
Всем привет! У меня снова статья про качество. Только на этот раз речь пойдет не про код, а про подготовку к публичному выступлению.
Старший фронтенд разработчик

Всем привет! У меня снова статья про качество. Только на этот раз речь пойдет не про код, а про подготовку к публичному выступлению.

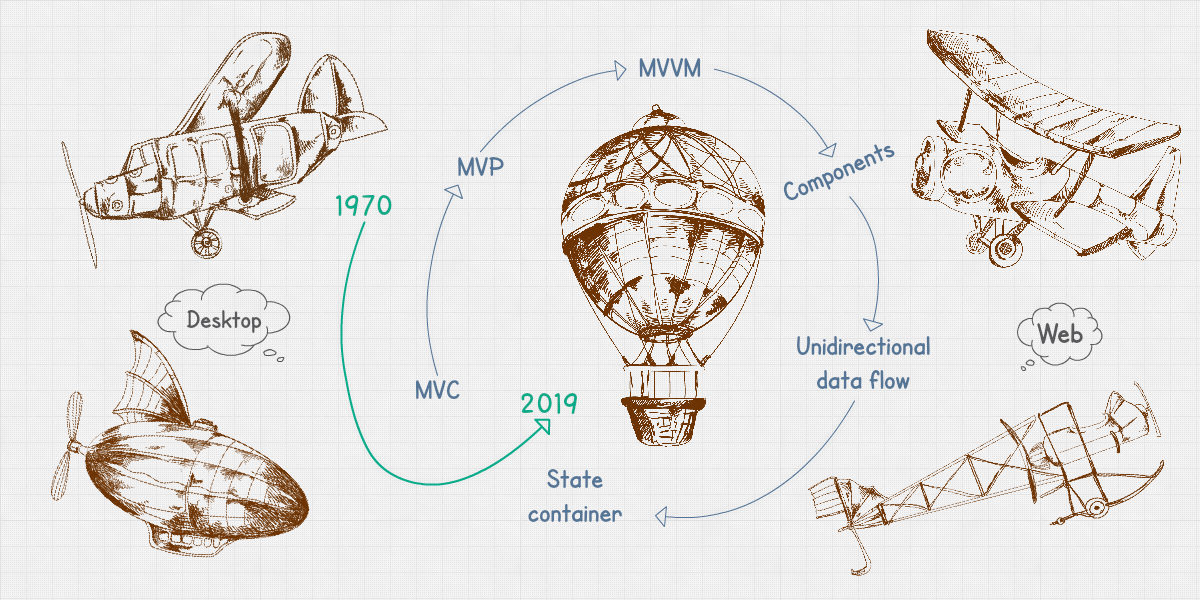
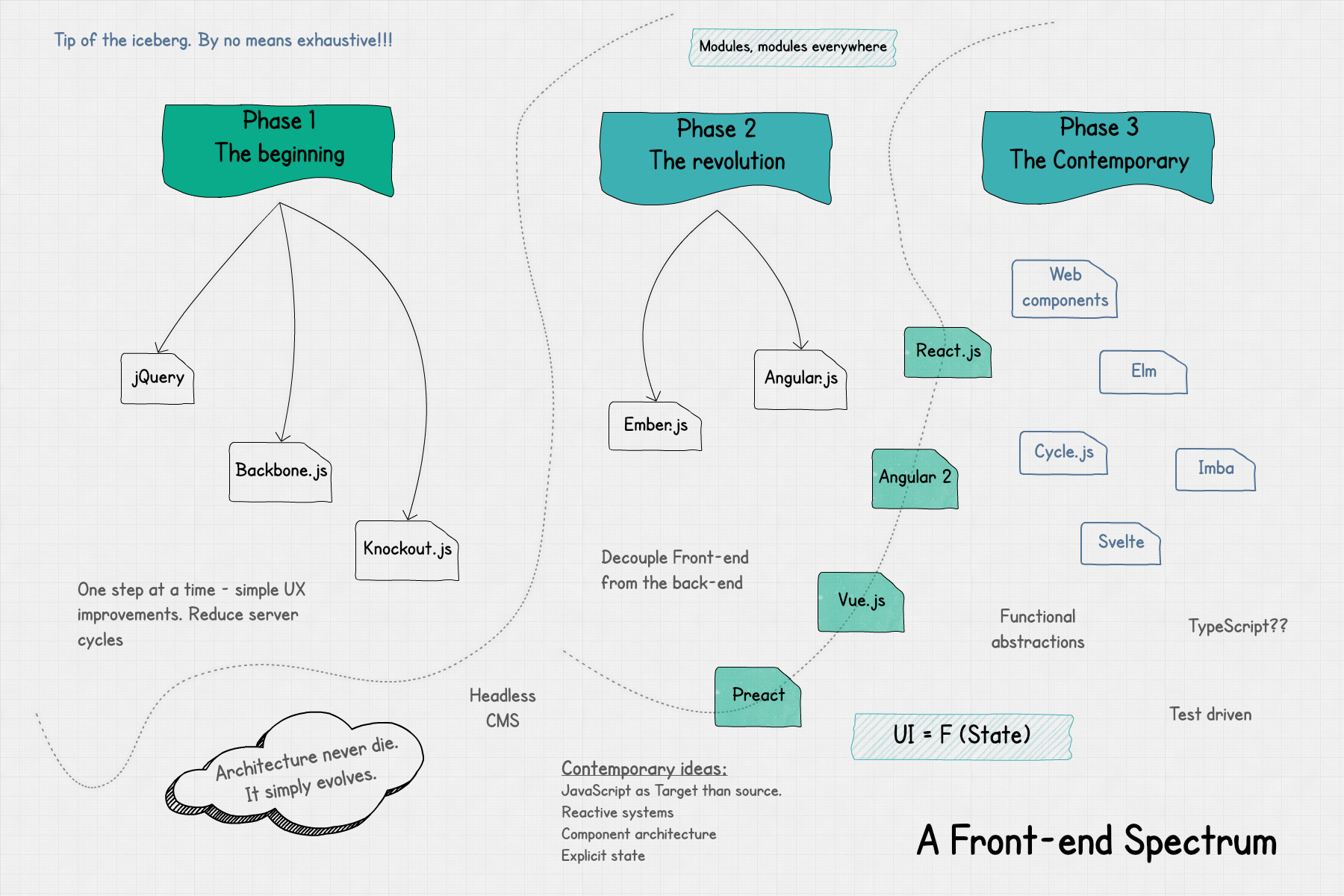
В статье "Contemporary Front-end Architectures" рассмотрены архитектуры фронт-энда с точки зрения потоков данных в исторической ретроспективе.
Материал состоит из трех частей
Перспективы



Мало просто сменить свою сферу работы на IT, желательно еще и стать хорошим разработчиком. Бывший тимлид и консультант Александр Усков рассказывает, как понять, что перед вами плохой разработчик и что с ним вообще можно делать
В этой статье мы разберем признаки слабых разработчиков, которые можно обнаружить на собеседовании, в ходе совместной работы или даже в процессе неформального разговора в курилке. Важное уточнение — все описанное в нашей статье не стоит рассматривать как чек-лист формальных правил. Это скорее некоторые закономерности, каждая из которых не является гарантией того, что перед вами — «плохой» разработчик. Но, если в одном человеке сочетаются несколько из них, то вероятность этого сильно увеличивается.
Добрый день, дорогие Хабровчане!
Давно хотел разобраться и понять, хотя бы примерно, на качественном уровне, что есть траектория космической ракеты? Какую траекторию закладывают для того, чтобы точно попасть в заданную орбиту? Какая должна быть траектория для оптимального использования энергетического ресурса ракеты-носителя? Из этого, как быстро нужно наклонять ракету в процессе полёта? В этой статье поделюсь с Вами своими соображениями и вычислениями.

Даже на текущем рынке кандидата, каждая смена работы — это серьезное решение, инвестиция нескольких лет жизни или — неприятная строчка в резюме, причина для неудобных вопросов вроде «А почему вы ушли из компании X, проработав там немногим более года?».
Основные риски при неправильном выборе работы — сложности с поиском работы в будущем. Резюме без достижений или лоскутное, несоответствие квалификации запросу по деньгам и уровню потребления, другие нерыночные требования к работодателям. Результат — выгорание и демотивация, необходимость революции в середине карьеры.
При этом большинство людей выбирают работу скорее на чуйке, чем логически, или на каком-то одном факторе, например деньгах. Особенно в начале карьеры. Я и сам так делал. Это нормально: трудно выстроить систему на том небольшом количестве компаний, с которыми знакомится средний кандидат в жизни. С другой стороны, интуиция, тренированная на малом количествах точек, работает не лучшим образом.
За 18 лет в индустрии, в том числе на роли исполнительного директора и позднее CEO, мне удалось познакомиться с большим количеством бизнесов и поучаствовать примерно в тысяче инженерных интервью. На основе этого опыта и опыта коллег по Mindbox сложилась система, которой тут делюсь. И буду благодарен за предложения в комментариях, как ее улучшить.
Хоть я лицо и заинтересованное, надеюсь помочь и себе, и вам. Благо, в моих интересах не заманить всех и каждого, а чтобы приходящие к нам делали свой выбор рационально. Работали у нас долго, были довольны и мотивированы.

30 октября 1996 года во ВНИИТФ имени Е. И. Забабахина прозвучал выстрел. Владимир Зиновьевич Нечай, директор всероссийского института, покончил с жизнью после того, как не смог выбить коллективу погашение долгов по оборонному заказу.
В предсмертной записке было написано [25]: «Прошу провести поминки за счет не выданной мне зарплаты…»
Атомная энергетика, как и другие области производства, после распада советского союза переживала не лучшие времена. Статья о том, как она зарожадалась, развивалась и благодаря чему пережила время разрухи.

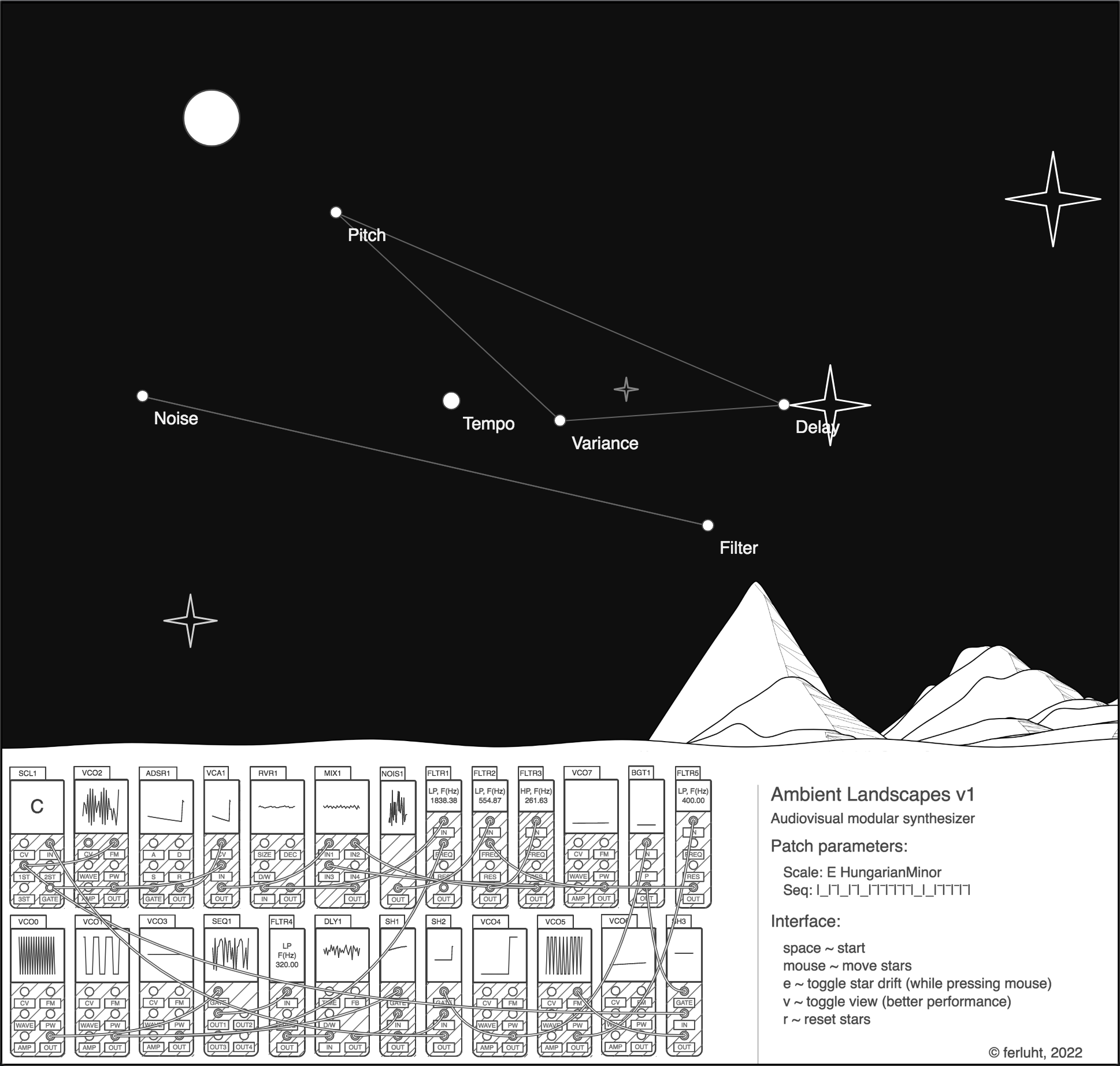
В новый год всегда хочется чего-то нового. А даже если не хочется, то сознание, ещё не остывшее от работы, всё равно само возьмёт и подкинет какую-нибудь офигительную идею. И если в прошлом году накануне праздников я генерил нейросетью панельные дома, то в этом году меня занесло в совершенно неожиданную комбинацию технологий — NFT, модульные синтезаторы и javascript. Казалось бы, какая между ними связь? Обо всём понемногу читайте под катом.
Дисклеймер: я рассматриваю NFT не как способ заработка, а как способ обмена некоторыми приколюхами за некоторые ништяки, причём и те и другие существуют и имеют ценность только внутри отдельно взятой криптоплатформы. Все пересчёты на фиатные деньги нерепрезентативны и не несут смысла :)

Нейросети и машинное обучение — перспективная отрасль IT, с каждым годом ML-технологии все глубже проникают в разные сферы, включая бизнес, медицину, науку. Понимая все это, я решил выбрать направление машинного обучения в качестве своей профессии. Меня зовут Артем Раздьяконов, я студент курса “Data Scientist PRO” в Skillbox.
Но сегодня хотел бы рассказать не о своей учебе, а о первом крупном проекте — системе распознавания эмоций. Сразу скажу, что это статья для таких же начинающих, как и я сам. Возможно, кто-то из новичков найдет что-то полезное для себя. Ну а если у профи будут советы — то я только рад. Задавайте в комментариях вопросы, постараюсь на все ответить. Ну а пока — поехали!

Vue mixins are the recommended way of sharing common functionality between components. They are perfectly fine until you use more than one for them. That's because they are implicit by design and pollute your component's context. Let's try to fix this by giving them as much explicitness as we can.


Познакомьтесь с WebAssembly на примере этого простого туториала, требующего лишь самых общих знаний в веб-разработке. Весь инструментарий, который понадобится вам, чтобы составить впечатление о Wasm на основе готовых к запуску примеров кода – это редактор кода, любой современный браузер, а также контейнер Docker с наборами инструментов для C и Rust – он прилагается к статье.
На момент написания статьи WebAssembly в ходу уже три года. Она работает во всех современных браузерах, а некоторые компании уже даже решились использовать ее в продакшене (Figma, наше почтение). За этим продуктом стоит мощная интеллектуальная поддержка: Mozilla, Microsoft, Google, Apple, Intel, Red Hat — в разработке участвовал инженерный цвет этих и других компаний. Web Assembly повсеместно считается Следующим Большим Прпорывом в веб-технологиях, но широкая аудитория фронтенд-разработчиков не спешит на нее переходить. Все мы знаем HTML, CSS и JavaScript, тех трех китов, на которых зиждется Веб, и для пересмотра такой парадигмы трех лет мало. Особенно, если краткий поиск в Google дает нечто подобное:

Эту полу-шуточную теорию о проектном управлении я излагал коллегам по ИТ цеху лет 15 назад, и тогда же неоднократно слышал советы загрузить этот текст на Хабр, но руки не дошли. На днях, разгребая старые файлы наткнулся на свои записи и решил все таки поделиться ими с Вами. Частое употребление ключевого слова к сожалению, неизбежно и не отделимо для целостности этого текста, прошу принимать или нет 'as is'. Итак...
Каждая карьера развивается от Жопы к Жопе, и никак иначе. Хочешь повышения - ищи Жопу и принимай, как говорят в Америке, "challenge". Если Вам предлагают возглавить новый проект, либо занять какую то должность, да что угодно - знайте, там Вас ждет Жопа. Иначе не предложили бы, а сами бы справились. Равно как и если Вы ожидаете избавиться от надоевшей Вам сейчас деятельности, надеясь вырваться из "этого ада" и заняться "чем то новеньким" - будьте готовы встретиться с Большой Жопой.

Привет, друзья!
Можете ли вы ответить на вопрос о том, в чем заключается разница между requestAnimationFrame и requestIdleCallback?
Если можете, то я завидую глубине ваших знаний. Я не смог, когда меня об этом спросили. Более того, в тот момент я даже не знал о существовании интерфейса requestIdleCallback. Теперь знаю и хочу с вами этими знаниями поделиться.
Сразу уточним, что названные интерфейсы предоставляются браузером и к ECMAScript отношения не имеют.
Что касается поддержки, то с requestAnimationFrame все хорошо, а с requestIdleCallback, в основном из-за Safari, этого современного IE, ситуация хуже.
Рассматриваемые интерфейсы позволяют разработчикам получать доступ к процессу рендеринга страницы. Также они очень тесно связаны с циклом событий (event loop) браузера.

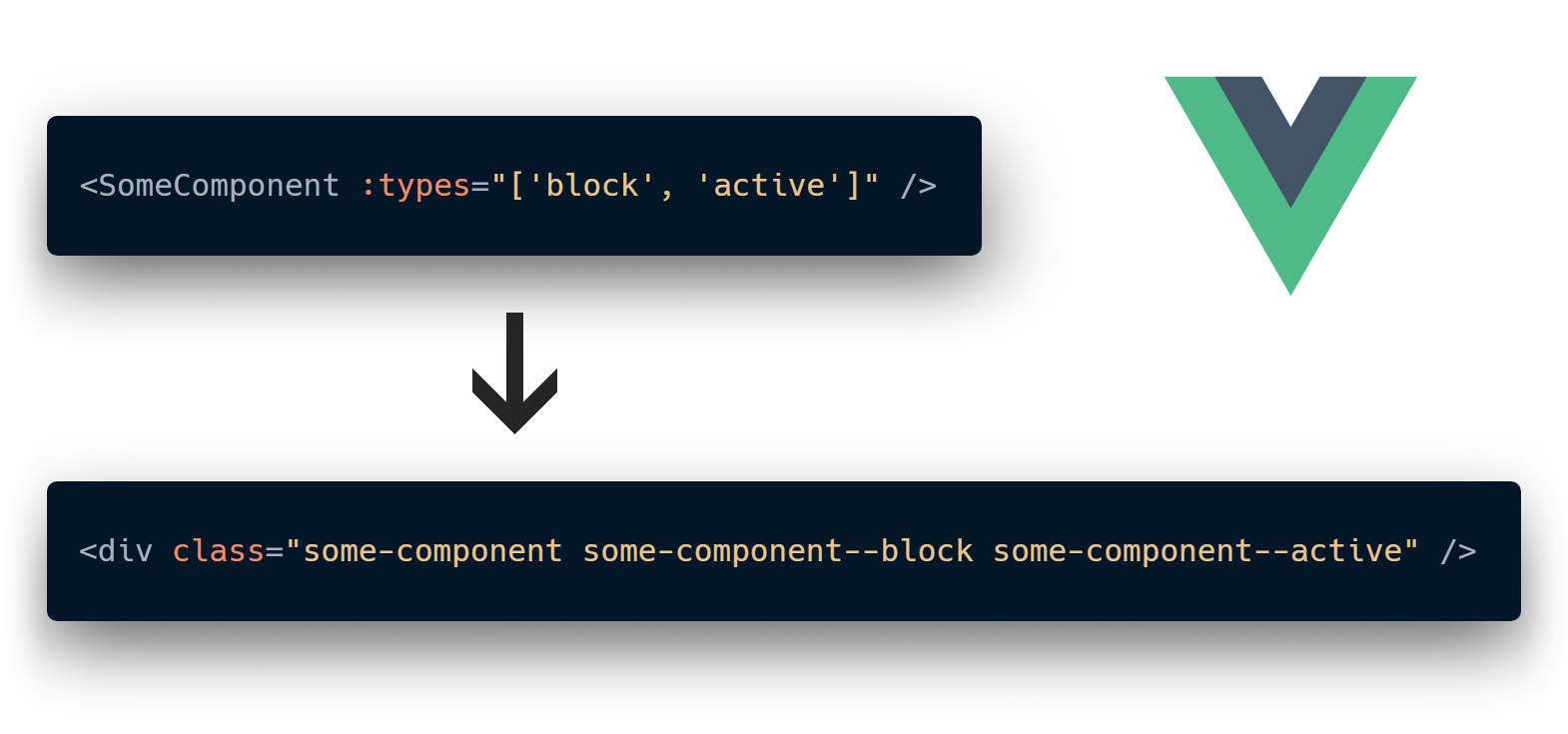
Если у вас есть опыт написания однофайловых Vue компонентов, вы, вероятно, сталкивались с написанием CSS в своем компоненте. Они позволяют разработчикам группировать код более логическими способами, а не разбивать компоненты по используемому языку (HTML, CSS или JavaScript). Возможность группировать стили компонентов непосредственно рядом с HTML-кодом, к которому он применяется, является одним из основных преимуществ Vue, включая возможность применять CSS к компоненту, чтобы он не влиял на другие части пользовательского интерфейса.
Однако есть ряд функций взаимодействия Vue с CSS, с которыми вы, возможно, не знакомы, например, применение стилей непосредственно к элементам со слотами или новейшие функции, доступные в Vue 3.2. Давайте рассмотрим некоторые из этих других способов стилизации однофайловых Vue компонентов и их преимущества для ваших приложений.
Здравствуйте, меня зовут Дмитрий Карловский и я… прилетел к вам на турбо-реактивном самолёте. Основная суть реактивного двигателя изображена на картинке.
Тут, казалось бы, хаотичное взаимодействие между молекулами, приводит к тому, что улетающие молекулы опосредованно передают импульс корпусу двигателя. Что ж, давайте подумаем, как реактивные принципы решают или наоборот усугубляют проблемы в программировании. Сравним различные подходы к реактивному программированию. И вытащим на поверхность все их подводные камни.
Это — текстовая расшифровка выступления на SECON.Weekend Frontend'21. Вы можете посмотреть видео запись, прочитать как статью, либо открыть в интерфейсе проведения презентаций.

В 2006 году Sony выпустила долгожданную игровую консоль "следующего поколения". Это блестящая (хоть и тяжелая) машина, чья базовая аппаратная архитектура развивает идеи Emotion Engine из PS2, то есть фокусируется на векторных вычислениях для достижения высокой производительности, даже ценой сложности.
В то же время, их новый "суперпроцессор", Cell Broadband Engine, был разработан в эпоху кризиса инноваций. Он должен будет идти в ногу с развитием тенденций в области мультимедиа.