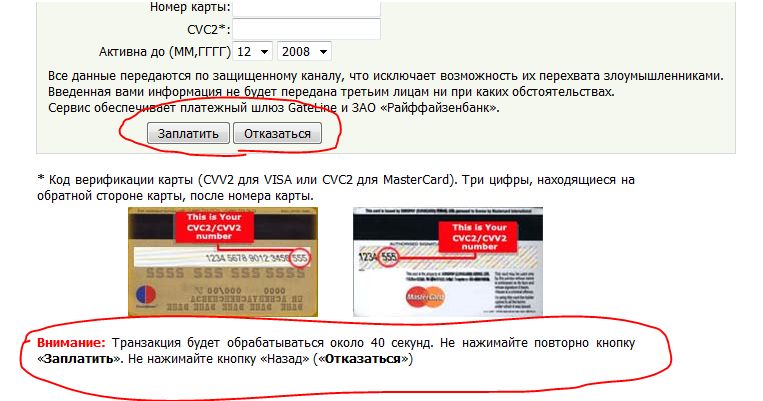
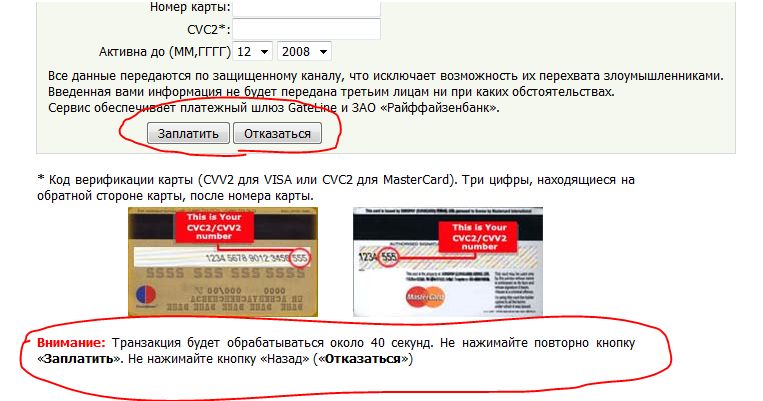
Господа, занимающиеся веб-разработками, прошу вас обратить внимание на такую элементарную вещь в своей работе как дисейбл кнопок. Постоянно сталкиваюсь с подобной кривизной и сегодняшний день тому не исключение — «ляп» на официальном сайте компании Мегафон.

Неужели разработчикам сложно вставить простой дисейбл кнопки после того, как юзер осуществляет какое-либо действие, в особенности требующее ожидание и неактивности от него, вместо того, чтобы писать сообщения — «Пользователь, пожалуйста, ничего не делай».
Простой рецепт:

Неужели разработчикам сложно вставить простой дисейбл кнопки после того, как юзер осуществляет какое-либо действие, в особенности требующее ожидание и неактивности от него, вместо того, чтобы писать сообщения — «Пользователь, пожалуйста, ничего не делай».
Простой рецепт:
input type="submit" onclick="javascript:this.disabled=true;"

 Не так давно
Не так давно  Очень часто приходится видеть варианты элемента управления «аккордеон» на различных сайтах. В этой заметке я хотел бы предложить свой вариант, который кроме того, что обладает некоторыми оригинальными свойствами, еще и весит в minified-виде всего 618 байт. Заодно, я покажу как быстро написать простейший плагин для jQuery.
Очень часто приходится видеть варианты элемента управления «аккордеон» на различных сайтах. В этой заметке я хотел бы предложить свой вариант, который кроме того, что обладает некоторыми оригинальными свойствами, еще и весит в minified-виде всего 618 байт. Заодно, я покажу как быстро написать простейший плагин для jQuery.





 Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.
Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.