
Front-end
Почему Hackintosh уже актуален. Развенчание мифов
Каждому iOS разработчику нужен свой уголок с печеньками, плюшевой уточкой и шайтан-машиной на OSX.
В свете перехода на Swift, мощность железа стала особенно востребована. Чтобы комфортно разрабатывать под айфоны, нужен как минимум процессор с частотой 3+ ghz, SSD на 120-250Gb и оперативы гигов 16. Все это как раз для того, чтобы не было желания посмотреть футбол, пока запускается проект или открывается interface builder.
А знаете, что еще было всегда актуально? Сумасшедшие цены на яблочные устройства:

PC с таким же, плюс-минус, железом можно запросто собрать всего за 30.000 рублей! (инфа на ноябрь 2016). Многие, конечно, думают, что раз компания покупает железо, то значит финансы бесконечные, можно не стесняться в средствах. Если вы работаете в Google, то вам повезло и жизнь хороша. Но в остальных случаях это не так.
Что же делать? Не разрабатывать же под Android в конце концов?
Под катом мы узнаем о современном Hackintosh, его роли в разработке, способам безболезненной установки и настройки, услышим мнение людей, работающих на нем не первый год, и проведем тест на iOS инструментах.
Хакинтош: разворачиваем macOS Sierra на Intel-PC подробно и понятно
Если вы НЕ МОЖЕТЕ распаковать файлы на флешку, пожалуйста, отойдите от кливиатуры и срочно прочитайте книгу «Компьютер для чайников: подробное пособие как пользоваться ПК»!!!
1. Все файлы залиты на МЕГУ. Кто испытывает с ней проблемы — в комментариях перезалили на торрент.
2. Пожалуйста, не спрашивайте меня про установку Мака на ноутбуки. Прошу вас. Пожалуйста. Это очень геморройный процесс. Поставьте себе убунту и подключите тему Мака. Тот же экспириенс получите
3. Я на хабре редко отвечаю, пишите в вк по всем вопросам.
Данный мануал/гайд/etc написан для тех, кому лень собирать по кускам ту или иную информацию об установке «мака» на PC, все понятно и по полочкам.
Консоль в массы. Переход на светлую сторону. Часть вторая

Вступление
Довольно долгое время я использовал в своей работе screen. Но со временем он меня перестал устраивать. Я начал искать альтернативы. Такой альтернативой является tmux. На многих порталах его описывают так: «Это тот-же screen, только на стероидах». Сначала я не мог понять почему такое сравнение пока не попробовал. Скажу честно, я на него не с первого раза перешел. Раза три-четыре пробовал, возвращался к screen’у. Но tmux все же победил.
Разбор: как и зачем применять PureComponent в React

29 Июля вышел React 15.3, и первым пунктом в release-notes значилось добавление поддержки React.PureComponent, который заменяет своего предшественника pure-render-mixin. В этой статье обсудим, почему же этот компонент так важен и где его использовать.
Фреймворк для работы с Telegraph API

20 декабря 2016 года Telegram открыл API к Telegraph. Для работы с ним я написал простую и функциональную библиотеку под JavaScript.
Пару слов о Telegraph
Telegraph — это сервис заметок и рассказов выполненный в минималистическом стиле, разработанный командой Telegram. Так же поддержка Instant View при просмотре из Telegram'а.
→ Более подробно про Telegraph
Маркетинг игр и с чем его едят
— Какой он – игровой маркетинг;
— Как начинался;
— Как менялся;
— Почему сегодня мы имеем такой игровой маркетинг, который имеем;
— Что нас ждет в будущем: как будет меняться маркетинг, как будут меняться рынки.
Материал подготовлен на базе открытой лекции Сергея Зыкова по игровому маркетингу, которая проходила в рамках нашей образовательной программы «Менеджмент игровых интернет-проектов» в ВШБИ. Если интересно, добро пожаловать под кат.

Быстрый курс Redux + websockets для бэкендера
Всем привет из 2018! Оригинальный react-redux-universal-hot-example прекратил развитие в 2017 году, но его можно собрать на версии 6.14.2, на 8 и выше версии будут ошибки. Но есть его форк
https://github.com/bertho-zero/react-redux-universal-hot-example, где продолжается разработка и поддерживаются более свежие версии Nodejs.
Это краткое руководство и обучение по фронтэнеду для бэкендера. В данном руководстве я решаю проблему быстрого построения пользовательского интерфейса к серверному приложению в виде одностраничного веб-приложения (single page app).
Основной целью моего исследования является возможность за разумное время (для одного нормального человека) получить удобный и простой в использовании интерфейс-черновик к серверному приложению. Мы (как разработчики серверной части) понимаем, что наш приоритет — серверная часть. Когда (в гипотетическом проекте) появятся во фронте профи своего дела, они все сделают красиво и "правильно".
В роли учебной задачи представлена страничка чата с каким-то умозрительным "ботом", который работает на стороне сервера и принимает сообщение только через WebSocket. Бот при этом выполняет эхо ваших сообщений (мы тут не рассматриваем серверную часть вообще).
Как мотивировать себя, чтобы выполнить отложенные задачи

Вы откладываете задачу, когда боитесь ее выполнить. Наверное, она кажется вам тяжелой и утомительной. Тем не менее, в большинстве случаев вы можете наслаждаться процессом работы. Чтобы получить необходимую мотивацию, вспомните о том, как вы себя чувствуете во время выполнения задачи.
Две стороны мотивации
Сайт Barking Up the Wrong Tree (его название переводится как «идти по ложному пути», прим. пер.) объясняет, что существуют всего два способа восприятия любой задачи. Первый способ — «взгляд снаружи», или как задача выглядит со стороны наблюдателя, а второй — «взгляд изнутри», или как она выглядит глазами исполнителя. Мы склонны забывать о последнем способе, даже если делали свою работу раньше. Например, сторонний наблюдатель воспринимает стрижку газона как тяжелую работу, в то время как вам нравится слушать музыку и при этом тренироваться на свежем воздухе. Задача не выглядит такой уж плохой, как только мы беремся за ее выполнение. Если вы изо всех сил стараетесь найти необходимую мотивацию для выполнения работы, посмотрите на нее своими глазами:
Есть большая разница между «взглядом изнутри» и «взглядом снаружи». Когда мы оцениваем задачу (даже если выполняли ее раньше), то переходим на сторону наблюдателя. Мы забываем об эмоциональной составляющей. И то, что мы так любили делать, теперь кажется тяжелой ношей.
Мне часто приходится читать несколько книг во время подготовки к интервью. И иногда моя рефлекторная реакция вызвана взглядом со стороны: «Я должен прочитать 450 страниц, прежде чем поговорить с этим человеком?! Тьфу». Ирония в том, что я люблю читать, когда нахожусь в середине процесса. Для меня это состояние «потока». Если я не напомню себе о тех положительных эмоциях, которые испытываю во время чтения, то буду прокрастинировать. Со стороны это смотрится как «еще одна тяжелая работа, которую я должен выполнить».
Как я проект на БЭМ переводил… и перевел

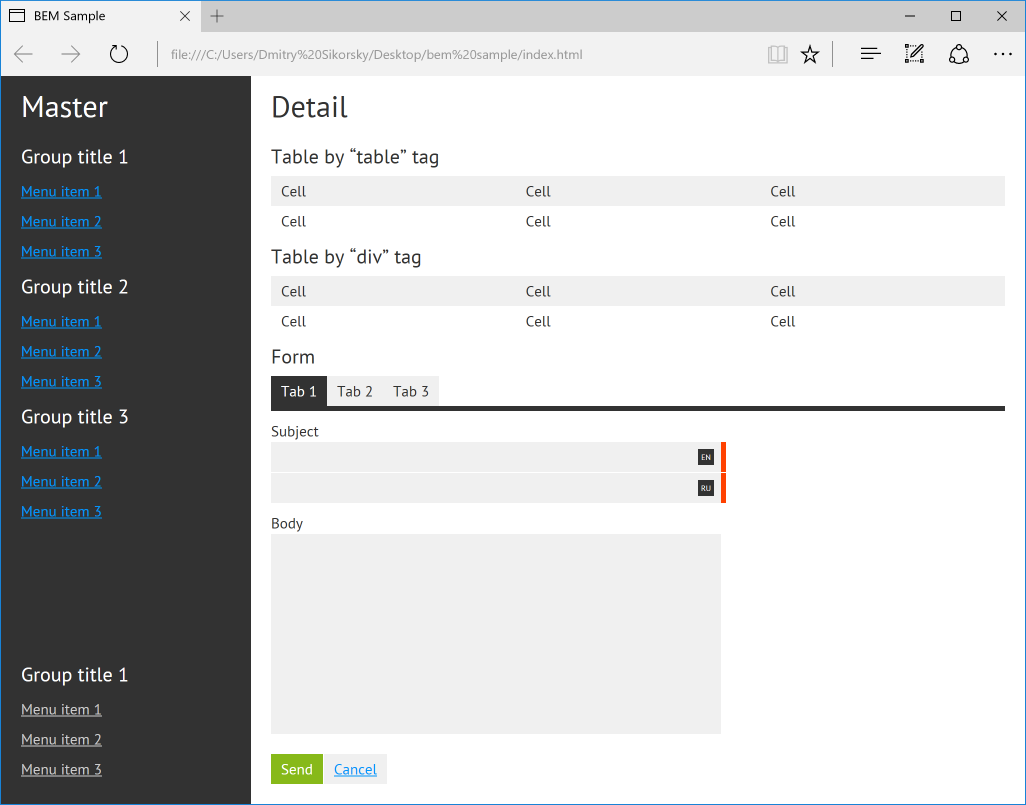
Сразу хочу заметить, что БЭМ — это далеко не методология на все случаи жизни, и вопрос о необходимости ее применения в том или ином проекте следует рассматривать в частном порядке (в том числе исходя из того, нравится она вам или нет). Также, в силу того, что я не использовал предлагаемую специфическую файловую структуру или генерацию HTML, о них говорить не будем (позднее я все-таки разделил CSS-файл на отдельные части, соответствующие блокам, но этим решил пока ограничиться). Также, уже достаточно много (например, вот и вот) написано о достоинствах и недостатках этого подхода в целом, поэтому говорить об этом тоже не будем, я просто поделюсь своим опытом и размышлениями на эту тему, предполагая, что с сутью вы уже знакомы.
Финансовый Telegram-бот за 30 минут с Market Data API
Но все начинали с малого, и мы считаем, что любой заинтересованный человек способен создать приложение в финансовой сфере. Попробуем разработать собственное небольшое приложение, которое станет полезным для пользователей уже через полчаса.

Как я писал приложение на Elm
 Если вы совсем не знакомы с Elm, то, если вкратце, это функциональный язык программирования и платформа для написания web-приложений. Код, написанный на Elm, компилируется в JavaScript и встраивается на страницу. Более подробно про основы можно почитать например здесь на Хабре или же просто на официальном сайте . Я же хотел суммировать свой опыт, который получил, написав своё первое приложение, поэтому в статье будет большое число очевидных вещей, чуть-чуть неочевидных и много ссылок.
Если вы совсем не знакомы с Elm, то, если вкратце, это функциональный язык программирования и платформа для написания web-приложений. Код, написанный на Elm, компилируется в JavaScript и встраивается на страницу. Более подробно про основы можно почитать например здесь на Хабре или же просто на официальном сайте . Я же хотел суммировать свой опыт, который получил, написав своё первое приложение, поэтому в статье будет большое число очевидных вещей, чуть-чуть неочевидных и много ссылок.
Вычисляем контент, который в будущем станет вирусным
Задача
На основе существующего контента (за последние 30 дней) на данной странице Facebook определить какие записи потенциально будут более популярными.
Занимательные задачки и отрывок из книги «Карьера программиста»
 Привет, Хаброжители! Ранее мы уже анонсировали книгу «Карьера программиста. 6-е издание" Гейлы Лакман Макдауэллы в этом посте. Теперь мы получили электронные права на эту книгу, а значит можем поделиться главой «Java» и предложить решить задачки:
Привет, Хаброжители! Ранее мы уже анонсировали книгу «Карьера программиста. 6-е издание" Гейлы Лакман Макдауэллы в этом посте. Теперь мы получили электронные права на эту книгу, а значит можем поделиться главой «Java» и предложить решить задачки: 1. Разработайте алгоритм для поиска наименьших К чисел в массиве.
2. Напишите функцию суммирования двух чисел без использования "+" или любых других арифметических операторов.
3. Для двух квадратов на плоскости найдите линию, которая делит эти два квадрата пополам. Предполагается, что верхняя и нижняя стороны квадрата проходят параллельно оси x.
Тем, кто предложит аргументированные решения — мы, с удовольствием, отправим электронную книгу в качестве подарка.
10 вещей, которые обязательно нужно сделать после регистрации ООО

После регистрации общество с ограниченной ответственностью ставят на налоговый учёт, и компания, вместе с правом вести бизнес, получает определённые обязанности. Не все эти обязанности очевидны и известны новичкам в бизнесе. Чтобы не было мучительно жалко в первые же месяцы платить штрафы из своего кармана, советуем учредителям ООО убедиться, что вы знаете, как избежать ненужных потерь.
А для тех, кто зарегистрировался в качестве ИП, мы подготовили: 7 советов начинающему ИП, чтобы избежать проблем (что-то вы точно из этого не знаете)
Ember — Лучшие практики: избегайте утечки состояния внутрь фабрики
В DockYard, мы много времени уделяем Ember, от построения web приложений, создания и поддержки аддонов, до вклада в экосистему Ember. Мы надеемся поделиться некоторым опытом, который мы приобрели, через серию постов, которые будут посвящены лучшим практикам Ember, паттернам, антипаттернам и распространённым ошибкам. Это первый пост из данной серии, так что давайте начнём, вернувшись к основам Ember.Object.
Как выжить в условиях корпоративной культуры, если ты — программист-интроверт
Как быть тем, кто хорошо разбирается в своем деле, упорно трудится и постоянно самосовершенствуется, но предпочитает не кричать об этом на каждом углу? Сегодня мы будем разбираться с тем, как политика компании может усложнить вам жизнь, и что делать, если вы считаете себя интровертом.

Подборка фреймворков для машинного обучения

В последние годы машинное обучение превратилось в мейнстрим небывалой силы. Эта тенденция подпитывается не только дешевизной облачных сред, но и доступностью мощнейших видеокарт, применяемых для подобных вычислений, — появилась ещё и масса фреймворков для машинного обучения. Почти все из них open source, но куда важнее то, что эти фреймворки проектируются таким образом, чтобы абстрагироваться от самых трудных частей машинного обучения, делая эти технологии более доступными широкому классу разработчиков. Под катом представлена подборка фреймворков для машинного обучения, как недавно созданных, так переработанных в уходящем году. Если у вас все хорошо с английским, то статья в оригинале доступна здесь.
Пять причин, чтобы не создавать стартап, а остаться наёмным сотрудником

Для многих из нас стартап — это не просто цель. Это сияющая мечта, к которой мы готовы идти, не обращая внимания на трудности.
Вот только на самом деле, большинству нужно не свое дело, а работа в хорошей компании и карьерный или профессиональный рост. А создавать собственное дело от нас требует общественное мнение, вооруженное несколькими мифами о стартапах.
Сейчас мы разберём, насколько эти мифы правдивы. И каждое разоблачение мифа станет причиной не создавать стартап.
Как написать свою «песочницу»: пример простейшей «песочницы». Часть II

В первой части статьи вы получили краткое представление о драйверах в привилегированном режиме. Настало время покопаться в нашей песочнице.
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Works in
- Date of birth
- Registered
- Activity