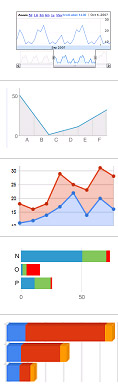
 Google выпустил программные интерфейсы для построения графиков и диаграмм Chart API, которые бесплатны и свободны для использования. Они объединены в едином фреймворке Chart Tools.
Google выпустил программные интерфейсы для построения графиков и диаграмм Chart API, которые бесплатны и свободны для использования. Они объединены в едином фреймворке Chart Tools.С помощью Chart API диаграммы генерируются путём отправки простого URL-запроса на сервер диаграмм Google. Примеры возможных диаграмм можно посмотреть в галерее. Кроме всего прочего, Chart API поддерживает динамические иконки, QR-коды и математические формулы.
Что касается Visualization API (Interactive Chart API), то интерактивные диаграммы создаются через библиотеку JavaScript, разработанную в Google (примеры). В качестве источников данных могут выступать, например, таблицы Google Docs или базы Oracle PL/SQL.
via Google Code Blog
 Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.
Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.
 23 августа
23 августа  Я живу в небольшом городе неподалеку от Пензы. Я люблю свой город и давно хотел создать что-то такое, что может приносить пользу жителям города. Население – около 60 000 человек. Город закрытый.
Я живу в небольшом городе неподалеку от Пензы. Я люблю свой город и давно хотел создать что-то такое, что может приносить пользу жителям города. Население – около 60 000 человек. Город закрытый.

 Intro: Synergy является кумулятивным Open Source расширением
Intro: Synergy является кумулятивным Open Source расширением  Почтовая рассылка — хороший способ оповестить о новостях проекта, найти новых клиентов и заново привлечь тех, кто уже однажды стал вашим клиентом. Но если вы при этом не хотите приобрести клеймо спамера, то стоит придерживаться нескольких простых правил.
Почтовая рассылка — хороший способ оповестить о новостях проекта, найти новых клиентов и заново привлечь тех, кто уже однажды стал вашим клиентом. Но если вы при этом не хотите приобрести клеймо спамера, то стоит придерживаться нескольких простых правил.