Сегодня мы опубликовали своё ежегодное исследование о развитии интернета в регионах России. Вот некоторые интересные факты из него, собранные по данным Яндекса.


- За прошедший год средняя скорость фиксированного широкополосного доступа, заявленная провайдерами, выросла на 38%.
- На фоне повсеместного снижения тарифов заметная разница между регионами по ценам на широкополосный доступ по‑прежнему сохраняется. Например, за один Мбит/с жители Дальнего Востока платят почти в десять раз больше, чем москвичи. По индексу доступности, учитывающему доходы населения, эта разница ещё больше — примерно 14 раз.

- По оценке Яндекса, стоимость одного гигабайта мобильного трафика снизилась в 2013 году на 59%, а разница между регионами по ценовой доступности мобильного интернета сократилась почти вдвое.
- По данным Яндекс.Метрики, активнее всего мобильным интернетом пользуются в столичных регионах и в Уральском федеральном округе.
- 55% российских организаций, зарегистрированных в Яндекс.Справочнике, указали, что они имеют свой собственный сайт. Самая высокая доля таких организаций в столицах и в Центральной России, но быстрее всего число таких организаций растет на Северном Кавказе.

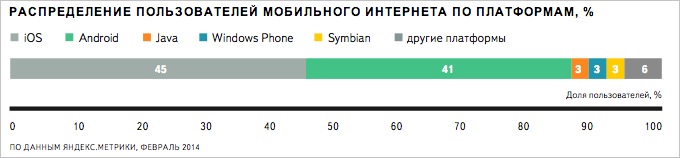
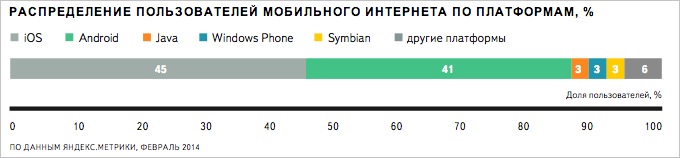
- По данным Яндекс.Метрики на февраль 2014 года, 86% российских пользователей мобильного интернета выходят в сеть со смартфонов и коммуникаторов на базе Android и iOS. Доля альтернативных платформ среди мобильных устройств, используемых для выхода в интернет в разных регионах, не превышала 10‑20%.











 Те, кто видел фильм «TRON: наследие» наверняка хорошо помнят сцену в баре с Daft Punk в роли диджеев и волшебным освещением, где даже напитки светятся.
Те, кто видел фильм «TRON: наследие» наверняка хорошо помнят сцену в баре с Daft Punk в роли диджеев и волшебным освещением, где даже напитки светятся.