UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «
Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне
«Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1.
CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?




 На написание поста меня сподвигла найденная на просторах хабра ссылочка на
На написание поста меня сподвигла найденная на просторах хабра ссылочка на  Документация – такая штука, к которой мало кто питает тёплые чувства: скучно, занудно, однообразно. И, тем не менее, иногда не возникает сомнений в её необходимости: ведь кому-то после вас этим пользоваться или, тем паче, модифицировать. И тогда появляется вопрос: как сделать документацию правильно?
Документация – такая штука, к которой мало кто питает тёплые чувства: скучно, занудно, однообразно. И, тем не менее, иногда не возникает сомнений в её необходимости: ведь кому-то после вас этим пользоваться или, тем паче, модифицировать. И тогда появляется вопрос: как сделать документацию правильно? 







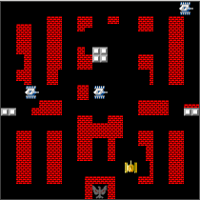
 Вот наконец-то первая моя поделка которая перешагнула барьер в первые 90% готовности. Хочу представить на ваш суд танчики на javascript, в которые можно играть прямо в браузере. Для работы требуется браузер с поддержкой websockets и canvas (должно работать в Chrome 14,15 и Firefox 7). Сервер написан так же на javascript. Я постараюсь обойтись без кода в статье, но если кому интересны исходники — они
Вот наконец-то первая моя поделка которая перешагнула барьер в первые 90% готовности. Хочу представить на ваш суд танчики на javascript, в которые можно играть прямо в браузере. Для работы требуется браузер с поддержкой websockets и canvas (должно работать в Chrome 14,15 и Firefox 7). Сервер написан так же на javascript. Я постараюсь обойтись без кода в статье, но если кому интересны исходники — они  Хочу поделиться с хабросообществом javascript-библиотекой
Хочу поделиться с хабросообществом javascript-библиотекой 



![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)