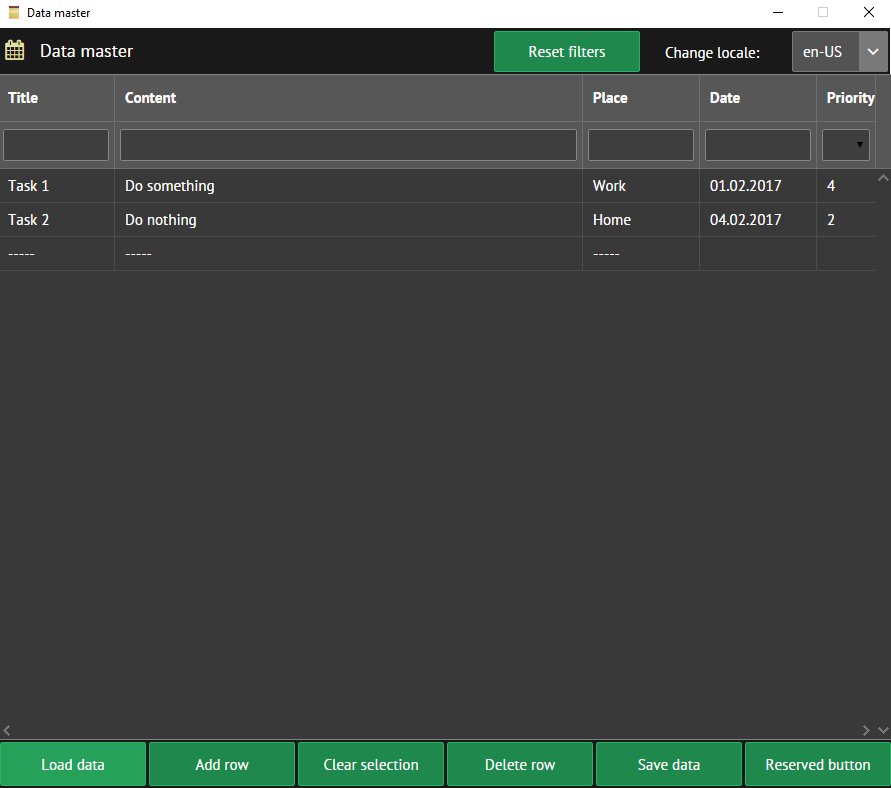
Создание десктопного приложения с помощью Webix и Electron
Статья представляет собой пошаговое описание моего опыта создания кроссплатформенного десктопного приложения с помощью Webix, Electron и Node.js.

Однажды мне пришла в голову светлая мысль создать десктопное приложение на базе стека веб-технологий, который мне хорошо знаком. Знаю, что программисты, пишущие под десктоп, обычно используют C++, Java, C#, а на стек веб-технологий для этих целей смотрят свысока. Но, поскольку я писал приложение для себя, то справедливо решил, что использование знакомых инструментов ускорит процесс. Ну и конечно захотелось «скрестить ужа с ежом» и посмотреть что получится. Если вкратце, то получившийся результат можно запускать и как обычное веб-приложение, и как десктоп.
Код уже готового приложения можно скачать с GitHub.
Дайджест интересных материалов для мобильного разработчика #189 (30 января-5 февраля)

Конкурентность: Асинхронность
Мы всё-таки смогли дойти до третьей части и добрались до самого интересного — организации асинхронных вычислений.
В прошлых двух статьях мы посмотрели на абстракцию параллельно выполняющегося кода и кооперативного выполнения обработчиков задач.
Теперь посмотрим, как можно управлять потоком исполнения (control flow) в случае обработки асинхронных задач.
- Параллелизм (часть 1)
- Кооперативность (часть 2)
- Асинхронность (часть 3, текущая)
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Works in
- Date of birth
- Registered
- Activity