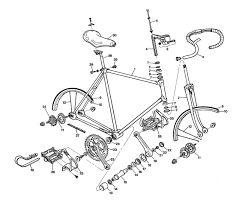
Итак, в этой статье речь пойдет об отечественной разработке электронной системы управления подвеской горного велосипеда. Не буду мучить длинным вступлением, сразу к фото и видео:

User







 Микросхемы — наиболее приближены к тому, чтобы называться «черным ящиком» — они и вправду черные, и внутренности их — для многих остаются загадкой.
Микросхемы — наиболее приближены к тому, чтобы называться «черным ящиком» — они и вправду черные, и внутренности их — для многих остаются загадкой. 



char по умолчанию знаковый или нет? А int?(signed char *) к (char *)? А то же для int?unsigned char?int? А минимальное?long определённо больше, чем char, не так ли?char — не регламентируется, int — знаковый.int — законно, а для char — нет. Алгоритм Флойда — Уоршелла — алгоритм для нахождения кратчайших расстояний между всеми вершинами взвешенного графа без циклов с отрицательными весами с использованием метода динамического программирования. Это базовый алгоритм, так что тем кто его знает — можно дальше не читать.
Алгоритм Флойда — Уоршелла — алгоритм для нахождения кратчайших расстояний между всеми вершинами взвешенного графа без циклов с отрицательными весами с использованием метода динамического программирования. Это базовый алгоритм, так что тем кто его знает — можно дальше не читать.
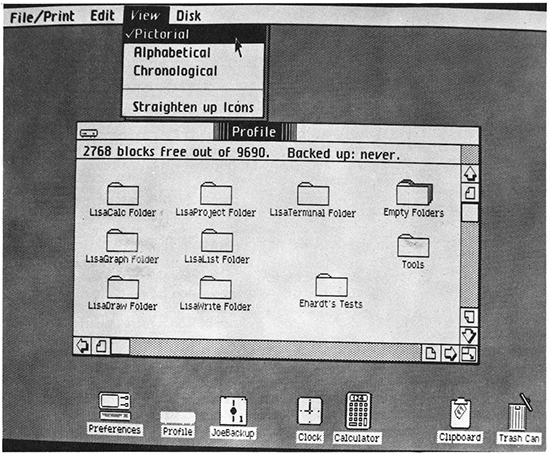
Несколько дней назад в блоге The Daily Viz была опубликована запись, которая привлекла внимание широкой общественности как пример простой и эффективной визуализации данных.
Визуализация представляла собой карту популярности дней рождения, реализованную как теплокарта (heatmap) в виде календаря. По вертикали располагались числа, по горизонтали — месяцы, и, глядя в эту незамысловатую таблицу, мы могли по насыщенности оттенка судить о том, насколько популярен тот или иной день в году с точки зрения деторождения.
Через какое-то время автор визуализации опубликовал в том же блоге второй пост, извинившись за то, что ввел сообщество в заблуждение, не прокомментировав должным образом исходные данные, использованные в работе над изображением. Проблема была в том, что исходный сет данных не содержал информации о реальном числе родившихся в тот или иной день людей. Информация была дана в другом виде — на каком месте (rank) находится тот или иной день в «рейтинге» популярности дней рождения.
То есть, разница между первой и второй позицией в рейтинге могла быть колоссальной (скажем, в два раза), но отличались бы они все равно только на один тон. Иными словами, визуализация не отражала реальных данных из-за того, что сет содержал лишь производные данные.
Немного подумав над этой проблемой, я решил описать собственный пример создания такой визуализации от начала до конца — т. е. от сбора данных до, собственно, отрисовки изображения. Этот пример хорош тем, что он, с одной стороны, относительно прост, а с другой — является целостным завершенным проектом с определенным интересным результатом.
Процесс авторизации приложения состоит из 3-х шагов:
- Открытие окна браузера для аутентификации пользователя на сайте ВКонтакте.
- Разрешение пользователем доступа к своим данным.
- Передача в приложение ключа access_token для доступа к API.