Многие из Вас наверняка стакивались с ситуацией — есть дело важное, интересное, прибыльное (нужное подчеркнуть;), есть время этим делом заняться. А душа к нему не лежит. Стоит только сесть за работу, как как будто черт дергает послушать музыку, побродить по интернету, початиться с друзьями. Один — другой раз, не куда ни шло, но это происходит постоянно, и часто под самыми благовидными предлогами (например: дабы узнать новую информацию необходимую для проекта). Не иначе как происки нечистого.
Виталий @orloff
Пользователь
Методичка по работе с клиентами. Для начинающих менеджеров веб-студий
6 min
25K (2008 год, письмо старшего менеджера веб-студии — младшему)
( профи вряд ли найдут что-то новое, молодым будет интересно)
Привет. Вот краткая инструкция, основанная на личном опыте. Так сказать, курс молодого бойца.
наша задача — заработать как можно больше денег, при минимальных телодвижениях.
обычно есть следующие варианты
( профи вряд ли найдут что-то новое, молодым будет интересно)
Привет. Вот краткая инструкция, основанная на личном опыте. Так сказать, курс молодого бойца.
наша задача — заработать как можно больше денег, при минимальных телодвижениях.
Итак, получили письмо от клиента
обычно есть следующие варианты
- клиент явно перспективный и обратился «выборочно» именно к нам — есть большая вероятность, что переговоры будут удачными — тогда лучше сразу набивать стрелку и устанавливать личный контакт и все выяснять на месте. Хотя, границы бюджета лучше выяснить в любом случае.
- клиент интересный, но многое неясно из его письма ( нет ТЗ, нет бюджета, он написал в несколько студий, сайт потенциально сложный, сайт неинтересный и тд. ). Тут важно прислать ему БРИФ на заполнение, выяснить сроки и бюджет. Согласовать бюджет сроки — уже потом встречаться в случае, если все устраивает.
- Письмо подозрительно короткое и не «пахнет интересом». Например, «нужен обувной интернет-магазин, сколько стоит? Как быстро сделаете? Виталий» — тут вряд-ли чтото выгорит + вероятно это пробивон по ценам от конкурентов.
В этом случае — цену говорим в полтора раза дето дороже, интересуемся «укладываемся ли мы в их бюджет» в положительном случае — можно встречаться. Иначе — скорее всего трата времени.
+107
Иконки с большими глазами
1 min
3.4K Мы нарисовали набор очень милых и совершенно бесплатных иконок Лупоглазики. Если иногда вам кажется, что за вами следят, то это совершенно нормально. Не волнуйтесь — у вас нет паранойи. За вами, действительно, следят. Команда отборных Лупоглазиков уже вылупили свои глаза и очень внимательно смотрят. Вот, например, гипножаба.
Мы нарисовали набор очень милых и совершенно бесплатных иконок Лупоглазики. Если иногда вам кажется, что за вами следят, то это совершенно нормально. Не волнуйтесь — у вас нет паранойи. За вами, действительно, следят. Команда отборных Лупоглазиков уже вылупили свои глаза и очень внимательно смотрят. Вот, например, гипножаба.+53
jsForms
18 min
770Добрый вечер, после написания предыдущего поста прошло уже, наверное, более трех недель, с тех пор мое направление немножко изменилось, да MVC хороший паттерн, но сейчас для js он еще слишком громоздкий. Мы стремимся выбрать более прозрачные и тонкие решения, которые бы позволяли видеть как все работает, вот почему мне нравится jQuery, он вводит тот самый минимум, который позволяет абстрагироваться от типа браузера, но при этом он не убирает ощущение того, что ты пишешь именно на js. Вот почему когда стремясь реализовать паттерн Document-View на js, хотелось сделать его как можно более тонким, незаметным и как мне кажется мне удалось добиться тех же легких ощущений, что все таки это тот же js, просто он немножко расширился.
Как и в WinForms, в jsForms все строится на компонентах. Итак приступим.
Как и в WinForms, в jsForms все строится на компонентах. Итак приступим.
+41
Обработка пользовательких видео
3 min
4.4KНекоторое время я занимался (и занимаюсь до сих пор) веб-проектом, где необходимо было добавить фичу для загрузки пользовательских видео-роликов. Собственно, какие могут быть пользовательские видео? Очень разного качества и разнообразных форматов. Начиная от обычных flash файлов, которые представляют наименьшую проблему, до различных записей с телефонов. Встала задача — сделать демона, который бы занимался обработкой очереди загруженных файлов и выполнял следующие функции:
— Конвертирование видео в flash формат (FLV), ипользуя VP6 кодек
— Обновление метаинформации видеофайла
— Создание thumbnails из видео
— Дальнейшии манипуляции с БД
Конкретно в этой статье я рассмотрю варианты обработки уже сконвертированного в формат flash видео-ролика. Итак приступим.
— Конвертирование видео в flash формат (FLV), ипользуя VP6 кодек
— Обновление метаинформации видеофайла
— Создание thumbnails из видео
— Дальнейшии манипуляции с БД
Конкретно в этой статье я рассмотрю варианты обработки уже сконвертированного в формат flash видео-ролика. Итак приступим.
+70
Глава 3. Оживляем страницу с jQuery
8 min
15KОчередная глава из книги «jQuery in Action» (авторы Bear Bibeault и Yehuda Katz). Прежде всего извиняюсь перед читателями за столь большой промежуток между публикациями глав. Но все-таки я это сделал, чему, конечно же, рад. Надеюсь, что и вы тоже не останетесь равнодушными. Итак, продалжаем.
+71
Оптимизация изображений, часть 3: 4 шага для уменьшения размера файлов
1 min
4.6KTranslation
Примечание: ниже расположен перевод заметки Image Optimization, Part 3: Four Steps to File Size Reduction от Stoyan Stefanov. В ней рассматриваются наиболее популярные консольные утилиты для минимизации изображений. Мои комментарии далее курсивом.
 Об авторе: Stoyan Stefanov работает веб-разработчиком в команде Yahoo! по исключительной производительности и руководит разработкой инструмента для анализа производительности — YSlow. Он также внес значительный вклад в программы, разрабатываемые с открытым исходным кодом, выступает на конференциях и является техническим писателем: его последняя книга озаглавлена Объектно-ориентированный JavaScript.
Об авторе: Stoyan Stefanov работает веб-разработчиком в команде Yahoo! по исключительной производительности и руководит разработкой инструмента для анализа производительности — YSlow. Он также внес значительный вклад в программы, разрабатываемые с открытым исходным кодом, выступает на конференциях и является техническим писателем: его последняя книга озаглавлена Объектно-ориентированный JavaScript.
Эта третья часть серии статей, посвященных оптимизации изображений (в первых двух была сплошная вода, но на досуге почитать интересно). С предыдущими частями можно ознакомиться по ссылкам:
Текущая заметка посвящена некоторым наиболее часто используемым инструментам, которые можно применить для уменьшения размера изображений. Идея заключается в следующем: мы можем получать все изображения от дизайнера, но не оставлять их в исходном виде, а немного уменьшать в размере, используя указанные ниже инструменты. Это позволит автоматизировать процесс без необходимости глубокого анализа структуры изображения.
Читать дальше на webo.in →
 Об авторе: Stoyan Stefanov работает веб-разработчиком в команде Yahoo! по исключительной производительности и руководит разработкой инструмента для анализа производительности — YSlow. Он также внес значительный вклад в программы, разрабатываемые с открытым исходным кодом, выступает на конференциях и является техническим писателем: его последняя книга озаглавлена Объектно-ориентированный JavaScript.
Об авторе: Stoyan Stefanov работает веб-разработчиком в команде Yahoo! по исключительной производительности и руководит разработкой инструмента для анализа производительности — YSlow. Он также внес значительный вклад в программы, разрабатываемые с открытым исходным кодом, выступает на конференциях и является техническим писателем: его последняя книга озаглавлена Объектно-ориентированный JavaScript.Эта третья часть серии статей, посвященных оптимизации изображений (в первых двух была сплошная вода, но на досуге почитать интересно). С предыдущими частями можно ознакомиться по ссылкам:
- Оптимизация изображений, часть 1: важность картинок
- Оптимизация изображений, часть 2: выбираем нужный формат файлов
Текущая заметка посвящена некоторым наиболее часто используемым инструментам, которые можно применить для уменьшения размера изображений. Идея заключается в следующем: мы можем получать все изображения от дизайнера, но не оставлять их в исходном виде, а немного уменьшать в размере, используя указанные ниже инструменты. Это позволит автоматизировать процесс без необходимости глубокого анализа структуры изображения.
Читать дальше на webo.in →
+72
Как зарегистрировать домен бесплатно
2 min
150K
На удивление оказывается, что многие незнают о существовании зон, свободных для регистрации. Более того, многие платят за регистрацию доменов в этой зоне деньги — стандартная цена у известных регистраторов от 5 до 15 у.е. за то, что можно сделать самому бесплатно.
Вот какие домены можно зарегистрировать абсолютно бесплатно:
Украина
.net.ua, .od.ua, .org.ua, и множество вида регион.ua
Россия
.com.ru, .net.ru, org.ru, pp.ru, .msk.ru, spb.ru и множество остальных типа регион.ru
Ниже инструкция типа «домен бесплатно для чайников»
+197
Developer Tools — online изменения CSS на сервере
1 min
3.1KКак то сидя на работе и смотря как дизайнер «ковыряется» в «кишках» нашего веб проекта, я заметил что дизайнер по «100 раз» перегружает сайт ради того что бы применились CSS. Да, есть FireBug, но он меняет css «на лету» и не сохраняет изменения в файлы. Порой это и не возможно, так как сайт находится на удалённой машине.
+28
Оптимизация загрузки страниц на практике
4 min
12KНаткнулся на кучу интересных статей на webo.in и зачитался. Решил применить описанное там на реальном проекте. Вот что получилось. Проектик маленький — сайт моих друзей Bookcare. Они делают обложки для книг, а их сайт — мой «проект выходного дня».
+34
Делаем вебдванольные превьюшки с ImageMagick
2 min
15KНедавно, у меня случилась проблема с GD на сервере — он перестал понимать png, после получаса мытарств, решил посмотреть на ImageMagick и его PHP интерфейс IMagick
После недолгого гугления нашел замечательный блог посвященный Imagick. Там же нашел способ делать красивые превьюшки. Однако, способ, предложенный там, правильно отрабатывал только с png картинками. Я немного поковырялся и сделал свой.
После недолгого гугления нашел замечательный блог посвященный Imagick. Там же нашел способ делать красивые превьюшки. Однако, способ, предложенный там, правильно отрабатывал только с png картинками. Я немного поковырялся и сделал свой.
+45
Контекстное меню на javascript: небольшое, но мощное
5 min
14KВы наверняка не раз видели javascript-реализации контекстных меню на базе популярных библиотек, таких как jQuery и prototype. А значит обязательно сталкивались с основными их недостатками: неудобностью API, большим количеством кода, требовательностью к ресурсам, любовью к генерации огромного количества html кода. В один прекрасный момент эти проблемы пересилили мою лень и я решил бороться с ними, поставив следующие задачи:

UPD: разместил проект в google code, пользуйтесь, развивайте:
- Минимум html кода, генерируемого для меню (зачем нам засорять ДОМ)
- Лаконичность js кода для создания меню (API вызова без копипасты)
- Оптимум гибкости при работе (многоуровневые, динамически модифицируемые меню)
- Как можно меньше кода в реализации библиотеки (6302 байта в несжатом виде)
- Минимальное количество jQuery-вызовов (чтобы можно было легко от них отказаться тем, кто jQuery не использует)
- Inline-события где это возможно вместо биндов (меньше ресурсов сожрет)

UPD: разместил проект в google code, пользуйтесь, развивайте:
svn checkout js-cmenu.googlecode.com/svn/trunk js-cmenu-read-only+74
Tagnetic — холодильник тэгов, плагин для jQuery
1 min
1.8K В ответ на флэш-скрипт от Ray Tanck, реализующий облако тэгов, стилизованное под доску с магнитами, я написал плагин для jQuery, который создает облако тэгов, стилизованное под холодильник с налепленными на него магнитами :)
В ответ на флэш-скрипт от Ray Tanck, реализующий облако тэгов, стилизованное под доску с магнитами, я написал плагин для jQuery, который создает облако тэгов, стилизованное под холодильник с налепленными на него магнитами :)Плагин автоматически заменяет облако на холодильник, а в случае, если у пользователя выключен ява-скрипт, то ему будет показано стандартное облако тэгов.
Посмотреть скрипт в работе можно здесь и здесь. При желании вы можете скачать холодильник тэгов и ознакомиться с документацией к нему.
Тестировал работу в ФФ 2 и 3, ИЕ 6 и 7, опере 9.60, Сафари и Гугл Хроме. К сожалению, в ИЕ 6 из-за использования IE PNG Fix скрипт заметно тормозит. Сейчас работаем над созданием новых скинов (хочу преобразовать холодильник в доску или забор с налепленными на него объявлениями-тэгами) и над оптимизацией графики.
Интересно мнение хабраюзеров о полезности этой работы, а также о возможных глюках.
Upd. С подачи nikel303 сделал пример, в котором магниты можно перетаскивать.
+38
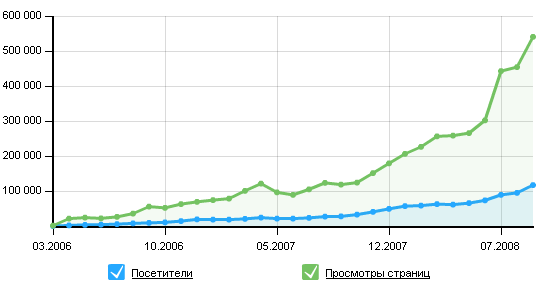
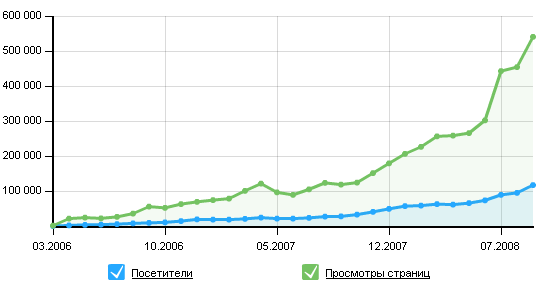
Статистика Google Analytics на вашем сайте
6 min
17KПомню, как-то проскакивала пара записей (здесь и здесь) по поводу импортирования данных из Google Analytics для отображения сводных диаграмм на сайте, в общем, как на хабре. Прочитав вышеупомянутые топики и не обратив особого внимания тогда, я о них успешно «забыл» и пошел себе дальше. И вот сейчас, появилась необходимость реализовать нечто подобное на одном из своих проектов.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.
+87
UI: magnifier — описание всех функций
3 min
2.8K
Вместе с выходом jQuery UI 1.6rc2 появились новые виджеты, один из которых Magnifier. Это интересный элемент управления, который может разнообразить дизайн на странице. К сожалению, описание этого виджета отсутствует на странице официальной документации и этот пост призван восполнить пробел и описать все параметры виджета Magnifier.
обращаю внимание, что это мои личные исследования виджета и полученные результаты могут не совпадать с финальной версией или с документацией, которую выпустят разработчики, которые могут оставить недокументированными некоторые из найденных параметров
+25
jTruncate — прячем все лишнее.
1 min
3.7KTranslation
jTruncate — это плагин для jQuery, который позволяет легко прятать лишний текст на вашей веб-странице.
Этот плагин будет полезен для страниц перегруженных различной информацией.

jTruncate вызывается точно также как и большинство плагинов для jQuery.
Этот плагин будет полезен для страниц перегруженных различной информацией.

jTruncate вызывается точно также как и большинство плагинов для jQuery.
$().ready(function() {
$('#example1').jTruncate();
});+20
Маркетинговые ходы разработчиков CMS
3 min
1.7K — Наше подсолнечное масло не содержит холестерина!
— Разумеется, ни одно подсолнечное масло не содержит холестерина.
В данной статье я хочу рассказать о наиболее часто встречающихся рекламных ходах компаний-разработчиков коммерческих CMS и поясню, почему это лишь маркетинговые ходы и ничего более.
Как известно, залог успешного бизнеса – это маркетинг и реклама. Рассказать о преимуществах, недостатки представить как преимущества, а которые не получилось – скрыть. С системами управления контентом точно такая же история. Битрикс и UMI считаются лидерами рынка не потому, что у них действительно хорошие продукты, а потому что у них действительно хорошие маркетологи. В действительности, все CMS по своей сущности мало чем отличаются – они предоставляют совершенно одинаковые возможности, одинаковым образом. Но продукт надо как-то выделить среди остальных, надо что-то написать в разделе «Преимущества системы». Вот и придумывают достоинства, которых не существует или которые вообще не являются достоинствами. Далее о наиболее распространенных из них.
— Разумеется, ни одно подсолнечное масло не содержит холестерина.
В данной статье я хочу рассказать о наиболее часто встречающихся рекламных ходах компаний-разработчиков коммерческих CMS и поясню, почему это лишь маркетинговые ходы и ничего более.
Как известно, залог успешного бизнеса – это маркетинг и реклама. Рассказать о преимуществах, недостатки представить как преимущества, а которые не получилось – скрыть. С системами управления контентом точно такая же история. Битрикс и UMI считаются лидерами рынка не потому, что у них действительно хорошие продукты, а потому что у них действительно хорошие маркетологи. В действительности, все CMS по своей сущности мало чем отличаются – они предоставляют совершенно одинаковые возможности, одинаковым образом. Но продукт надо как-то выделить среди остальных, надо что-то написать в разделе «Преимущества системы». Вот и придумывают достоинства, которых не существует или которые вообще не являются достоинствами. Далее о наиболее распространенных из них.
+89
Многопроцессовые демоны на PHP
3 min
44KЗачем может понадобиться писать демоны на PHP?
- Выполнение трудоемких фоновых задач;
- выполнение задач, которые длятся больше, чем время ожидания при HTTP-запросе (30 секунд);
- выполнение задач на более высоком уровне доступа, чем серверный процесс (читай — под рутом).
+83
Пишем свой первый Windows-драйвер
5 min
136KИтак, после моей предыдущей статьи я понял что тема про программирование драйверов Windows интересна хабровчанам, поэтому продолжу. В этой статье я решил разобрать простую программу-драйвер, которая делает только то, что пишет отладочное сообщение «Hello world!» при старте драйвера и «Goodbye!» при завершении, а также опишу те средства разработки, которые нам понадобятся для того, чтобы собрать и запустить драйвер.
+91
Не мешайте мне работать!
5 min
3.5KНаверняка не ошибусь, если напишу, что каждый программист хочет работать максимально эффективно, а каждый работодатель хочет, чтобы все его работники были максимально эффективны. Однако на самом деле часто бывает так, что даже самый мотивированный и профессиональный программист не может работать эффективно, а работает только на 10-20% своей силы. И постепенное его мотивация угасает, а 10-20% превращаются в 1-5%.
Из-за чего это может происходить?
А происходит это из-за многочисленных преград, которые мешают работать эффективно.
Часть из этих преград невозможно убрать, не сменив работу, а с большинством можно бороться и побеждать их и именно об этом пойдет речь в этой статье.
Ниже — мой личный топ-список таких преград с комментариями для программистов и примерами из моей жизни.
Думаю, примерно такой же список актуален и для других IT-профессий.
Из-за чего это может происходить?
А происходит это из-за многочисленных преград, которые мешают работать эффективно.
Часть из этих преград невозможно убрать, не сменив работу, а с большинством можно бороться и побеждать их и именно об этом пойдет речь в этой статье.
Ниже — мой личный топ-список таких преград с комментариями для программистов и примерами из моей жизни.
Думаю, примерно такой же список актуален и для других IT-профессий.
+77
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity